Correction status:qualified
Teacher's comments:抽空了解一下, 还有一个叫圣杯的, 也它很相似



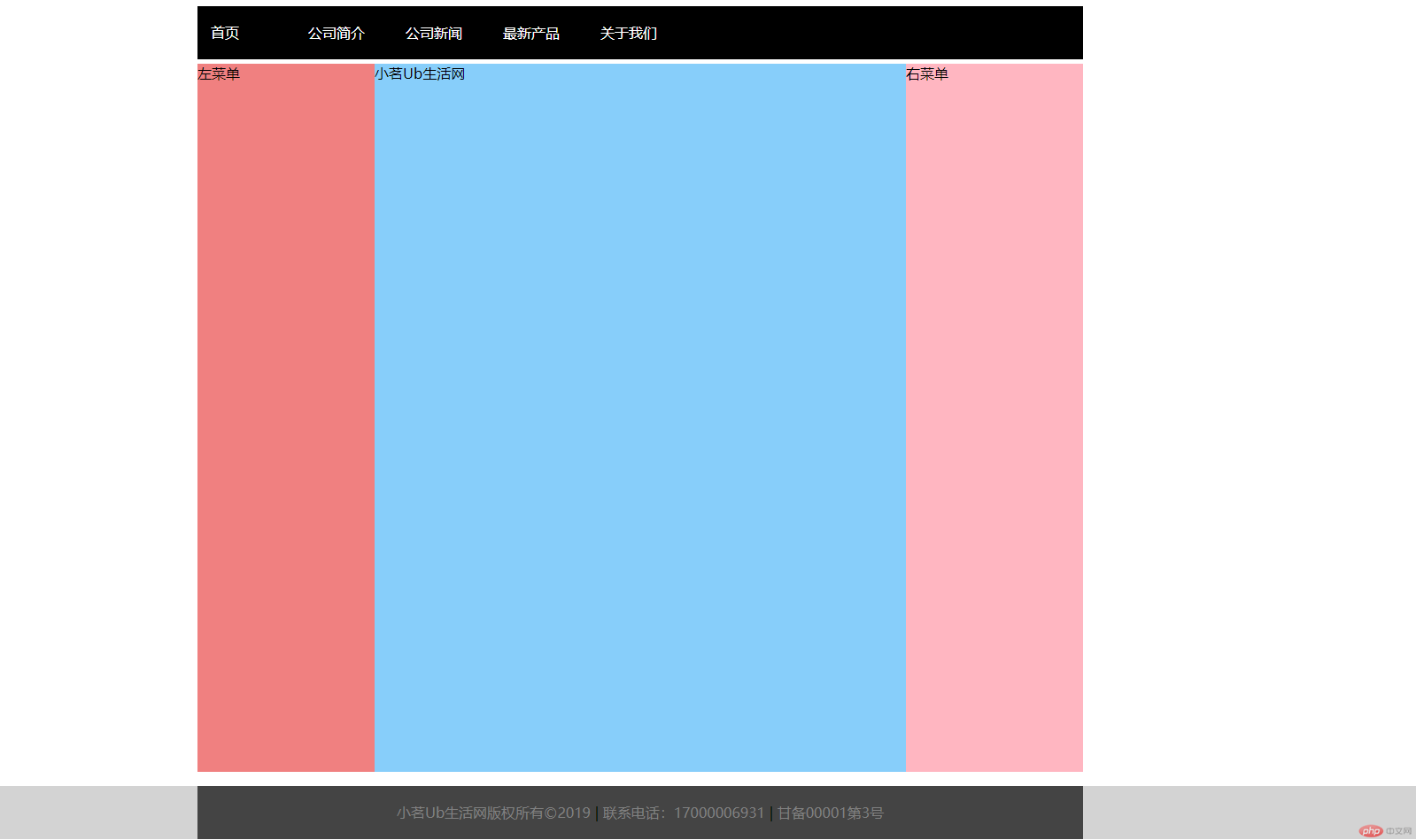
默写双飞翼布局的基本思路与实现代码+2019年7月9日17:00分

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>双飞翼布局</title> <link rel="stylesheet" href="staic/css/style12.css"> </head> <body> <!--头部--> <div class="header"> <div class="content"> <ul class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">公司简介</a></li> <li class="item"><a href="">公司新闻</a></li> <li class="item"><a href="">最新产品</a></li> <li class="item"><a href="">关于我们</a></li> </ul> </div> </div> <!--主体--> <div class="container"> <div class="wrap"> <div class="main">小茗Ub生活网</div> </div> <div class="left">左菜单</div> <div class="right">右菜单</div> </div> <!--底部--> <div class="footer"> <div class="content"> <p> <a href="">小茗Ub生活网版权所有©2019</a> | <a href="">***:17000006931</a> | <a href="">甘备00001第3号</a> </p> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
.header{
/*background-color: lightgray;*/
}
/*头部与底部*/
.header .content{
width: 1000px;
height: 60px;
background-color: black;
margin: 0 auto;
}
.header .content .nav{
margin: 0;
padding: 0;
}
.header .content .nav .item{
list-style: none;
}
.header .content .nav .item a{
float: left;
min-width: 80px;
min-height: 60px;
line-height: 60px;
color: white;
text-decoration: none;
padding: 0 15px;
}
.header .content .nav .item a:hover {
background-color: blue;
font-size: 1.1rem;
}
.container{
width: 1000px;
min-height: 800px;
margin: 5px auto;
background-color: lightgray;
}
.wrap{
width: inherit;
height: 800px;
background-color: lightskyblue;
}
.left{
width: 200px;
min-height: 800px;
background-color: lightcoral;
}
.right{
width: 200px;
min-height: 800px;
background-color: lightpink;
}
.wrap, .left, .right{
float: left;
}
.left{
margin-left: -100%;
}
.right{
margin-left: -200px;
}
.main{
margin: 0 200px;
}
.footer{
background-color: lightgray;
}
.footer .content{
width: 1000px;
height: 60px;
background-color: #444;
margin: 0 auto;
}
.footer .content p {
text-align: center;
line-height: 60px;
}
.footer .content p a {
color: gray;
text-decoration: none;
}
.footer .content a:hover {
color: #fff;
}点击 "运行实例" 按钮查看在线实例