1、双飞翼布局
主体布局
<!-- 中间主体 --> <div class="container"> <div class="wrap"> <div class="main">主体内容区</div> </div> <div class="left">左侧</div> <div class="right">右侧</div> </div>
点击 "运行实例" 按钮查看在线实例
步骤:
第一步: 主体容器设置总宽度,并水平居中,清浮动
(.container{margin: 5px auto;overflow:hidden;})
第二步: 左,右二侧固定宽度,中间区块自适应
(.wrap{width: inherit;} .left{ } .right{ })
第三步:将中间,左,右区块全部左浮动
(.wrap, .left, .right{float: left;})
第四步: 将left和right拉回到他们正确的位置上
(.left{ margin-left: -100%;} .right{margin-left: -200px; })
第五步: 将中间的内容区块 main 显示出来
(.main{margin:0 200px ;})
具体代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>通用布局之[双飞翼](Flying Swing Layout)</title> <link rel="stylesheet" href="css/style6.css"> </head> <body> <!-- 头部 --> <div class="header"> <!--头部内容区--> <div class="content"> <ui class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">公司新闻</a></li> <li class="item"><a href="">最新产品</a></li> <li class="item"><a href="">关于我们</a></li> <li class="item"><a href="">联系我们</a></li> </ui> </div> </div> <!-- 中间主体用一个区块模拟代替 --> <div class="container"> <!-- 思路:必须先创建中间主体区块,确保它优先被渲染出来, 在创建左右二列 --> <!-- 创建双飞翼使用的DOM结构 --> <!-- 1. 中间内容区块 --> <!-- 中间内容区需要创建一个父级容器进行包裹 --> <div class="wrap"> <!-- 最终要展示的内容必须写在main区块中 --> <div class="main"> 主体内容区 </div> </div> <!-- 2. 左侧边栏区块 --> <div class="left">左侧</div> <!-- 3. 右侧边栏区块 --> <div class="right">右侧</div> </div> <!--底部--> <div class="footer"> <!--底部内容区--> <div class="content"> <p> <a href="">© PHP中文网版权所有</a> | <a href="">0595-123456</a> | <a href="">皖ICP备18***333-1</a> </p> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
css代码:
/******************* 头部样式开始 ******************/
.header{
background-color:lightgray ;
}
.header .content{
width: 1000px;
height: 70px;
background-color: lightseagreen;
margin: 0 auto;
}
.header .content .nav{
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
}
.header .content .nav .item{
list-style-type: none;
}
.header .content .nav .item a{
float: left;
