Correction status:qualified
Teacher's comments:思路是对的,尝试一下用圣杯来做



双飞翼布局 后面还有一个圣杯实例 (大灰狼相对喜欢双飞翼布局)
圣杯和双飞翼在前端布局中属于基础必备技能~两者的功能相同,都是为了实现一个 两侧宽度固定,中间宽度自适应的三栏布局。
双飞翼布局 三列布局 有三个特点 :
1.让中间内容优先渲染
2.让2侧固定宽度中间能自适应宽度
3.三列任意一个高度可以撑开中间区域
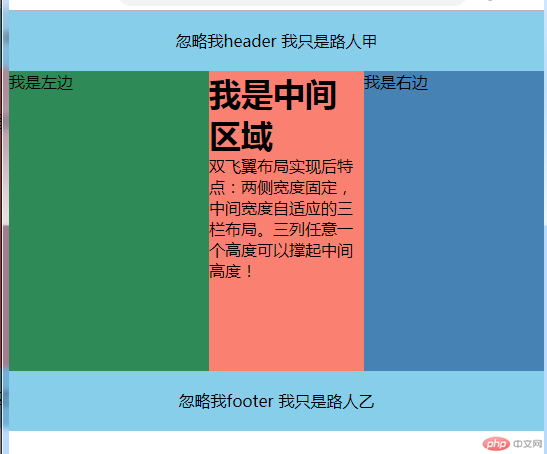
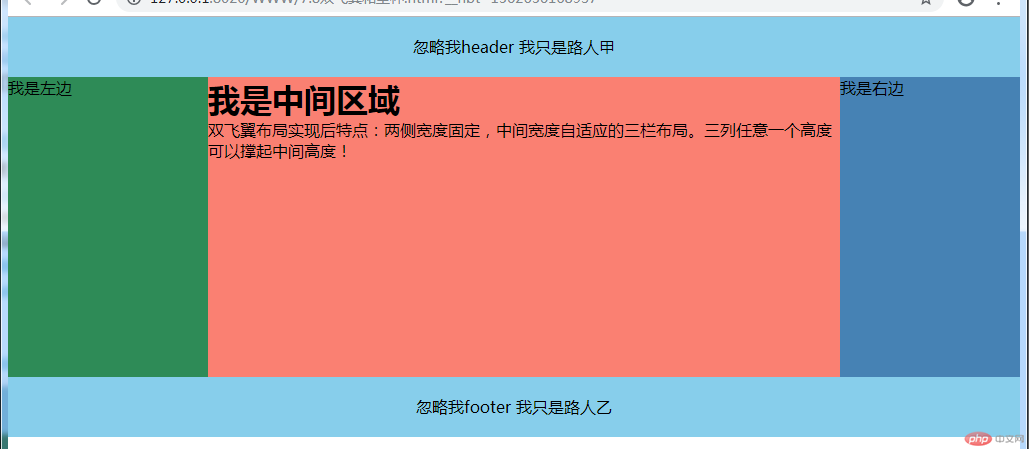
先来看看效果图~


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>7.8 双飞翼布局</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
main {
overflow: hidden;
}
/*因为中间三列浮动 所以通过overflow: hidden;清除浮动 */
header,
footer {
background: skyblue;
line-height: 60px;
text-align: center;
}
.wrap,
.left,
.right {
float: left;
min-height: 300px;
}
/* 中间区域.main的父容器 .wrap .left .right 三个都需要设置左浮动 和最小高度 */
.wrap {
width: 100%;
}
/* .wrap必须要设置宽度100% */
.main {
min-height: 300px;
margin: 0 180px 0 200px;
background: salmon;
}
/*通过左右边距 让自身被左右遮挡的部分缩回中间可见区域*/
.left {
margin-left: -100%;
width: 200px;
background: seagreen;
}
/*通过给左边距设置负值 让自己回到上一行起点 关键是上一行宽度可变所以 一定要设置成-100%*/
.right {
margin-left: -180px;
width: 180px;
background: steelblue;
}
/*自身想回到上一行 只要设置左边就大于自身宽度的负值就可以。*/
</style>
<script type="text/javascript">
function changeDivHeight() {
//宽度
var o = document.getElementById("m");
