Correction status:qualified
Teacher's comments:思路其实很重要



总结
双飞翼布局(三栏布局)
1.设置主体容器总宽度总高度;
2.使用容器wrap包住中间内容区,在容器wrap设置继承主体总容器高度(width:inherit)和宽度;
3.设置左边栏和右边栏的宽度高度;
4.将左中右三块内容区进行左浮动;
5.用margin-left将左右内容区移动到正确位置(左栏:margin-left:-100%;右栏:margin-left:减去自身的宽度)
6.将容器中的wrap里的main内容添加内边距,使main内容正确居中,形成挤压;
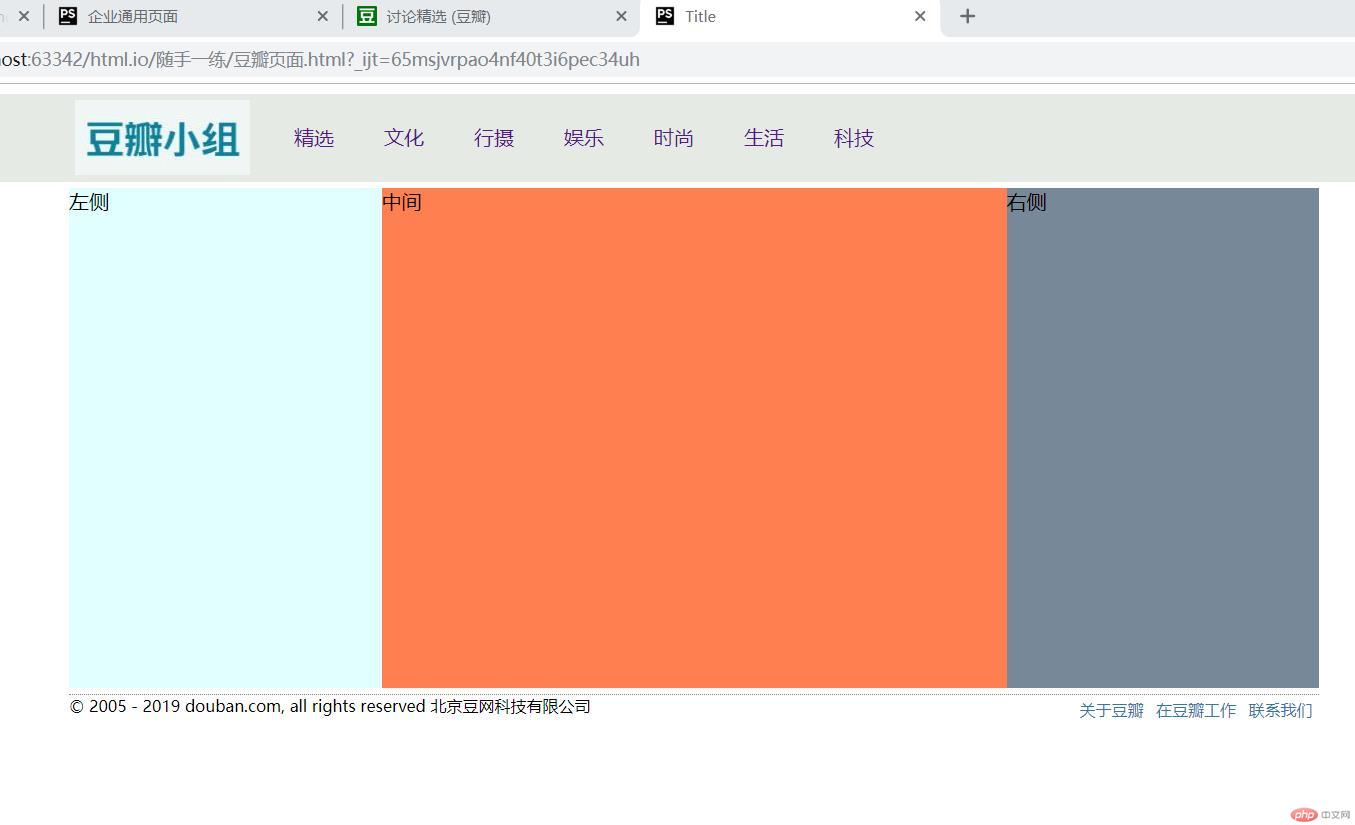
演示案例说明:
主体容器总宽度1000px;总高度400px;
wrap容器继承宽度width:1000px;最小高度400px;
左右边栏宽度250 最小高度400
三个内容区都进行左浮动,将左栏进行margin-left:-100%进行左移;将右 栏进行左移250px;修改容器wrap内的main的左右内边距,padding:0 250px;使中间内容正确居中显示

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<link rel="stylesheet" href="css/style3.css">-->
<title>双飞翼布局</title>
<style>
/*头部内容区*/
.header {
background-color: #e5ebe4 ;
}
.header .content {
/*background-color: #888888;*/
width:1000px;
height: 70px;
margin: 0 auto;
overflow: hidden;
}
.content .nav-logo {
/*background-image: url("images/na-logo.jpg");*/
box-sizing: border-box;
padding: 5px;
float: left;
}
.content .nav-logo img {
width:140px;
height: 60px;
display: block;
}
.content .nav {
float: left;
width:800px;
}
.content .nav .nav1 {
margin-top: 0;
margin-bottom: 0;
padding-left: 10px;
/*float: left;*/
overflow: hidden;
}
.content .nav .nav1 .item {
list-style-type: none;
}
.content .nav .nav1 .item a{
float: left;
line-height: 70px;
padding: 0 20px;
text-decoration: none;
}
.content .nav .nav1 .item a:hover{
background-color: #037b82;
color: white;
}
/*主体*/
.container{
width:1000px;
min-height: 400px;
margin: 5px auto;
background-color: lightblue;
overflow:hidden;
}
.container .wrap{
width:inherit;
min-height: 400px;
background-color: coral;
float: left;
}
.container .left {
width:250px;
min-height: 400px;
background-color: lightcyan;
float: left;
margin-left: -100%;
