Correction status:qualified
Teacher's comments:这个作业,写得真不错~~, 来php中文网上班吧




<!DOCTYPE html> <!--文档类型-->
<html>
<head> <!--头文件 用于定义文档所需的头部元素容器-->
<title>页面布局一</title>
<meta charset="utf-8">
<meta name="keywords" content=""><!--网页关键字设置-->
<meta name="description" content=""><!--网页描述设置-->
<!--<link rel="stylesheet" type="text/css"href="" >-->
<style>
*{
margin:0px;
padding:0px;
}
body{
line-height: 24px;
background:#FFFFF8;/*主体背景色*/
font:14px Helvetica Neue,Helvetica,PingFang SC,\5FAE\8F6F\96C5\9ED1,Tahoma,Arial,sans-serif;
box-shadow:0 4px 8px 0 rgba(7,17,27,.1);/*给box添加阴影*/
}
ul{
float:left;
/*list-style:none;不要实心圆点*/
}
a:link{
text-decoration: none;/*删除未显示的连接下划线的显示*/
}
#header{
height:60px;
min-width: 1200px;
background:#000000;
z-index: 1000;/*z-index 属性指定一个元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面*/
}
#header_logo{
width:160px;
float:left;
}
#header_logo a{
display: block;
height:56px;
width:140px;
background:url("http://www.php.cn/static/images/logo.png") no-repeat center center;
text-indent: 100%;
white-space:nowrap;
overflow-x:hidden;
overflow-y: hidden;
background-size:100%;
}
#header_menu ul{
float:left;
padding: 0px;
color:#ffffff;
background:none;
font-size:0;
box-sizing:border-box;
}
#header_menu li{
display: inline-block;
float:left;
margin:0 10px;
vertical-align: middle;
line-height: 56px;
font-size: 14px;
}
#header_menu a{
display: block;
padding:0px 20px;
color:rgba(255,255,255,.7);
border-bottom:4px;
border-bottom-style: solid;
border-bottom-color:#000000;
box-sizing:border-box;
}
#header_menu a:hover{
color:#ffffff;
border-bottom:4px;
border-bottom-style: solid;
border-bottom-color:#00FA9A;
}
#header_seo{
float:left;
width:260px;
height:40px;
margin-top:10px;
line-height: 40px;
margin-left:40px;
background: #000000
}
#header_seo input{
width:260px;
font-size:14px;
color:#ffffff;
height:40px;
border-bottom:1px;
border-style:none none solid none;
border-bottom-color:#ffffff;
background-color: #000000;
}
#header_userinfo{
width:100px;
height:40px;
margin:10px;
float:right;
text-align:center;
background-color: #000000;
}
#header_userinfo p{
font-size:14px;
color:#ffffff;
line-height: 40px;
}
#header_userinfo a{
color:#ffffff;
}
#header_userinfo a:hover{
color:rgba(255,255,255,.7);
}
#header_title{
height:260px;
padding:50px 0px 20px 0px;
margin:0px 0px 20px 0px;
box-sizing:border-box;/*指设置元素宽度和高度的大小,已经包含了margin和padding的参数*/