var w = o.clientWidth || o.offsetWidth;
document.getElementById("m").innerHTML = '因为你改变了浏览器窗口大小 我也变化了 我现在宽度是:' + w + 'px';
}
//当浏览器窗口大小改变时,触发 window.onresize事件
window.onresize = function() {
changeDivHeight()
}
</script>
</head>
<body>
<header> 忽略我header 我只是路人甲</header>
<main>
<div class="wrap">
<div class="main" id="m">
<h1>我是中间区域</h1>
<p>双飞翼布局实现后特点:两侧宽度固定,中间宽度自适应的三栏布局。三列任意一个高度可以撑起中间高度!</p>
</div>
</div>
<div class="left" id="l">我是左边</div>
<div class="right" id="r">我是右边</div>
</main>
<footer> 忽略我footer 我只是路人乙 </footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例
在线实例 无法展示浏览器窗口大小变化 可以通过以下网址 来看变化
http://www.xdidc.com/test0707/7.8.html
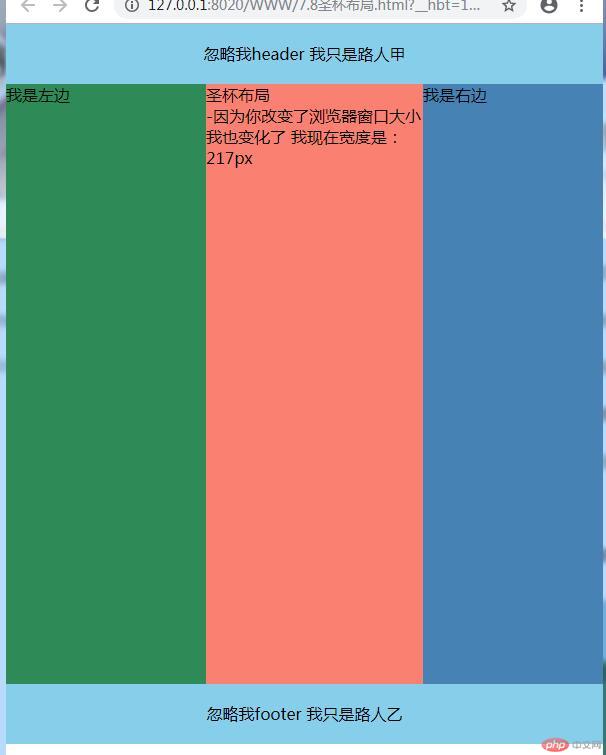
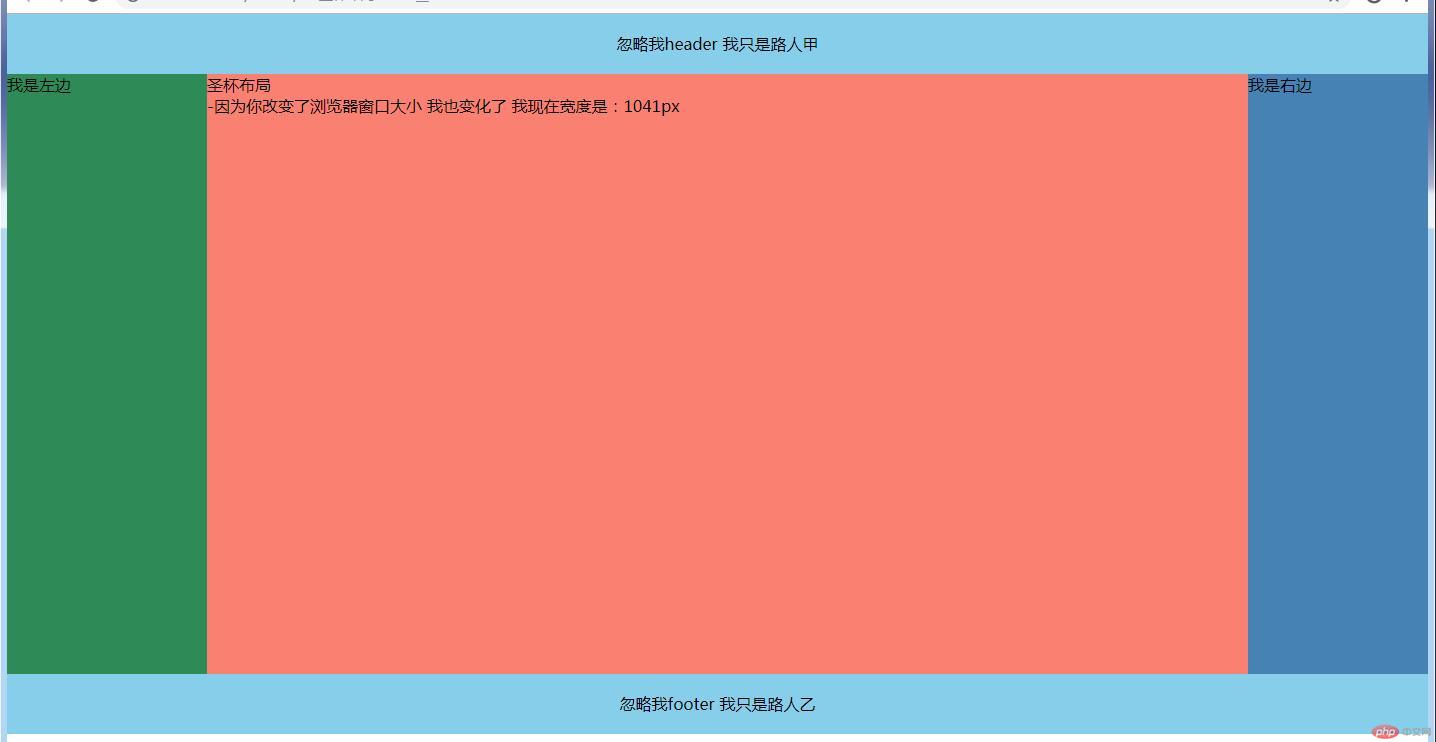
圣杯布局实例
其实我不太喜欢圣杯 虽然少了一个div包裹标签 看起来结构简洁了 但是缩小到一定程度布局会乱哦。当然要解决也可以的撒 给以下实例main标签设置最小宽度就可以。


<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>7.8 圣杯布局</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
main {
overflow: hidden;
padding-left: 200px;
padding-right: 180px;
}
/*因为中间三列浮动 所以通过overflow: hidden;清除浮动 因为div.main会设置100%设置容器内边距把它挤压回去*/
header,
footer {
background: skyblue;
line-height: 60px;
text-align: center;
}
.main,
.left,
.right {