}
.container .right {
width:250px;
min-height: 400px;
background-color: lightslategrey;
float: left;
margin-left: -250px;
}
.container .wrap .main {
padding-left: 250px;
padding-right: 250px;
}
/*尾部内容区*/
.footer .content {
border-top: 1px dotted #888888;
width: 1000px;
margin: 0 auto;
overflow: hidden;
}
.footer .content .box1 {
float: left;
font-size: 0.8rem;
}
.footer .content .box2 {
float: right;
}
.footer .content .box2 .nav-foot {
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
overflow: hidden;
}
.footer .content .box2 .nav-foot .item {
list-style-type: none;
float: left;
}
.footer .content .box2 .nav-foot .item a {
margin-top: 0;
text-decoration: none;
padding:0 5px;
font-size: 0.8rem;
color: #37a;
}
.footer .content .box2 .nav-foot .item a:hover{
background-color: #666699;
color: white;
}
</style>
</head>
<body>
<!--头部-->
<div class="header">
<div class="content">
<div class="nav-logo">
<img src="images/na-logo.jpg" >
</div>
<div class="nav">
<ul class="nav1">
<li class="item"><a href="">精选</a></li>
<li class="item"><a href="">文化</a></li>
<li class="item"><a href="">行摄</a></li>
<li class="item"><a href="">娱乐</a></li>
<li class="item"><a href="">时尚</a></li>
<li class="item"><a href="">生活</a></li>
<li class="item"><a href="">科技</a></li>
</ul>
</div>
</div>
</div>
<!--主体-->
<div class="container">
<div class="wrap">
<div class="main">中间</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!--尾部-->
<div class="footer">
<div class="content">
<div class="box1">© 2005-2019 douban.com, all rights reserved 北京豆网科技***</div>
<div class="box2">
<ul class="nav-foot">
<li class="item"><a href="">关于豆瓣</a></li>
<li class="item"><a href="">在豆瓣工作</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例