min-width: 80px;
min-height: 70px;
line-height: 70px;
color: white;
padding: 0 15px;
/* 去掉链接标签默认的下划线 */
text-decoration: none;
/* 让导航文本在每一个小区块中居中显示 */
text-align: center;
}
.header .content .nav .item a:hover{
/* 当鼠标移入到导航链接上时改变背景色与文本前景色,实现当前导航高亮功能 */
background-color: red;
/* 将导航文本设置为系统根字体大小的1.2倍 */
font-size: 1.2rem;
}
/******************* 头部样式结束 ******************/
/******************* 主体样式开始 ******************/
/*双飞翼由大名鼎鼎的玉但提出, 淘宝网率先使用*/
/* 使用双飞翼布局实现主体部分 */
/***** 第一步: 主体容器设置总宽度,并水平居中,清浮动 *****/
.container{
width: 1000px;
margin: 5px auto;
background-color:lightgray;
/*清浮动*/
overflow:hidden;
}
/***** 第二步: 左,右二侧固定宽度,中间区块自适应 *****/
/* 1. 中间区块宽度设置在它的容器wrap中 */
.wrap{
/* 继承父级区块container宽度 width:1000px; */
width: inherit;
min-height: 800px;
background-color:lightblue;
}
/* 2. 设置左,右区块的宽度和高度(因为无内容,所以设置了最小高度),并设置参考色块 */
.left{
width: 200px;
min-height: 800px;
background-color: lightcoral;
}
.right{
width: 200px;
min-height: 800px;
background-color: lawngreen;
}
/***** 第三步:将中间,左,右区块全部左浮动 *****/
/* 因中间区块宽度100%,所以左右会被挤压到下面 */
.wrap, .left, .right{
float: left;
}
/***** 第四步: 将left和right拉回到他们正确的位置上(重点) *****/
/* 通过设置区块的负外边距的方式,实现向反方向移动区块 */
.left{
/* -100%等价于-1000px,将左区块拉回到中间的起点处*/
margin-left: -100%;
}
.right{
/* -200px就正好将右区块上移到中间区块右侧显示 */
margin-left: -200px;
}
/***** 第五步: 将中间的内容区块 main 显示出来 *****/
.main{
margin:0 200px ;
}
/******************* 主体样式结束 ******************/
/******************* 底部样式开始 ******************/
.footer{
background-color: lightgray;
}
.footer .content{
width: 1000px;
height: 60px;
background-color:lightseagreen;
margin: 0 auto;
}
.footer .content p{
margin: 0;
text-align: center;
line-height: 60px;
}
.footer .content a{
text-decoration:none;
color: black;
}
.footer .content a:hover{
color: white;
}
/******************* 底部样式结束 ******************/点击 "运行实例" 按钮查看在线实例
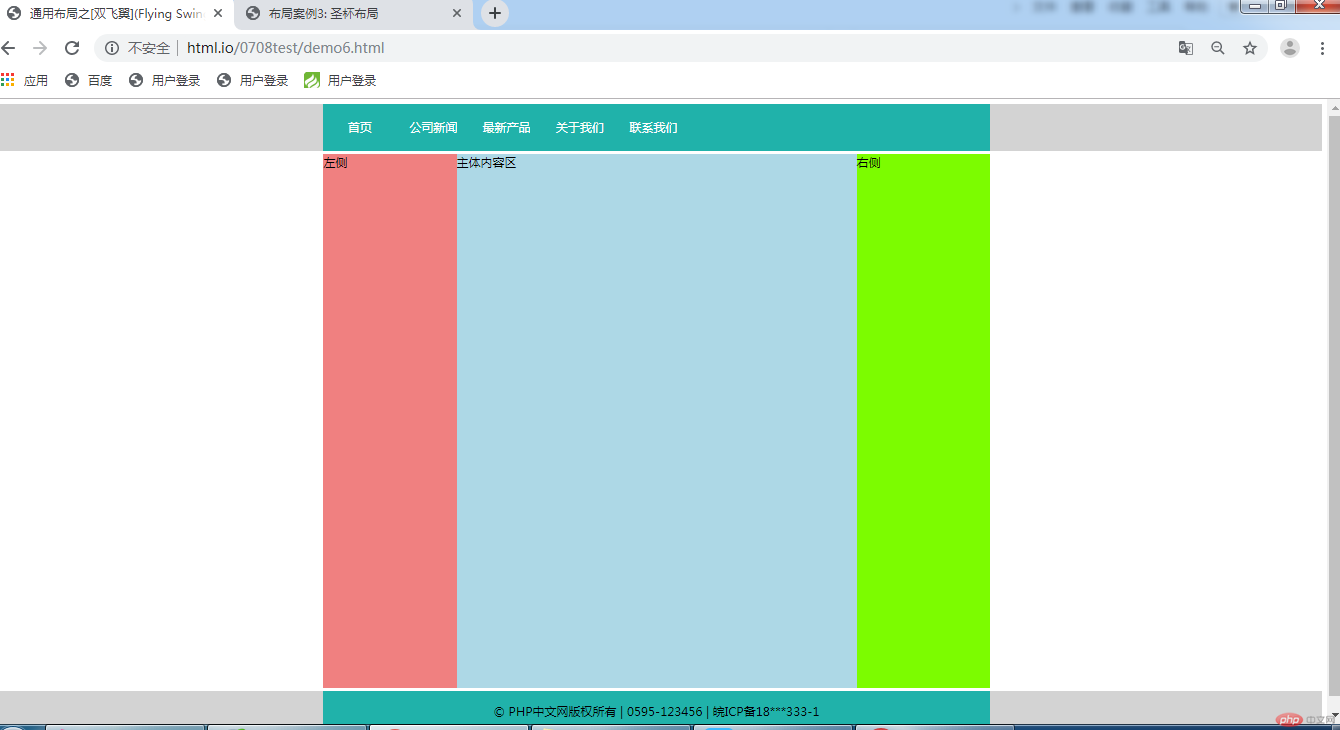
运行结果:

2、圣杯布局
主体布局:
