


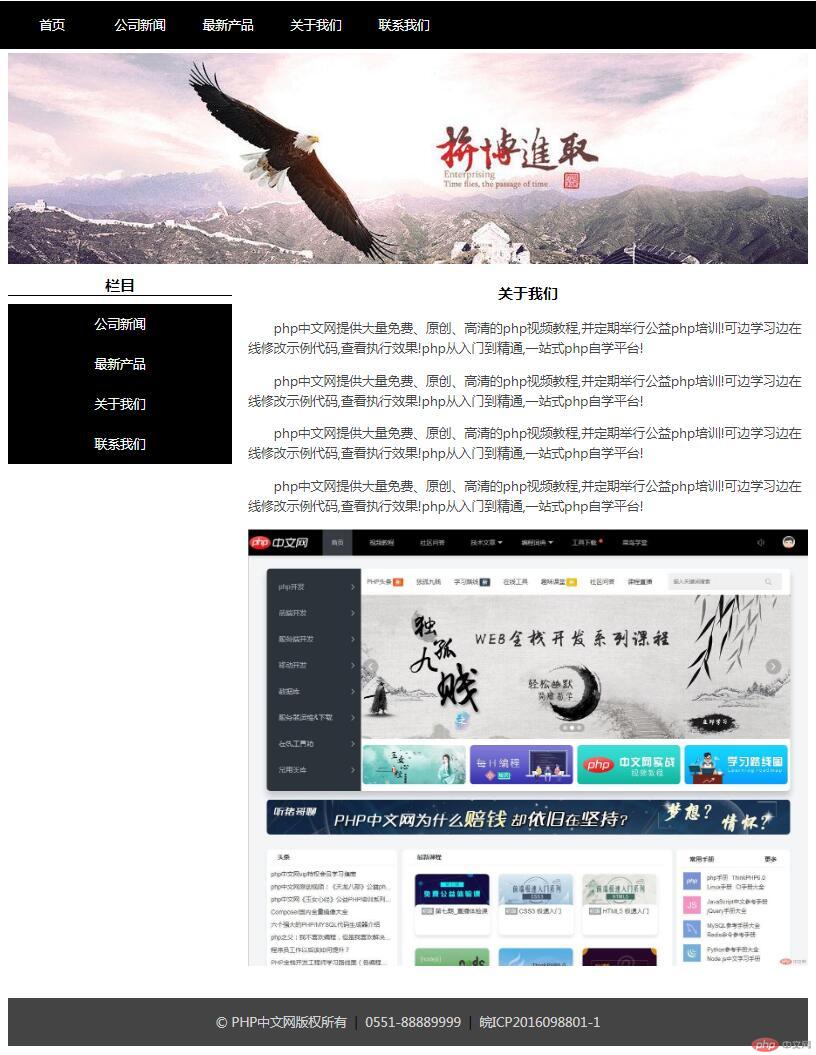
css布局小案例 关于我们
先看个效果图~
来看看具体代码啦。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/header.css">
<link rel="stylesheet" href="static/css/footer.css">
<link rel="stylesheet" href="static/css/about.css">
<style type="text/css">
/*无法上传文件 所以将about.css内容贴在了这里方便预览*/
.container {
width: 1000px;
margin: 5px auto;
/* 参考色块: 整个主体容器是灰色背景 */
/*background-color: lightgray;*/
/*包住浮动的子元素*/
overflow: hidden;
}
.wrap {
width: inherit;
min-height: 800px;
/*参考背景色*/
/*background-color: cyan;*/
}
/* 左边栏样式 */
.left {
width: 280px;
min-height: 800px;
/*background-color: lightcoral;*/
}
/* 右边栏样式 */
.right {
width: 280px;
min-height: 800px;
/*background-color: lightseagreen*/
}
.wrap,
.left,
.right {
float: left;
}
.left {
margin-left: -100%;
}
.main {
padding-left: 280px;
}
/*左侧样式*/
.left h3 {
margin: 10px auto;
text-align: center;
border-bottom: 1px solid;
}
.left ul {
margin: 0;
padding: 0;
list-style: none;
}
.left li a {
display: inline-block;
width: 100%;
height: 50px;
background-color: black;
color: white;
text-decoration-line: none;
line-height: 50px;
text-align: center;
}
.left li a:hover {
background-color: red;
font-size: 1.1em;
}
/*about star*/
.about{margin:20px 0 20px 20px;}/*700px可视区域*/
.about h3{text-align: center;}/*除了居中其他继承*/
.about img{max-width:700px;}/*限制图片最大宽度防止破坏布局*/
/*段落自动缩进2个字符 初始化行高让默认看起来不累 颜色不能太黑 设置个新灰度颜色*/
.about p{text-indent: 2em; line-height: 1.6em; color: #444444;}
</style>
<title>关于我们</title>
</head>
<body>
<!-- 头部 -->
<div class="header">
<div class="content">
<ul class="nav">
<li class="item">
<a href="index.html">首页</a>
</li>
<li class="item">
<a href="news.html">公司新闻</a>
</li>
<li class="item">
<a href="products.html">最新产品</a>
</li>
<li class="item">
<a href="about.html">关于我们</a>
</li>
<li class="item">
<a href="contact.html">联系我们</a>
</li>
</ul>
</div>
</div>
<!-- 中间主体 -->
<div class="container">
<!-- banner图-->
<div class="banner">
<img src="static/images/banner.jpg" alt="">
</div>
<!-- 1. 中间内容区块 -->
<div class="wrap">
<div class="main">
<div class="about">
<h3>关于我们</h3>
<div class="con">
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!</p>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!</p>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!</p>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!</p>
<img src="https://img.php.cn/upload/image/892/720/985/1562753034167737.jpg"/>
</div>
</div>
</div>
</div>
<!-- 2. 左侧分为上下二 -->
<div class="left">
<h3>栏目</h3>
<div class="category">
<ul>
<li>
<a href="">公司新闻</a>
</li>
<li>
<a href="">最新产品</a>
</li>
<li>
<a href="">关于我们</a>
</li>
<li>
<a href="">联系我们</a>
</li>
</ul>
</div>
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">
<p>
<a href="">© PHP中文网版权所有</a> |
<a href="">0551-88889999</a> |
<a href="">皖ICP2016098801-1</a>
</p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
=============================================朴实的分割线
js基础语法
---------------语句和注释---------------
/*
这是一个多行注释
*/
//这是一个单行注释
var sum=190+60; //这是js语句 特点带一个分号
500+20 或 i+o //表达式
------------------------------语句通常不需要返回值,表达式必须要有返回值
---------------变量---------------
变量命名规则:只能使用大小写字母、数字、下划线、$符,且不可以数字开头。
var str="双引号括起来的是字符串";
var str2='单引号包起来的同样是字符串'
var num=520; //数字 或者变量 不需要引号。还有每个语句后面的封号虽然可以省略但是为了规范和减少意外bug还是建议都写上。
---------------变量声明---------------
var 关键词用来声明变量 后面是变量名
例如 var dahuilang; //只是声明了一个叫dahuilang的变量 (第一次赋值叫初始化 未初始化 值默认为 undefined)
var dahuilang="大灰狼是狼吗?"; //声明变量并同时复制初始化
---------------动态类型---------------
var x=123;//数字类型
x="未知错误,错误源于无知。"; // 像不像墙头草 一会数字类型一会字符串。
---------------动变量提升---------------
JavaScript引擎工作原理: 先解析代码,获取到全部已经被声明的变量,然后再逐行执行代码
导致所有变量声明语句,会直接提升到脚本(函数)头部,这种独有的现象叫:变量提升
var x = 5; // 初始化 x
alert(y) //只会提升 y这个变量到顶部 但是 赋值7 不会提升 所以虽然不会报错 但是输出的是undefined
var y = 7; // 初始化 y
---------------三元运算---------------
语法格式:条件 ? 表达式1 : 表达式2
小案例(超过晚上)
var time=20; //当前时间几点
status = time>20? "下班了休息":"上班时间找我干啥";
alert(status) //输出时间
---------------for 循环 +函数+if判断---------------
偶数求和

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text" id="a" value="" />
<input type="button" id="" value="按钮" onclick="js()"/>
<script type="text/javascript">
function js(){
var a=parseInt(document.getElementById("a").value);
var h=0
if (a%2==0) {
for(a%2==0;a>=0;a-=2){
h+=a
}
alert(h)
} else{
for(a%2==1;a>=0;a-=2){
var b=a-1
h+=b
}
alert(h)
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
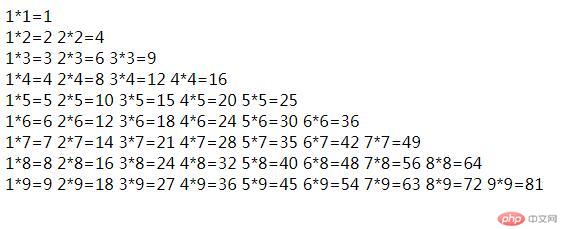
---------------for循环 九九乘法表---------------

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
for (var i=1;i<=9;i++)
{
for (var e=1;e<=i;e++)
{
document.write(e+"*"+i+"="+i*e+" ")
}
document.write("<br/>")
}
</script>
</head>
<body>
</body>
</html>点击 "运行实例" 按钮查看在线实例