background:#7B8890;
}
#header_main{
width:1200px;
height:110px;
margin:0px auto;
padding:15px 0px;
}
#header_main img{
height:150px;
float:left;
margin-left:20px;
margin-top:-35px;
padding-right:10px;
}
#header_info h1{
font-weight:400;
color:#ffffff;
margin-bottom:15px;
}
#header_info p{
line-height: 30px;
color:#ffffff;
}
#main{
width:1200px;
padding:15px 0px;
margin:0px auto;
background:#ffffff;
border-left:1px;
border-left-style:solid;
border-left-color: initial;
}
#main .set{
padding-left:5px;
width:1194px;
height:38px;
margin-bottom:30px;
overflow-x: hidden;
overflow-y: hidden;
}
#main .set span{
width:99px;
height:38px;
float: left;
line-height:38px;
font-size:20px;
color:#FFFFFF;
background: #323846;
text-align:center;
}
#main .set em{
float:left;
border:19px;
border-style:solid;
border-color:#FFFFFF #FFFFFF #FFFFFF #323846;
}
#main .set h3{
float:left;
font-size:24px;
color:#323846;
font-weight:400;
margin-left:0px;
line-height:38px;
}
#footer{
padding-top:20px;
height:145px;
background:#393D49;
}
#footer_main{
padding:10px;
width:1200px;
margin:0 auto;
}
#footer_menu{
width:75%;
float:left;
}
#footer_menu li {
padding-left:15px;
float:left;
list-style:none;/*不要实心圆点*/
height:28px;
line-height:28px;
}
#footer .footer_p01{
clear:both;
padding-top:25px;
font-size:11px;
color:#787d82;
text-align:left;
}
#footer .footer_p02{
padding-top:10px;
font-size:11px;
color:#787d82;
text-align:left;
}
#footer_menu span{
dispaly:line-block;
padding:10px;
}
#footer_menu a{
font-size:14px;
color:#9c9c9c;
}
#footer_menu a:hover{
color:#FFFFFF;
}
#wei_pic{
width:25%;
float:left;
/*list-style:none;不要实心圆点*/
}
#wei_pic img{
width:100px;
height:100px;
}
</style>
</head>
<body>
<div id="header">
<div id="header_logo">
<a href="http://www.php.cn" alt="PHP中文网首页"></a>
</div>
<div id="header_menu">
<ul>
<li><a href="http://www.php.cn/">首页</a></li>
<li><a href="http://www.php.cn/course.html">视频教程</a></li>
<li><a href="http://www.php.cn/wenda.html">社区问答</a></li>
<li><a href="http://www.php.cn/dic.html">编程词典</a></li>
<li><a href="http://www.php.cn/xiazai/shouce">手册下载</a></li>
<li><a href="http://www.php.cn/xiazai/gongju">工具下载</a></li>
<li><a href="http://www.php.cn/course/type/3.html">菜鸟学堂</a></li>
</ul>
</div>
<div id="header_seo">
<form action="" method="post" accept-charset="utf-8">
<input type="text" id="key_word "name=""placeholder="请输入关键字搜索">
</form>
</div>
<div id="header_notice"></div>
<div id="header_userinfo">
<p><a href="">注册</a> | <a href="">登录</a></p>
</div>
</div>
<div id="header_title">
<div id="header_main">
<img src="http://www.php.cn/static/images/el.png" alt="">
<div id="header_info">
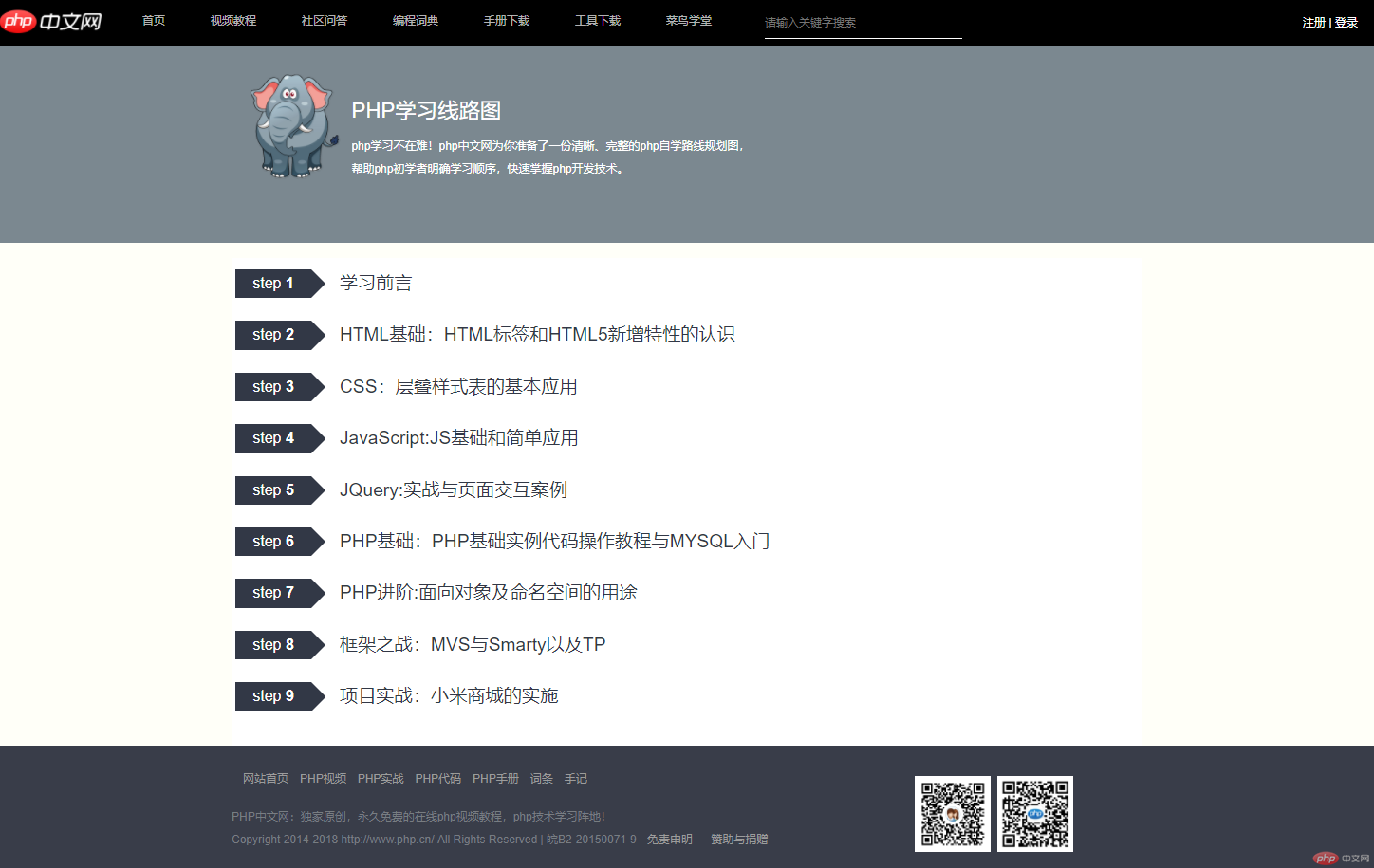
<h1>PHP学习线路图</h1>
<p>php学习不在难!php中文网为你准备了一份清晰、完整的php自学路线规划图,<br>
帮助php初学者明确学习顺序,快速掌握php开发技术。</p>
</div>
</div>
</div>
<div id="main">
<div class="set"><span>step <strong>1</strong></span><em></em>
<h3>学习前言</h3>
<div class="text">
<p></p>
</div>
</div>
<div class="set"><span>step <strong>2</strong></span><em></em>
<h3>HTML基础:HTML标签和HTML5新增特性的认识</h3></div>
<div class="set"><span>step <strong>3</strong></span><em></em>
<h3>CSS:层叠样式表的基本应用</h3></div>
<div class="set"><span>step <strong>4</strong></span><em></em>
<h3>JavaScript:JS基础和简单应用</h3></div>
<div class="set"><span>step <strong>5</strong></span><em></em>
<h3>JQuery:实战与页面交互案例</h3></div>
<div class="set"><span>step <strong>6</strong></span><em></em>
<h3>PHP基础:PHP基础实例代码操作教程与MYSQL入门</h3></div>
<div class="set"><span>step <strong>7</strong></span><em></em>
<h3>PHP进阶:面向对象及命名空间的用途</h3></div>
<div class="set"><span>step <strong>8</strong></span><em></em>
<h3>框架之战:MVS与Smarty以及TP</h3></div>
<div class="set"><span>step <strong>9</strong></span><em></em>
<h3>项目实战:小米商城的实施</h3></div>
</div>
<div id="footer">
<div id=footer_main>
<div id="footer_menu">
<ul>
<li class="name"><a href="">网站首页</a></li>
<li class="name"><a href="">PHP视频</a></li>
<li class="name"><a href="">PHP实战</a></li>
<li class="name"><a href="">PHP代码</a></li>
<li class="name"><a href="">PHP手册</a></li>
<li class="name"><a href="">词条</a></li>
<li class="name"><a href="">手记</a></li>
</ul>
<P class="footer_p01">PHP中文网:独家原创,永久免费的在线php视频教程,php技术学习阵地!</P>
<P class="footer_p02">Copyright 2014-2018 http://www.php.cn/ All Rights Reserved | 皖B2-20150071-9
<span><a href="http://www.php.cn/about/disclaimer.html" alt="免责">免责申明</a></span>
<span><a href="http://www.php.cn/about/donate.html" alt="捐助">赞助与捐赠</a></span></P>
</div>
</div>
<div id="wei_pic"><img src="https://img.php.cn/upload/article/000/000/003/5b28c5da37d9c826.png" alt="官方QQ群"> <img src="http://www.php.cn/static/images/phpcn_erwei.jpg" alt="扫一扫关注公众号"></div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
作业二:javascrpit 简单应用
http://www.php.cn/blog/detail/13716.html