<!-- 中间主体 --> <div class="container"> <div class="main">主体内容区</div> <div class="left">左侧</div> <div class="right">右侧</div> </div>
点击 "运行实例" 按钮查看在线实例
步骤:
第一步: 主体容器设置的宽度与中间区块相同,并水平居中。清浮动(.container{width: 600px;margin: 5px auto;overflow: hidden;})
第二步: 左,右二侧固定宽度,中间区块继承父级container宽度
(.main{ width: inherit;} .left{ } .right{ }))
第三步:将中间,左,右区块全部左浮动
(.wrap, .left, .right{float: left;})
第四步: 将left和right拉回到中间区块的二边
(.left{margin-left: -100%;} .right{margin-left: -200px; })
第五步: 设置容器container内边距给左右区块预留位置
(.container{padding-left: 200px; padding-right: 200px;})
第六步:左右区块使用相对定位,回到正确的位置上
(.left{ position:relative; right: 200px;}
.right{ position: relative;left: 200px;})
具体代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>布局案例3: 圣杯布局</title> <link rel="stylesheet" href="css/style7.css"> </head> <body> <!-- 头部 --> <div class="header"> <!--头部内容区--> <div class="content"> <ui class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">公司新闻</a></li> <li class="item"><a href="">最新产品</a></li> <li class="item"><a href="">关于我们</a></li> <li class="item"><a href="">联系我们</a></li> </ui> </div> </div> <!-- 中间主体用一个区块模拟代替 --> <div class="container"> <!-- 必须先创建中间主体区块,确保它优先被渲染出来 --> <!-- 与双飞翼相比, DOM结构更简洁, 不需要为main创建父级容器 --> <!-- 中间内容main区块中 --> <div class="main">主体内容区</div> <!-- 创建左侧边栏区块 --> <div class="left">左侧</div> <div class="right">右侧</div> </div> <!--底部--> <div class="footer"> <!--底部内容区--> <div class="content"> <p> <a href="">© PHP中文网版权所有</a> | <a href="">0595-123456</a> | <a href="">皖ICP备18***333-1</a> </p> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
css代码:
/******************* 头部样式开始 ******************/
.header{
background-color:lightgray ;
}
.header .content{
width: 1000px;
height: 70px;
background-color: lightseagreen;
margin: 0 auto;
}
.header .content .nav{
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
}
.header .content .nav .item{
list-style-type: none;
}
.header .content .nav .item a{
float: left;
min-width: 80px;
