Correction status:qualified
Teacher's comments:你还在写上周的作业, 要加油了



这里有一段相对完整的html/css代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS简介与盒模型</title>
<link rel="stylesheet" href="../../css/0703.css">
<style>
.box1 {
margin-left: auto;
margin-right: auto;
width: 800px;
height: 700px;
border: 1px solid red;
}
.box2 {
width: 600px;
height: 500px;
margin: 50px auto;
border: 1px solid blue;
}
</style>
</head>
<body>
<div>
<div class="a_div" style="width: 100px;height: 50px">
<a href="https://www.baidu.com" for="aaa" target="bbb">嘻嘻</a>
</div>
<div class="box1" style="">
<div class="box2" style="">
<iframe src="" id="aaa" name="bbb" class="" style="width: 100%;height: 100%">
</iframe>
</div>
<video src="" controls width="100%" height="300" poster=""></video>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
.a_div {
margin-top: 100px;
margin-left: auto;
margin-right: auto;
}点击 "运行实例" 按钮查看在线实例
上述代码中涉及知识点注释总结:
1.盒模型是布局的基础,页面上的一切可见元素皆可看做盒子
2. 盒子默认都是块级元素: 独占一行,支持宽度设置
(根据盒子模型示意图分析)
3. 盒子模型可以设置5个样式: 宽高背景内外边距与边框
(1): width: 宽度(水平方向)
(2): height: 高度(垂直方向)
(3): background-color: 背景 (默认透明)
(4): padding: 内边距, 内容与边框之间的填充区域
(5): margin: 外边距,决定当前盒子与其它盒子之间的位置与关系
(3): border: 边框, 位于内外边距之间, 是可见元素,允许设置宽度, 样式和颜色
4. 根据是可见性可以分为二类:
(1). 可见的: width, height, border
(2). 透明的: background, padding, margin
注: padding,margin 只允许设置宽度, 不允许设置样式与颜色
5. H5原生支持视频在线播放
<video src="视频地址" controls width="宽度" height="高度" poster="图片地址"></video>
controls:视频提供播放控件
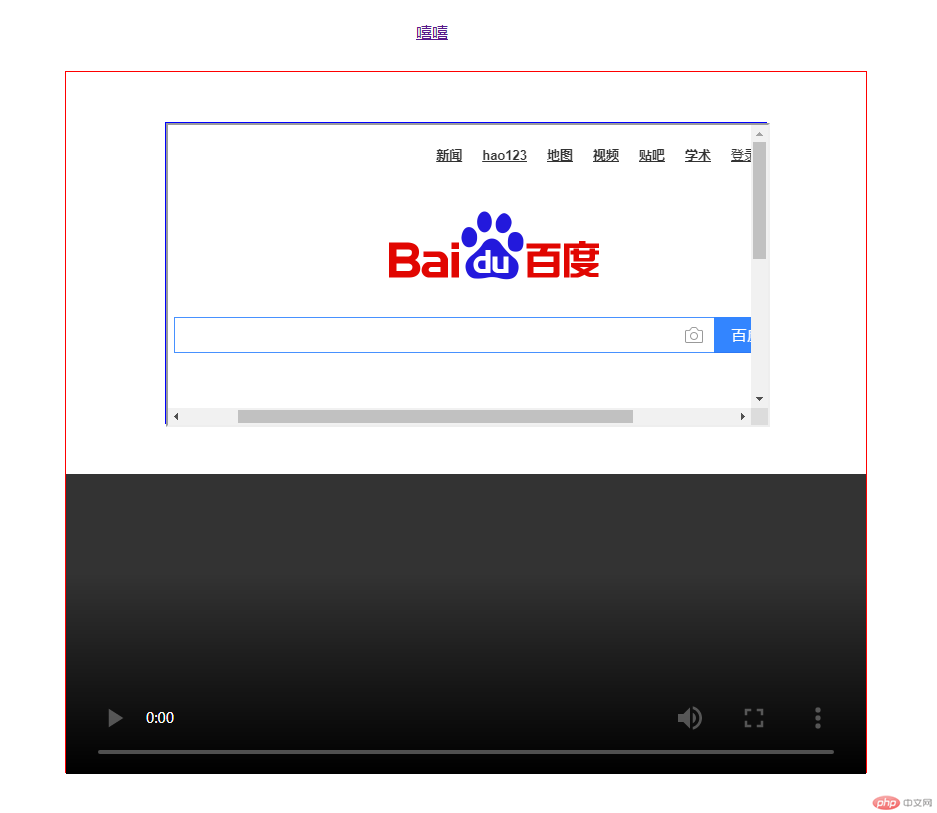
效果图如下: