Correction status:qualified
Teacher's comments:这一步步写得非常完美



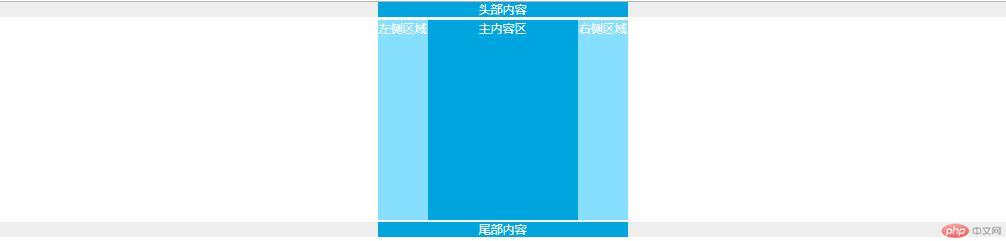
双飞翼布局
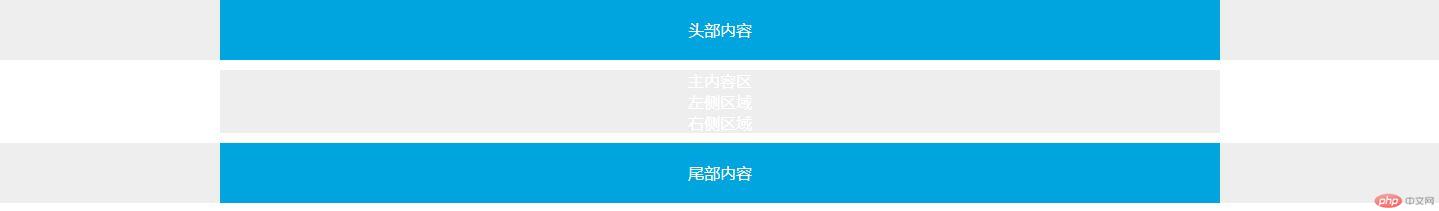
1.中间全部内容用父级容器包裹,设置宽度为1000px,高度为800px,并设置背景色便于查看效果

2.主体中的中间内容用box包裹,并继承父容器宽度,高度设为800px

3.左右两侧设置宽度为200px的宽度度,800px的高度

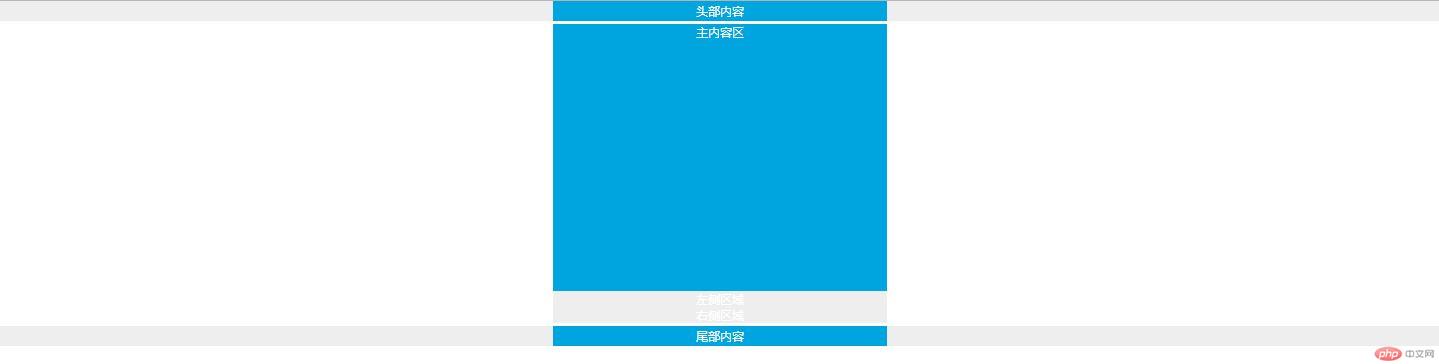
4.box,left,right设置左浮动,其父级元素设置overflow:hidden;清除浮动对其他容器的影响

