Correction status:qualified
Teacher's comments:你的JS作业呢?



笔记:
两个等号是值相等,三个等号是值和类型都要相等。
for和while循环区别,for先判断,后执行,while先执行循环体一下,再去判断,满足继续执行,否则退出循环。
作业1:布局案例,完成联系我们
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/header.css"> <link rel="stylesheet" href="static/css/footer.css"> <link rel="stylesheet" href="static/css/contact.css"> <title>联系我们</title> </head> <body> <!-- 头部 --> <div class="header"> <div class="content"> <ul class="nav"> <li class="item"><a href="index.html">首页</a></li> <li class="item"><a href="news.html">公司新闻</a></li> <li class="item"><a href="products.html">最新产品</a></li> <li class="item"><a href="about.html">关于我们</a></li> <li class="item"><a href="contact.html">联系我们</a></li> </ul> </div> </div> <!-- 中间主体 --> <div class="container"> <!-- banner图--> <div class="banner"> <img src="static/images/banner.jpg" alt=""> </div> <!-- 1. 中间内容区块 --> <div class="wrap"> <div class="main"> <div class="content"> <h3>联系我们</h3> <p>地址:陕西省西安市案板街</p> <p>电话:88888888</p> </div> <div class="ditu"> <img src="static/images/ditu.png" alt="地图"> </div> </div> </div> <!-- 2. 左侧分为上下二 --> <div class="left"> <h3>栏目</h3> <div class="category"> <ul> <li><a href="">公司新闻</a></li> <li><a href="">最新产品</a></li> <li><a href="">关于我们</a></li> <li><a href="">联系我们</a></li> </ul> </div> </div> </div> <!-- 底部 --> <div class="footer"> <div class="content"> <p> <a href="">© PHP中文网版权所有</a> | <a href="">0551-88889999</a> | <a href="">皖ICP2016098801-1</a> </p> </div> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
css
.container {
width: 1000px;
margin: 5px auto;
/* 参考色块: 整个主体容器是灰色背景 */
/*background-color: lightgray;*/
/*包住浮动的子元素*/
overflow: hidden;
}
.wrap {
width: inherit;
min-height: 800px;
/*参考背景色*/
/*background-color: cyan;*/
}
/* 左边栏样式 */
.left {
width: 280px;
min-height: 800px;
/*background-color: lightcoral;*/
}
.wrap, .left {
float: left;
}
.left {
margin-left: -100%;
}
/*.right {*/
/* margin-left: -280px;*/
/*}*/
.main {
padding-left: 300px;
/*padding-right: 280px;*/
/*添加主体边框*/
/*border: 1px solid #444444;*/
}
.banner {
/*加到中间div上不会撑大盒子的*/
padding: 0 15px;
}
.main h3 {
margin: 10px auto;
text-align: center;
border-bottom: 1px solid;
}
/*左侧样式*/
.left h3 {
margin: 10px auto;
text-align: center;
border-bottom: 1px solid;
}
.left ul {
margin: 0;
padding: 0;
list-style: none;
}
.left li a {
display: inline-block;
width: 100%;
height: 50px;
background-color: black;
color: white;
text-decoration-line: none;
line-height: 50px;
text-align: center;
}
.left li a:hover {
background-color: red;
font-size: 1.1em;
}点击 "运行实例" 按钮查看在线实例
效果图
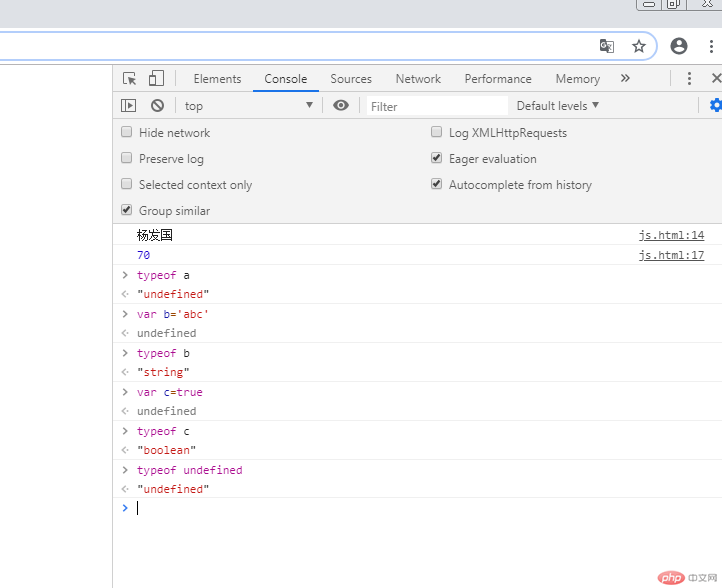
js作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js练习作业</title>
</head>
<body>
<script>
var username;
if(username === undefined)
{
username = '杨发国';
}
console.log(username);
var n;
n=30+40;
console.log(n);
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例