float: left;
min-height: 600px;
}
/* 中间区域.main .left .right 三个都需要设置左浮动 和最小高度 */
.main {
width: 100%;
background: salmon;
}
/*通过左右内边距 让自身被左右遮挡的部分缩回中间可见区域*/
.left {
margin-left: -100%;
width: 200px;
position: relative;
left: -200px;
background: seagreen;
}
/*通过给左边距设置负值 让自己回到上一行起点 关键是上一行宽度可变所以 一定要设置成-100%*/
.right {
margin-left: -180px;
width: 180px;
position: relative;
left: 180px;
background: steelblue;
}
/*自身想回到上一行 只要设置左边就大于自身宽度的负值就可以。*/
</style>
<script type="text/javascript">
function changeDivHeight() {
//宽度
var o = document.getElementById("m");
var w = o.clientWidth || o.offsetWidth;
document.getElementById("m").innerHTML = '圣杯布局<br/>-因为你改变了浏览器窗口大小 我也变化了 我现在宽度是:' + w + 'px';
}
//当浏览器窗口大小改变时,触发 window.onresize事件
window.onresize = function() {
changeDivHeight()
}
setTimeout(function() {
alert("同学 别光看 改变浏览器窗口大小 看看红色背景区域 \n\n\n --大灰狼")
}, 2000);
</script>
</head>
<body>
<header> 忽略我header 我只是路人甲</header>
<main>
<div class="main" id="m">
<h1>我是中间区域</h1>
<p>圣杯布局实现后特点:两侧宽度固定,中间宽度自适应的三栏布局。三列任意一个高度可以撑起中间高度!</p>
</div>
<div class="left" id="l">我是左边</div>
<div class="right" id="r">我是右边</div>
</main>
<footer> 忽略我footer 我只是路人乙 </footer>
</body>
</html>点击 "运行实例" 按钮查看在线实例