1、头部与底部通用外部样式表笔记
.header {
/* 参考色块,上线时应该删除或替换 */
background-color: lightgray;
}
/*头部内容区*/
.header .content {
/* 头部内容区,应该居中显示,所有要有宽度 */
width: 1000px;
height: 60px;
/* 参考色块 */
background-color: black;
/* 上下外边距为0,左右自动居中 */
/* 因为上下相等,左右也相等,所以可以简写为: margin: 0 auto; */
margin: 0 auto;
}
/*头部内容区中的导航*/
.header .content .nav {
/* 清空导航UL元素的默认样式 */
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
/*如果记不住究竟要清空哪些,可以粗暴点:margin:0;padding:0;*/
}
/*头部导航中的列表项样式*/
.header .content .nav .item {
list-style-type: none;
}
/*头部导航中的链接样式: 重点*/
.header .content .nav .item a {
/* 一定要将浮动设置到链接标签<a>上面,否则无法实现导航区的点击与高亮 */
float: left;
/* 设置最小宽度与最小高宽,以适应导航文本的变化 */
min-width: 80px;
min-height: 60px;
/* 设置行高与头部区块等高,使导航文本可以垂直居中显示 */
line-height: 60px;
color: white;
/* 设置民航文本的左右内边距,使导航文本不要挨的太紧 */
padding: 0 15px;
/* 去掉链接标签默认的下划线 */
text-decoration: none;
/* 让导航文本在每一个小区块中居中显示 */
text-align: center;
}
.header .content .nav .item a:hover {
/* 当鼠标移入到导航链接上时改变背景色与文本前景色,实现当前导航高亮功能 */
background-color: red;
/* 将导航文本设置为系统根字体大小的1.2倍 */
font-size: 1.1rem;
}
/******************* 头部样式结束 ******************/
/******************* 底部样式开始 ******************/
/* 底部与头部的基本样式类似 */
.footer {
background-color: lightgray;
}
.footer .content {
width: 1000px;
height: 60px;
background-color: #444;
margin: 0 auto;
}
.footer .content p {
text-align: center;
line-height: 60px;
}
.footer .content a {
text-decoration: none;
color: lightgrey;
}
/* 鼠标移入时显示下划线并加深字体前景色 */
.footer .content a:hover {
color: white;
}
/******************* 底部样式结束 ******************/
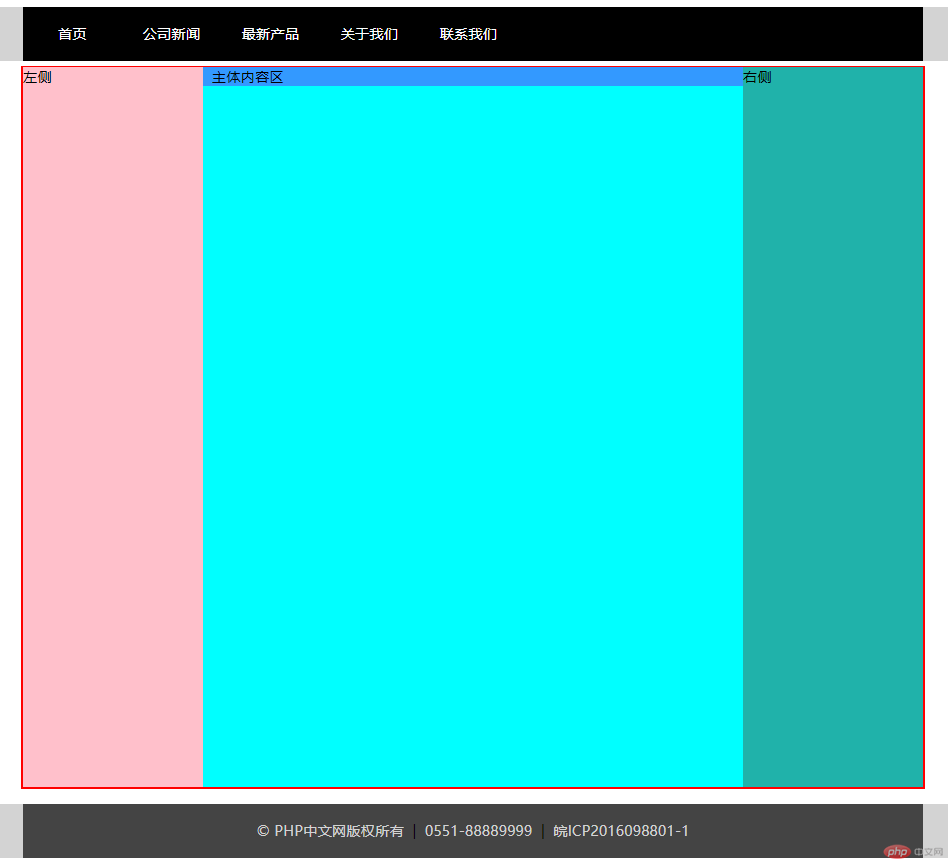
2、双飞翼案例实现效果
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>双飞翼布局</title>
<link href="css/toubu.css" rel="stylesheet" type="text/css">
<style type="text/css">
.container {
width: 1000px;
margin: 5px auto;
background-color: lightgray;
border: 2px solid red;
overflow: hidden;
}
.wrap, .left, .right {
float: left;
}
.wrap {
width: 100%;
min-height: 800px;
background-color: cyan;
}
.main {
padding: 0 210px;
background-color:#39F;
}
.left {
width: 200px;
min-height: 800px;
background-color: pink;
margin-left: -100%;
}
.right {
width: 200px;
min-height: 800px;
background-color: lightseagreen;
margin-left: -200px;
}
</style>
</head>
<body>
<!--头部-->
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司新闻</a></li>
<li class="item"><a href="">最新产品</a></li>
<li class="item"><a href="">关于我们</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</div>
</div>
<!--主体-->
<div class="container">
<div class="wrap">
<div class="main">主体内容区</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<!--底部-->
<div class="footer">
<div class="content">
<p>
<a href="">© PHP中文网版权所有</a> |
<a href="">0551-88889999</a> |
<a href="">皖ICP2016098801-1</a>
</p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例