Correction status:qualified
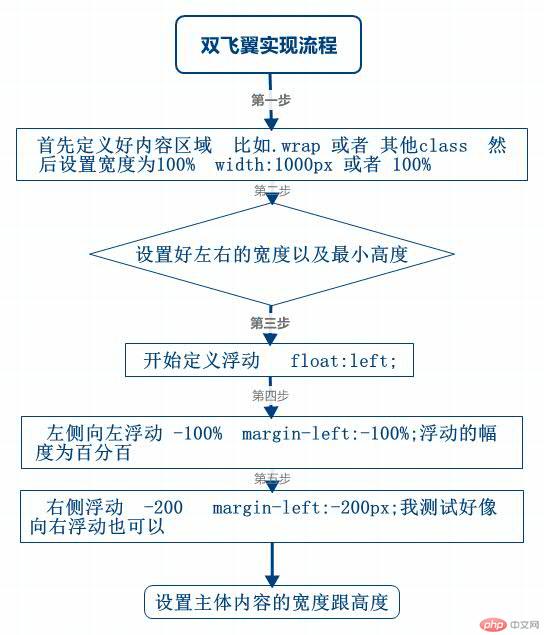
Teacher's comments:双飞翼的本质就是: float + margin , 就这么简单, 记住这点, 就不会忘了




.container {
width: 1000px;
margin: 5px auto;
background-color: lightgray;
overflow: hidden;
}
.wrap {
width: inherit;
min-height: 800px;
background-color: cyan;
}
.left {
width: 200px;
min-height: 800px;
background-color: lightcoral;
}
.right {
width: 200px;
min-height: 800px;
background-color: lightseagreen
}
.wrap, .left, .right {
float: left;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
.main {
padding-left: 200px;
padding-right: 200px;
/*padding: 0 200px;*/
}点击 "运行实例" 按钮查看在线实例