Correction status:qualified
Teacher's comments:给你一个思考题:
如果防止用户没有通过new 来调用一个构造函数?



构造函数和原型对象
1.什么是构造函数
在 JavaScript 中,用 new 关键字来调用的函数,称为构造函数。
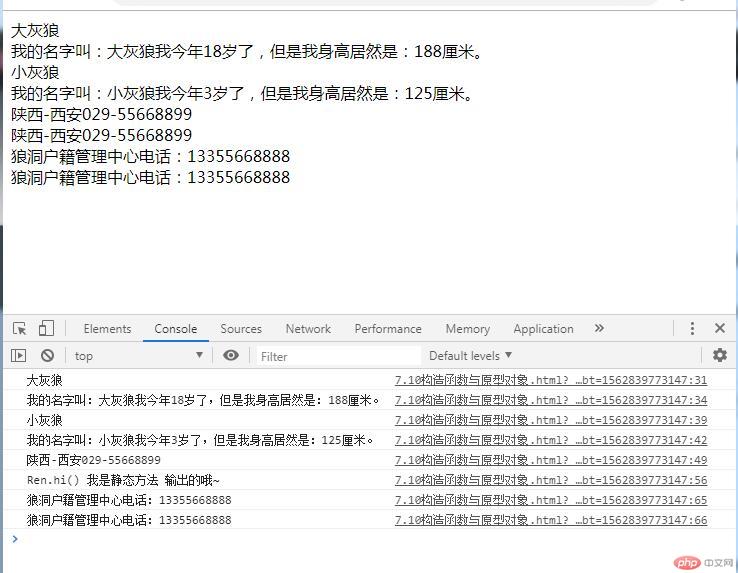
我们来看看输出效果图。body区看效果 console输出是为了方便调试。

来看具体代码,有具体注解。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.10日 构造函数与原型对象</title>
</head>
<body>
<script type="text/javascript">
//function Ren(name,age,height)
//var Ren = function (name,age,height)
//前面2行格式任选一种,下面创建一个构造函数 一般首字母大写好区分。
function Ren(name,age,height) {
this._name=name;
this._age=age;
this._height=height;
//在函数内 _name 是访问不到的 name或this._name才可以调用到。
this.say=function() {
return '我的名字叫:'+this._name+'我今年'+this._age+'岁了,但是我身高居然是:'+this._height+'厘米。';
}
}
//实例化 一个对象 p1
var p1=new Ren("大灰狼",18,188);
//实例化一个对象p2
var p2=new Ren("小灰狼",3,125);
//可以实例化无限了 对象哦~
//访问p1对象名字属性
document.write(p1._name +"<br />")
console.log(p1._name)
//访问p1对象say方法
document.write(p1.say() +"<br />")
console.log(p1.say())
//访问p2对象名字属性
document.write(p2._name +"<br />")
console.log(p2._name)
//访问p2对象say方法
document.write(p2.say() +"<br />")
console.log(p2.say())
//Ren 函数也是对象,是对象就可以添加属性和方法
Ren.tel="029-55668899";
Ren.add='陕西-西安';
document.write(Ren.add+Ren.tel +"<br />")
console.log(Ren.add+Ren.tel)
//直接添加到函数上的方法叫静态方法
Ren.hi=function() {
return "Ren.hi() 我是静态方法 输出的哦~";
}
document.write(Ren.add+Ren.tel +"<br />")
console.log(Ren.hi())
//任何函数都有一个原型属性:原型属性它是一个对象,保存着被当前函数实例所共享的成员
//原型属性:prototype
//通过给Ren构造函数的 prototype原型属性上添加mobile属性 就能实现 当前所有实例成员所共享此mobile属性
Ren.prototype.mobile="狼洞户籍管理中心电话:13355668888";
//输出测试
document.write(p1.mobile +"<br />")
document.write(p1.mobile +"<br />")
console.log(p1.mobile)
console.log(p2.mobile)
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例