Correction status:qualified
Teacher's comments:步骤和逻辑是对的, 本质上就是: float+margin



双飞翼布局(margin 挤出来)
1.头部:(1)头部用无序列表写出导航。(2)尽量不用标签。id选择器。(3)设置单行文本垂直居中时,行高等于父级行高即可。(4)text-decoration 文本下划线 (5)font-size 鼠标移动到文本文字时,字体放大多少倍。。rem:倍
2.主体:思路:必须先创建中间主体区块,确保它优先被渲染出来, 再创建左右两列。
第一步: 主体容器设置总宽度,并水平居中。
overflow: hidden;包住浮动的元素
第二步: 左,右二侧固定宽度,中间区块自适应。
1. 中间区块宽度设置在它的容器wrap中
2. 设置左,右区块的宽度和高度
第三步:将中间,左,右区块全部左浮动。
第四步: 将left和right拉回到他们正确的位置上。
通过设置区块的负外边距的方式,实现向反方向移动区块,-100%等价于-1000px,将左区块拉回到中间的起点处。-20%等价于-200px。
第五步: 将中间的内容区块 main 显示出来。
3.底部:底部与头部设计方法大同小异。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/xxxx1.css">
<title>双飞翼布局</title>
</head>
<body>
<div class="header">
<div class="content">
<ul class="nav">
<li class="item" ><a href="">首页</a></li>
<li class="item" ><a href="">视频教程</a></li>
<li class="item" ><a href="">社区问答</a></li>
<li class="item" ><a href="">技术文章</a></li>
<li class="item" ><a href="">编程词典</a></li>
<li class="item" ><a href="">资源下载</a></li>
<li class="item" ><a href="">工具下载</a></li>
<li class="item" ><a href="">菜鸟学堂</a></li>
</ul>
</div>
</div>
<div class="container">
<div class="wrap">
<div class="main">主体区</div>
</div>
<div class="left">左</div>
<div class="right">右</div>
</div >
</div>
<div class="footer">
<div class="content">
<p>
<a href="">http://www.php.cn</a> |
<a href="">皖B2-20150071-9</a> |
<a href="">皖公网安备 34010402701654号</a>
</p>
</div>
</div>
</body>
</html>
.header {
background-color:lightgray;
}
.header .content {
width: 1000px;
height: 60px;
background-color: black;
margin: 0 auto;
}
.header .content .nav {
margin-top: 0;
margin-left: 0;
margin-bottom: 0;
}
.header .content .nav .item{
list-style: none;
}
.header .content .nav .item a{
float: left;
min-width: 80px;
min-height: 60px;
line-height: 60px;
text-decoration: none;
margin: 0 auto;
color: white;
text-align: center;
padding: 0 15px;
}
.header .content .nav .item a:hover{
color: red;
font-size: 1.5rem;
}
.container {
width: 1000px;
min-height: 600px;
margin: 5px auto;
background-color: lightgray;
overflow: hidden;
}
.wrap {
width: inherit;
min-height: 600px;
background-color: yellow;
}
.left {
width: 200px;
min-height: 600px;
background-color: darkviolet;
}
.right {
width: 200px;
min-height: 600px;
background-color: green;
}
.wrap,.right,.left{
float: left;
}
.left {
margin-left: -100%
}
.right{
margin-left: -20%;
}
.main {
/*padding-left: 200px;*/
/*padding-right: 200px;*/
margin: 0 200px;
}
.footer {
background-color: lightgray;
}
.footer .content {
background-color: black;
width: 1000px;
min-height: 60px;
margin: 0 auto;
}
.footer .content p{
text-align: center;
line-height: 60px;
}
.footer .content a{
text-decoration: none;
color: white;
padding: 0 20px;
}
.footer .content a:hover {
color: red;
font-size: 1.5rem;
}点击 "运行实例" 按钮查看在线实例
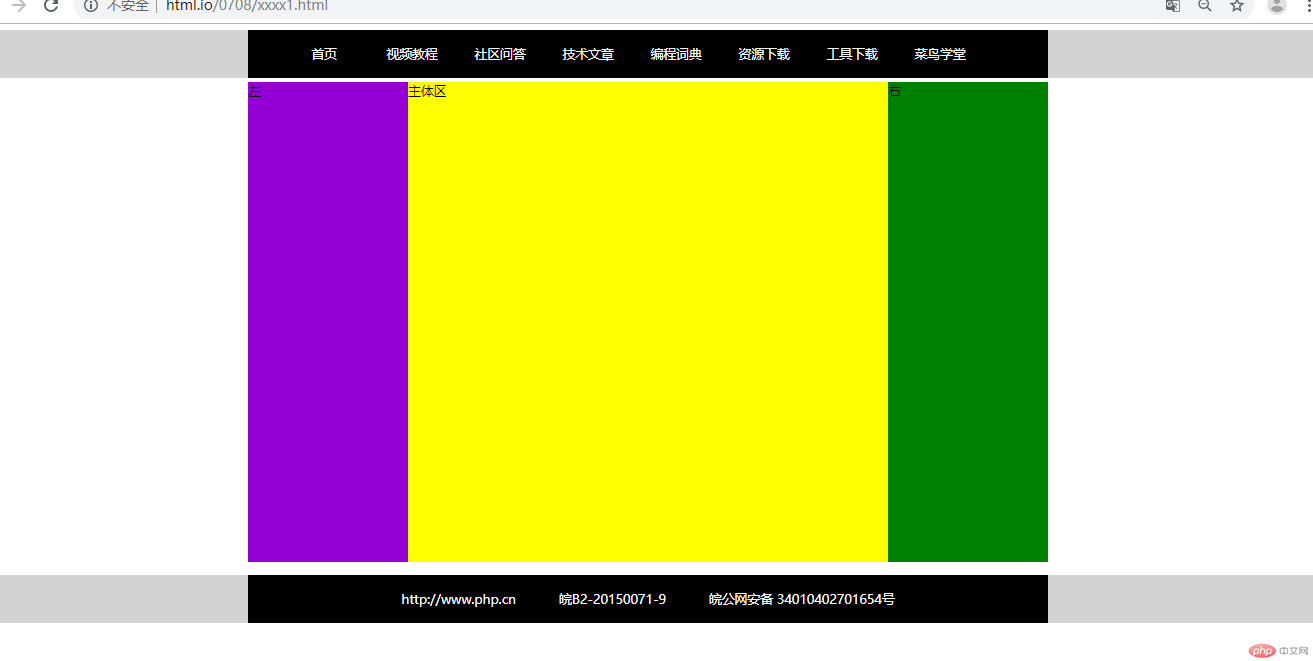
运行结果如图: