Correction status:qualified
Teacher's comments:配图不错的, 一步步, 感觉你是了解了



双飞翼布局思路(三列):
1、主体内容块(class=c-conter)外嵌套一个盒子(div=warp),并把宽度设置100%,高度自定义。
2、左、右侧导航栏自定义设置宽度,高度与主内容块一致。
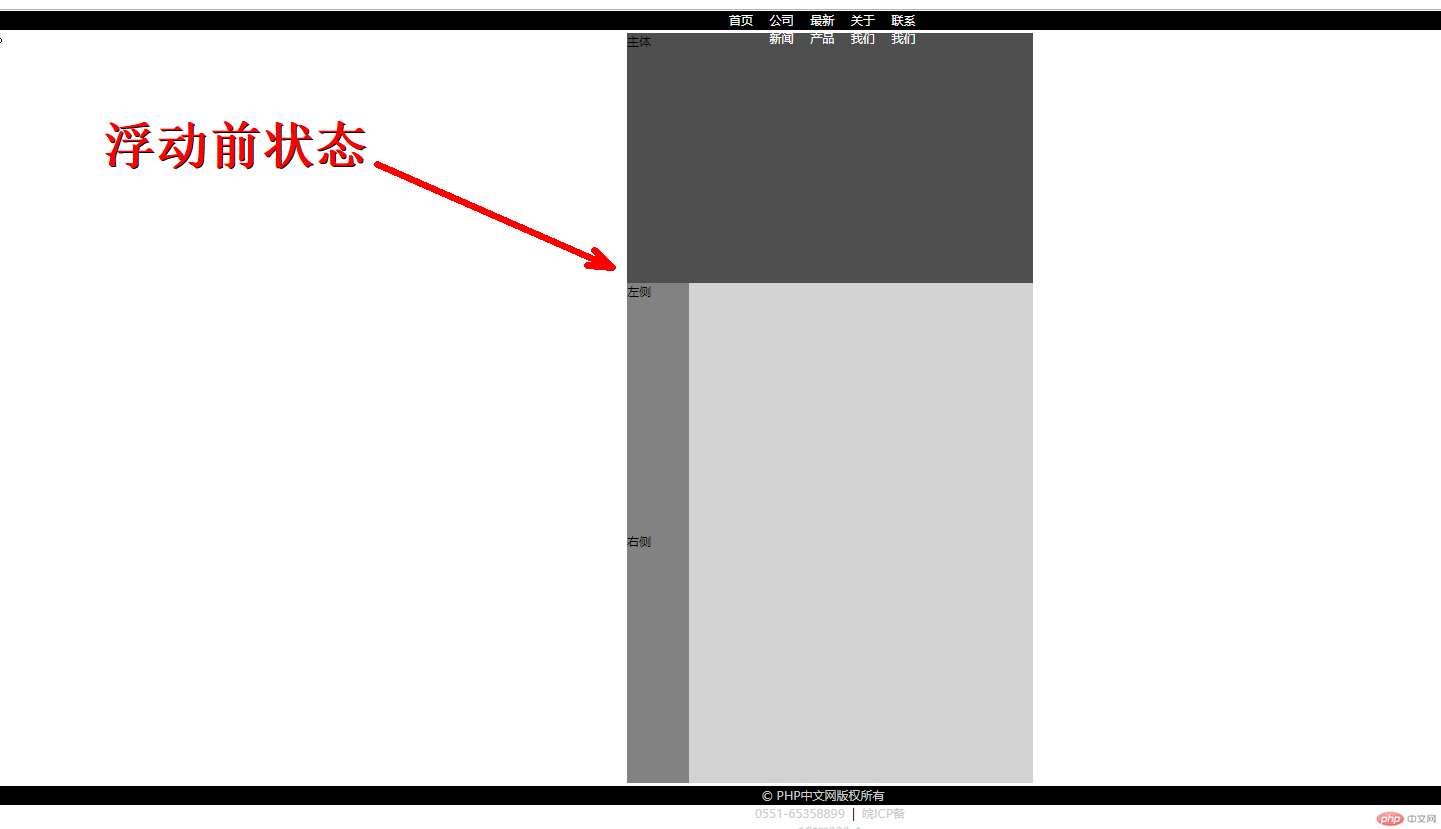
3、将左、右导航栏、主体内容块浮动(left),这三者是同级关系。
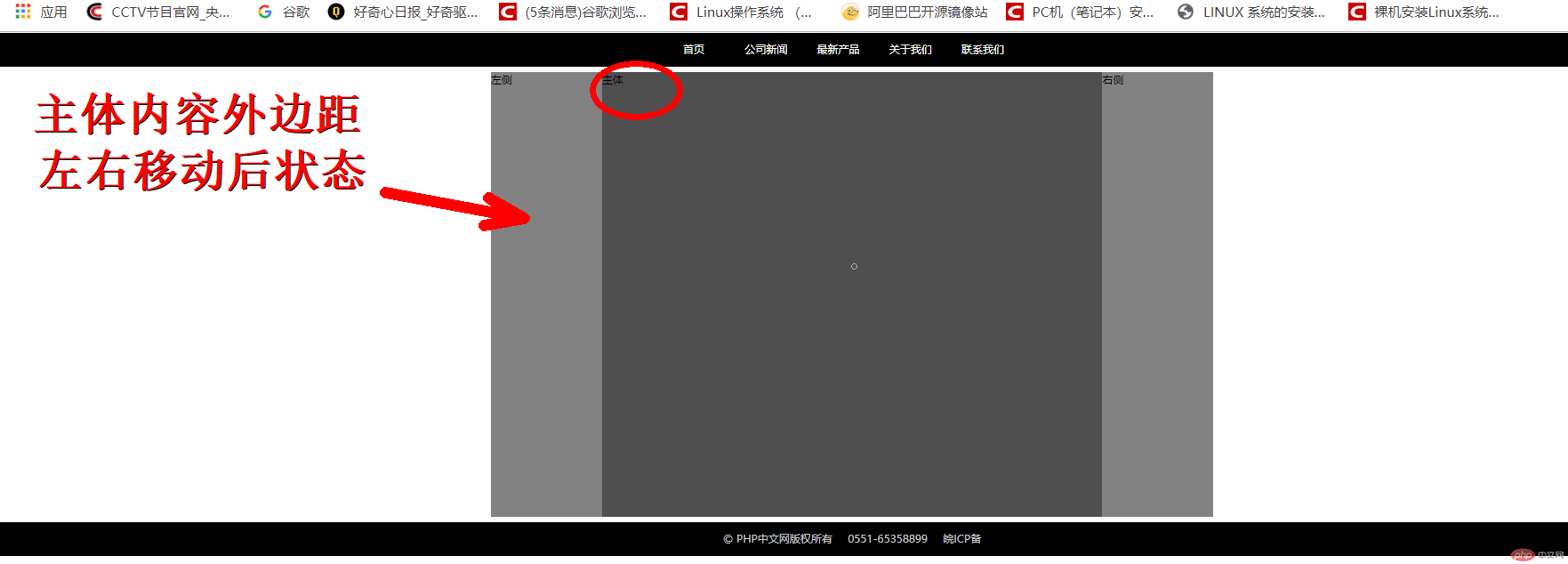
4、左导航栏外边距向左移动-100%(margin-left=-100%);将右导航栏外边距向左移动自身的宽度值(取反)。
5、主体块外边距左右移动对应的左右导航栏宽度的值。
6、主体内容块外的盒子(div=warp)清除浮动(overflow:hidden)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
*{
padding:0;
margin: 0;
}
.h-conter{
width: 1000px;
height: 60px;
background-color: #000;
margin: 0 auto;
}
.hc-one{
width: 700px;
height: 60px;
background-color:#000;
margin: 0 auto;
}
.hc-ul{
padding:0;
margin: 0;
}
.hc-li{
list-style: none;
}
.hc-li a{
float: left;
text-decoration: none;
text-align: center;
line-height: 60px;
color: white;
font-size: 16px;
width: 100px;
height: 60px;
padding: 0 10px;
margin: 0 5px;
}
.hc-li a:hover{
background-color: red;
font-size: 1.1rem;
}
.header,.footer{
width: 100%;
height: 60px;
background-color: #000;
}
.conter{
width: 1300px;
min-height: 800px;
background: #D3D3D3;
margin: 10px auto;
overflow: hidden;
}
.c-conter{
margin: 0 200px;
}
.warp{
width: 100%;
height: 800px;
background-color: #4F4F4F;
float: left;
}
.c-left{
width: 200px;
height: 800px;
background-color: #828282;
float: left;
margin-left: -100%;
}
.c-right{
width: 200px;
height: 800px;
background-color: #828282;
float: left;
margin-left: -200px;
}
.f-conter{
width: 1000px;
height: 60px;
margin: 0 auto;
}
.fc-one{
width: 700px;
height: 60px;
margin: 0 auto;
}
.fc-one .fc-p{
margin: 0 100px;
text-align: center;
line-height: 60px;
}
.fc-a{
color: #ccc;
width: 200px;
height: 60px;
text-decoration: none;
}
.fc-a:hover{
color: white;
}
</style>
</head>
<body>
<div class="header">
<div class="h-conter">
<div class="hc-one">
<ul class="hc-ul">
<li class="hc-li"><a href="#">首页</a></li>
<li class="hc-li"><a href="#">公司新闻</a></li>
<li class="hc-li"><a href="#">最新产品</a></li>
<li class="hc-li"><a href="#">关于我们</a></li>
<li class="hc-li"><a href="#">联系我们</a></li>
</ul>
</div>
</div>
</div>
<div class="conter">
<div class="warp">
<div class="c-conter">主体</div>
</div>
<div class="c-left">左侧</div>
<div class="c-right">右侧</div>
</div>
<div class="footer">
<div class="f-conter">
<div class="fc-one">
<p class="fc-p">
<a href="" class="fc-a">© PHP中文网版权所有</a> |
<a href="" class="fc-a">0551-65358899</a> |
<a href="" class="fc-a">皖ICP备18***333-1</a>
</p>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例