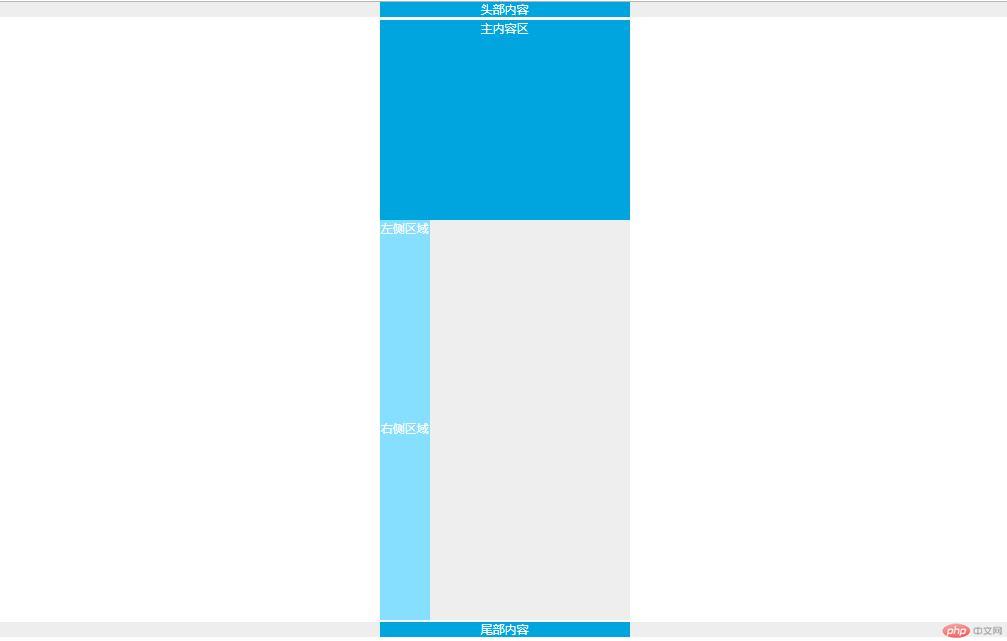
5.left容器设置左浮动为-100%,right容器设置左浮动为-本身宽度px,使左右容器固定于主内容区的左右两侧,此时主内容区的宽度为父级元素的100%

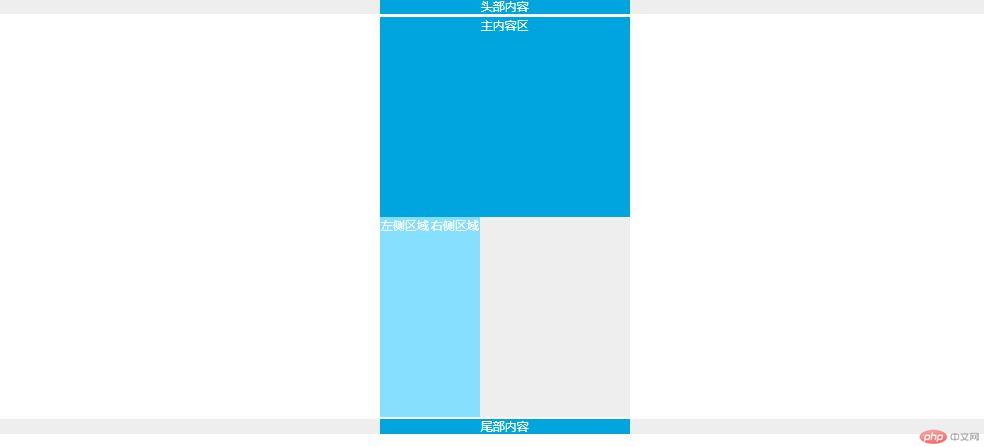
6.main容器设置左边距、右边距各为210px,实现最终效果,此时主内容区的宽度为父级元素的100%减去左右外边距的宽度
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
body{
margin:0;
padding:0;
}
.header,.footer{
width: inherit;
background-color: #eee;
text-align: center;
}
.content{
width: 1000px;
margin:0 auto;
min-height:60px;
color:#fff;
background-color: #00a5e0;
line-height:60px;
}
.container{
width:1000px;
background-color: #eee;
text-align: center;
margin:10px auto;
overflow: hidden;
color: #fff;
}
.box{
width: inherit;
height: 800px;
background-color: #00a5e0;
}
.left{
width: 200px;
height: 800px;
background-color: #87dfff;
}
.right{
width: 200px;
height: 800px;
background-color: #87dfff;
}
.box,.left,.right{
float:left;
}
.left{
margin-left: -100%;
}
.right{
margin-left: -200px;
}
.main{
margin-left: 210px;
margin-right:210px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">头部内容</div>
</div>
<div class="container">
<div class="box">
<div class="main">主内容区</div>
</div>
<div class="left">左侧区域</div>
<div class="right">右侧区域</div>
</div>
<div class="footer">
<div class="content">尾部内容</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例