Correction status:qualified
Teacher's comments:布局的精华是理解思路, 有了思路再动手, 不要边写边想, 先写出框架,再充实它



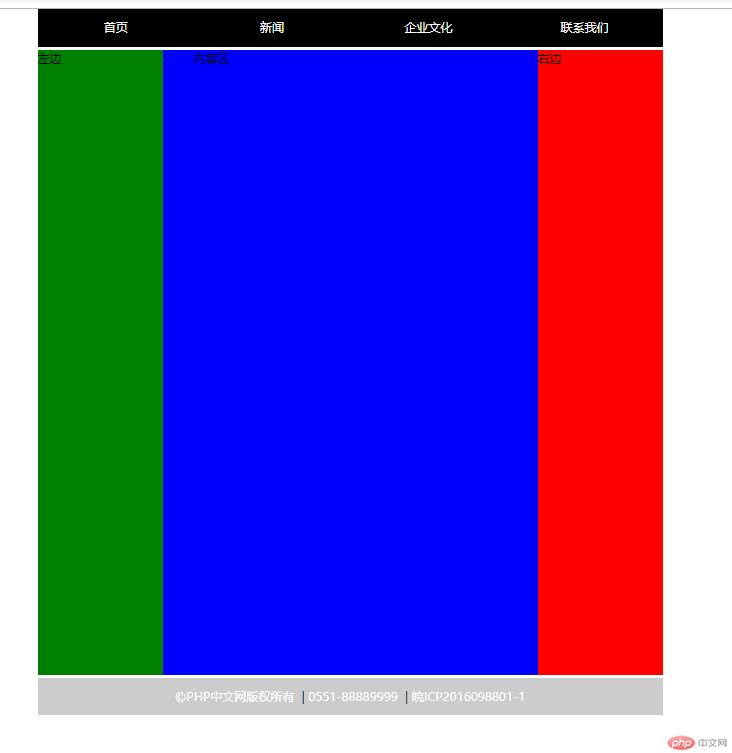
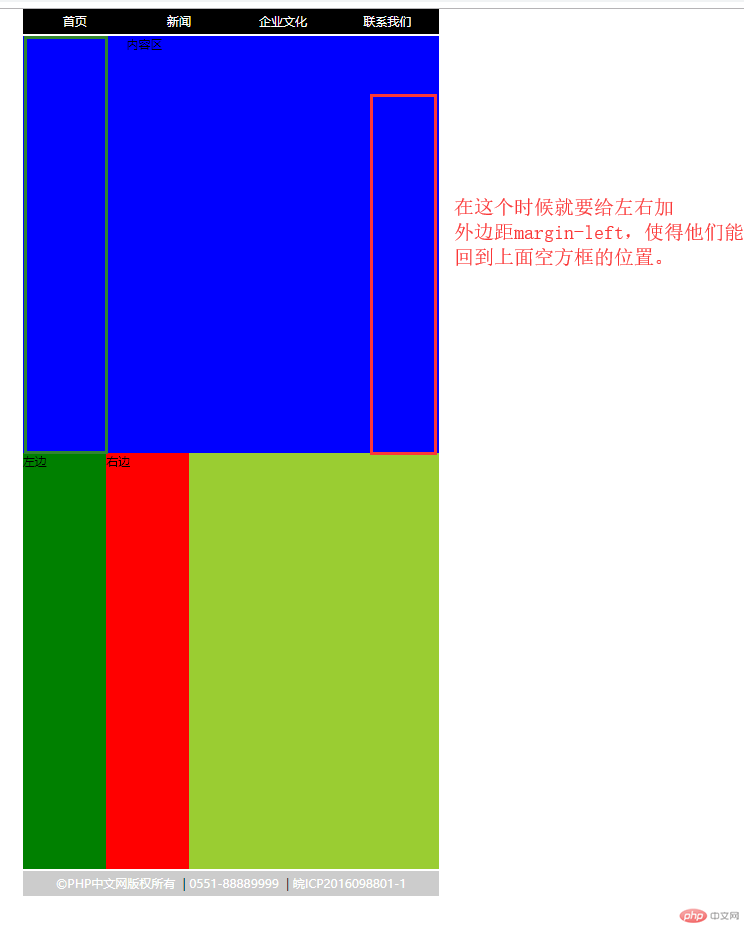
默写出双飞翼布局的基本思路与实现代码, 要求配图片说明
双飞翼的dom结构最主要的就是内容区要有一个div包着,
实现左右固定的宽度,中间自适应。
<!DOCTYPE html>
<html>
<head>
<title>双飞翼</title>
<meta charset="utf-8">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.header{
width: 100%;
height: 60px;
/*background-color: pink;*/
}
.header .nav{
width: 1000px;
height:inherit;
background-color: black;
margin:0 auto;
}
.header .nav .item{
list-style: none;
}
.header .nav .item a{
width: 250px;
float: left;
color: white;
line-height: 60px;
text-align: center;
text-decoration: none;
}
.header .nav .item a:hover{
color: red;
font-size: 1.3rem;
background-color: #ccc;
}
.body{
width: 1000px;
background-color: yellowgreen;
margin: 5px auto;
overflow: hidden;
}
.content{
width: inherit;
height: 1000px;
background-color: blue;
}
.left{
width: 200px;
height: 1000px;
background-color: green;
margin-left: -100%;
}
.right{
width: 200px;
height: 1000px;
background-color: red;
margin-left: -200px;
}
.content,.left,.right{
float: left;
}
.min{
margin: 0 250px;
}
.footer{
width: 1000px;
height:60px;
background-color:#ccc;
margin: 0 auto;
}
.footer .foot{
width: 1000px;
height: 60px;
text-align: center;
}
.footer .foot a{
text-decoration: none;
line-height: 60px;
text-align: center;
color: white;
}
</style>
</head>
<body>
<!-- 头部 -->
<div class="header">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">新闻</a></li>
<li class="item"><a href="">企业文化</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</div>
<!-- 主体 -->
<div class="body">
<!-- 双飞翼主要部分 -->
<div class="content">
<div class="min">内容区</div><!-- 内容区 -->
</div>
<div class="left">左边</div><!-- 左边 -->
<div class="right">右边</div><!-- 右边 -->
</div>
<!-- 尾部 -->
<div class="footer">
<p class="foot">
<a href="#">©PHP中文网版权所有</a> |
<a href="#">0551-88889999</a> |
<a href="#">皖ICP2016098801-1</a>
</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例