min-height: 70px;
line-height: 70px;
color: white;
padding: 0 15px;
/* 去掉链接标签默认的下划线 */
text-decoration: none;
/* 让导航文本在每一个小区块中居中显示 */
text-align: center;
}
.header .content .nav .item a:hover{
/* 当鼠标移入到导航链接上时改变背景色与文本前景色,实现当前导航高亮功能 */
background-color: red;
/* 将导航文本设置为系统根字体大小的1.2倍 */
font-size: 1.2rem;
}
/******************* 头部样式结束 ******************/
/******************* 主体样式开始 ******************/
/* 使用圣杯布局实现主体部分 */
/***** 第一步: 主体容器设置的宽度与中间区块相同,并水平居中 *****/
.container{
width: 600px;
margin: 5px auto;
background-color:lightgray;
border:2px solid red;
overflow: hidden;
}
/***** 第二步: 左,右二侧固定宽度,中间区块继承父级container宽度 *****/
.main{
width: inherit;
min-height: 800px;
background-color: lightskyblue;
}
/* 设置左,右区块的宽度和高度(因为无内容,所以设置了最小高度),并设置参考色块 */
.left{
width: 200px;
min-height: 800px;
background-color: lightcoral;
}
.right{
width: 200px;
min-height: 800px;
background-color: lawngreen;
}
/***** 第三步:将中间,左,右区块全部左浮动 *****/
/* 因中间区块宽度100%,所以左右会被挤压到下面 */
.main, .left, .right{
float: left;
}
/***** 第四步: 将left和right拉回到中间区块的二边 *****/
/* 通过设置区块的负外边距的方式,实现向反方向移动区块 */
.left{
margin-left: -100%;
}
.right{
margin-left: -200px;
}
/***** 第五步: 设置容器container内边距给左右区块预留位置(很重要) *****/
.container{
padding-left: 200px;
padding-right: 200px;
}
/***** 第六步:左右区块使用相对定位,回到正确的位置上 *****/
.left{
position:relative;
right: 200px;
}
.right{
position: relative;
left: 200px;
}
/******************* 主体样式结束 ******************/
/******************* 底部样式开始 ******************/
.footer{
background-color: lightgray;
}
.footer .content{
width: 1000px;
height: 60px;
background-color:lightseagreen;
margin: 0 auto;
}
.footer .content p{
text-align: center;
line-height: 60px;
}
.footer .content a{
text-decoration:none;
color: black;
}
.footer .content a:hover{
color: white;
}
/******************* 底部样式结束 ******************/点击 "运行实例" 按钮查看在线实例
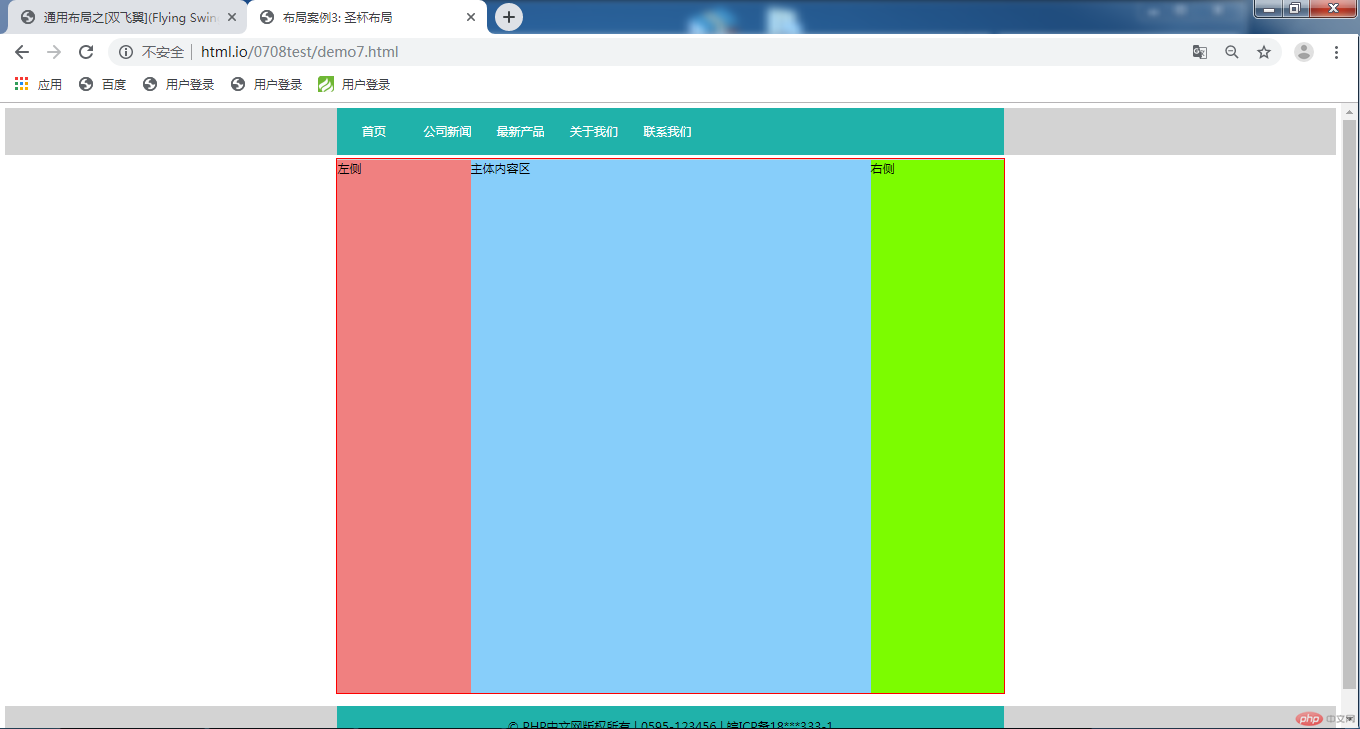
运行结果:

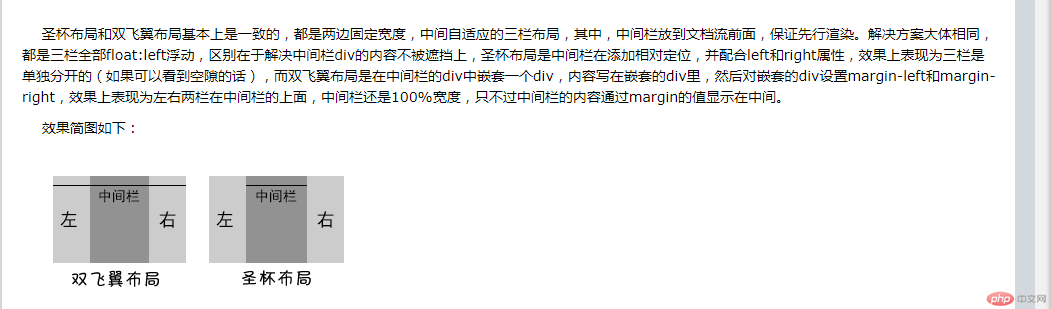
双飞翼布局与圣杯布局说明: