Correction status:qualified
Teacher's comments:从效果图上看, 正确....class的命名上, 还可以再改进一下



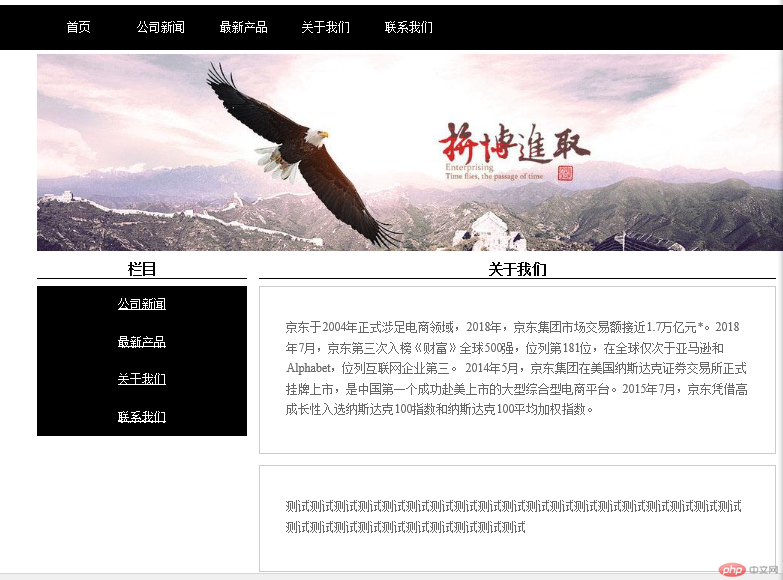
运行结果

相应代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
/*头部样式*/
.header {
/* 参考色块,上线时应该删除或替换 */
/*background-color: lightgray;*/
background-color: black;
}
/*头部内容区*/
.header .content {
/* 头部内容区,应该居中显示,所有要有宽度 */
width: 1000px;
height: 60px;
/* 参考色块 */
background-color: black;
/* 上下外边距为0,左右自动居中 */
/* 因为上下相等,左右也相等,所以可以简写为: margin: 0 auto; */
margin: 0 auto;
}
/*头部内容区中的导航*/
.header .content .nav {
/* 清空导航UL元素的默认样式 */
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
/*如果记不住究竟要清空哪些,可以粗暴点:margin:0;padding:0;*/
}
/*头部导航中的列表项样式*/
.header .content .nav .item {
list-style-type: none;
}
/*头部导航中的链接样式: 重点*/
.header .content .nav .item a {
/* 一定要将浮动设置到链接标签<a>上面,否则无法实现导航区的点击与高亮 */
float: left;
/* 设置最小宽度与最小高宽,以适应导航文本的变化 */
min-width: 80px;
min-height: 60px;
/* 设置行高与头部区块等高,使导航文本可以垂直居中显示 */
line-height: 60px;
color: white;
/* 设置民航文本的左右内边距,使导航文本不要挨的太紧 */
padding: 0 15px;
/* 去掉链接标签默认的下划线 */
text-decoration: none;
/* 让导航文本在每一个小区块中居中显示 */
text-align: center;
}
.header .content .nav .item a:hover {
/* 当鼠标移入到导航链接上时改变背景色与文本前景色,实现当前导航高亮功能 */
background-color: red;
/* 将导航文本设置为系统根字体大小的1.2倍 */
font-size: 1.1rem;
}
/*主体样式*/
.container {
width: 1000px;
margin: 5px auto;
/* 参考色块: 整个主体容器是灰色背景 */
/*background-color: lightgray;*/
/*包住浮动的子元素*/
overflow: hidden;
}
.wrap {
width: inherit;
min-height: 800px;
/*参考背景色*/
/*background-color: cyan;*/
}
/* 左边栏样式 */
.left {
width: 280px;
min-height: 800px;
/*background-color: lightcoral;*/
}
.wrap, .left{
float: left;
}
.left {
margin-left: -100%;
}
/*.right {*/
/* margin-left: -280px;*/
/*}*/
.main {
padding-left: 280px;
/*padding-right: 280px;*/
/*添加主体边框*/
/*border: 1px solid #444444;*/
}
.main .l-content-wp {
/*加到中间div上不会撑大盒子的*/
padding: 0 15px;
}
.main h3 {
margin: 10px auto;
text-align: center;
border-bottom: 1px solid;
}
.main ul {
list-style: none;
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
overflow: hidden;
}
.main .l-content-wp.l-content-text {
padding: 0 25px;
}
.l-content-text{
padding: 25px 36px;
border: 1px solid #ccc;
margin-bottom: 15px;
}
.l-content-text p{
color: #666;
line-height: 1.7;
margin-bottom: 20px;
width: 100%;
}
/*左侧样式*/
.left h3 {
margin: 10px auto;
text-align: center;
border-bottom: 1px solid;
}
.left ul {
margin: 0;
padding: 0;
list-style: none;
}
.left li a {
display: inline-block;
width: 100%;
height: 50px;
background-color: black;
color: white;
text-decoration-line: none;
line-height: 50px;
text-align: center;
}
.left li a:hover {
background-color: red;
font-size: 1.1em;
}
/*尾部样式*/
.footer {
/*background-color: lightgray;*/
}
.footer .content {
width: 1000px;
height: 60px;
background-color: #444;
margin: 0 auto;
}
.footer .content p {
text-align: center;
line-height: 60px;
}
.footer .content a {
text-decoration: none;
color: lightgrey;
}
/* 鼠标移入时显示下划线并加深字体前景色 */
.footer .content a:hover {
color: white;}
</style>
<title>新闻列表</title>
</head>
<body>
<!-- 头部 -->
<div class="header">
<div class="content">
<ul class="nav">
<li class="item"><a href="index.html">首页</a></li>
<li class="item"><a href="news.html">公司新闻</a></li>
<li class="item"><a href="products.html">最新产品</a></li>
<li class="item"><a href="about.html">关于我们</a></li>
<li class="item"><a href="contact.html">联系我们</a></li>
</ul>
</div>
</div>
<!-- 中间主体 -->
<div class="container">
<!-- banner图-->
<div class="banner">
<img src="static/images/banner.jpg" alt="">
</div>
<!-- 1. 中间内容区块 -->
<div class="wrap">
<div class="main">
<div class="l-content-wp">
<h3>关于我们</h3>
<div class="l-content-text">
<p>京东于2004年正式涉足电商领域,2018年,京东集团***交易额接近1.7万亿元*。2018年7月,京东第三次入榜《财富》全球500强,位列第181位,在全球仅次于亚马逊和Alphabet,位列互联网企业第三。
2014年5月,京东集团在美国纳斯达克证券交易所正式挂牌上市,是中国第一个成功赴美上市的大型综合型电商平台。2015年7月,京东凭借高成长性入选纳斯达克100指数和纳斯达克100平均加权指数。</p>
</div>
<div class="l-content-text">
<p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
</div>
</div>
</div>
</div>
<!-- 2. 左侧分为上下二 -->
<div class="left">
<h3>栏目</h3>
<div class="category">
<ul>
<li><a href="">公司新闻</a></li>
<li><a href="">最新产品</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">联系我们</a></li>
</ul>
</div>
</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">
<p>
<a href="">© PHP中文网版权所有</a> |
<a href="">0551-88889999</a> |
<a href="">皖ICP2016098801-1</a>
</p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例