Correction status:qualified
Teacher's comments:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>双飞翼-三列布局</title>
<!-- CSS代码 -->
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.header {
width: 100%;
height: 60px;
background-color: black;
}
.header .content {
width: 1000px;
height: 60px;
background-color: black;
margin: 0 auto;
}
.header .content .nav .item {
list-style: none;
}
.header .content .nav .item a {
min-width: 100px;
min-height: 60px;
float: left;
text-align: center;
line-height: 60px;
color: white;
text-decoration: none;
}
.header .content .nav .item a:hover {
width: 100px;
height: 60px;
background-color: lightcoral;
font-size: 1.1rem;
}
/* 主体布局 */
/* 给主体容器设置宽度,并水平居中 */
.main {
width: 1000px;
background-color: darkgray;
margin: 2px auto;
overflow: hidden;
}
.main .wrap {
/* 设置宽度为100% */
width: 100%;
min-height: 800px;
background-color: lightblue;
float: left;
}
.menu-left {
width: 200px;
height: 800px;
background-color: lightcoral;
float: left;
/* 使用margin把左侧盒子向左侧挤压1000px,使左侧盒子移动到内容区左侧 */
margin-left: -100%;
}
.menu-right {
width: 200px;
height: 800px;
background-color: lightgreen;
float: left;
/* 使用margin把右侧盒子向左侧挤压-200px(盒子的宽度),使右侧盒子移动到内容区右侧 */
margin-left: -200px;
}
/* 使用padding把content内容部分显示出来 */
.wrap .content {
padding-left: 202px;
padding-right: 202px;
}
/* 底部布局 */
.footer {
/* width: 1000px; */
height: 80px;
background-color: black;
margin: auto;
}
.footer .content {
text-align: center;
line-height: 80px;
color:darkgray;
}
.footer .content a{
color: darkgray;
text-decoration: none;
}
.footer .content a:hover {
color: azure;
}
</style>
</head>
<body>
<!-- 顶部 -->
<div class="header">
<!-- 顶部内容区 -->
<div class="content">
<!-- 顶部导航栏 -->
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司动态</a></li>
<li class="item"><a href="">公司产品</a></li>
<li class="item"><a href="">公司招聘</a></li>
<li class="item"><a href="">关于公司</a></li>
<li class="item"><a href="">企业文化</a></li>
</ul>
</div>
</div>
<!-- 主体部分 -->
<div class="main">
<!-- 必须先创建中间主体区块,确保它优先被渲染出来, 在创建左右二列 -->
<!-- 双飞翼布局主体内容部分需要单独一个父级容器包起来 -->
<div class="wrap">
<!-- 主题内容区 -->
<div class="content">内容</div>
</div>
<!-- 左侧 -->
<div class="menu-left">左侧</div>
<!-- 右侧 -->
<div class="menu-right">右侧</div>
</div>
<!-- 底部 -->
<div class="footer">
<!-- 底部内容区 -->
<div class="content">
<p>
<a href="">© PHP中文网版权所有</a> |
<a href="">0551-88889999</a> |
<a href="">皖ICP2016098801-1</a>
</p>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
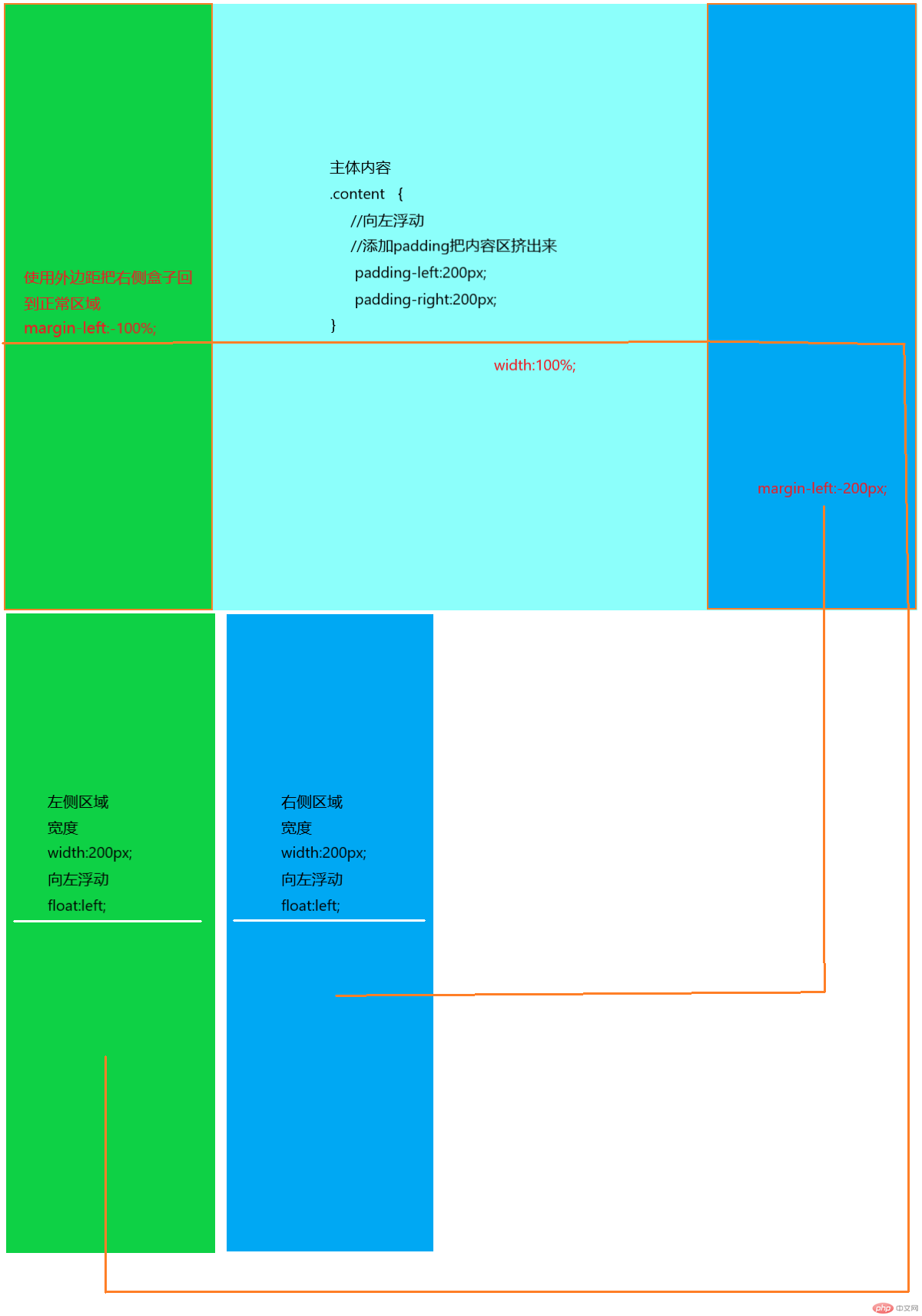
双飞翼布局通过使用Margin来实现
使用margin-left把左侧盒子向左侧挤压1000px,使左侧盒子移动到内容区左侧
使用margin-left把左侧盒子向左侧挤压200px,使左侧盒子移动到内容区右侧
使用padding把content内容部分显示出来