


留言板实现思路:
第一步、写好基本构架,此时不具备任何功能

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言框</title>
<style>
body{
background-color: #00a5e0;
}
.text{
width:1200px;
padding:20px 0;
margin:0 auto;
text-align: center;
color: #fff;
}
.text hr{
margin-bottom: 20px;
border:1px solid #fff;
}
input{
width:1188px;
height: 44px;
padding-left: 10px;
border:1px solid #ccc;
border-radius: 6px;
}
.box{
width:1160px;
min-height:100px;
margin:0 auto;
background-color: #fff;
border-radius: 6px;
padding:20px;
}
.box ul{
margin:0;
padding:0;
}
.box ul li{
list-style: none;
padding:10px 0;
border-bottom: 1px dashed #ccc;
margin-bottom: 20px;
word-wrap:break-word;
overflow: hidden;
}
.box ul li img{
width:30px;
height:30px;
border-radius: 50%;
border:1px solid #00a5e0;
float: left;
}
.left{
float:left;
}
.right{
width: 1100px;
float: right;
}
.box span{
float: right;
padding: 6px 0;
}
.box span:hover{
color: #f50;
}
.box time{
float:left;
padding: 6px 0;
margin-left: 10px;
}
</style>
</head>
<body>
<div class="text">
<h2>留言框</h2>
<hr>
<input type="text" id="comment" autofocus placeholder="点击‘Enter’,留下你的足迹吧~~">
</div>
<div class="box">
<ul id="list">
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
第二步、添加留言功能
1. 获取input文本框与ul
var comment = document.getElementById('comment');
var list = document.getElementById('list');
2.事件监听
comment.addEventListener('keypress', addComment, false);
keypress相当于keydown+keyup;addComment添加的函数名称;false默认冒泡阶段触发,反之则捕获阶段触发。
3.触发事件执行的函数
[1]判断值是否为空且触发事件的按键是否是“Enter”
event.key === 'Enter'&& comment.value != "";
[2]符合条件,生成li标签
var item = document.createElement('li');
[3]获取时间
var myday=new Date()
var month=new Array(12)
month[0]="1月"
month[1]="2月"
month[2]="3月"
month[3]="4月"
month[4]="5月"
month[5]="6月"
month[6]="7月"
month[7]="8月"
month[8]="9月"
month[9]="10月"
month[10]="11月"
month[11]="12月"
var day=new Array(7)
day[0]="日"
day[1]="一"
day[2]="二"
day[3]="三"
day[4]="四"
day[5]="五"
day[6]="六"
var today=myday.getFullYear()+"年"+month[myday.getMonth()]+myday.getDate()+'日'+" "+" "+myday.getHours()+"时"+myday.getMinutes()+"分"+myday.getSeconds()+"秒"+" "+" "+" "+" "+"星期"+day[myday.getDay()];
[4]生成li标签中的内容
item.innerHTML ='<img src="图片地址" alt="头像">'+ '<time>'+ today +'</time>'+ '<span>删除</span>'+'<br>'+'<br>' +comment.value ;
[5]判断ul的子标签li是否为空,为空则直接插入li标签,否则,将li标签插入子标签的第一位
if (list.childElementCount === 0) {
list.appendChild(item);
} else {
list.insertBefore(item, list.firstElementChild);
}
[6]清空input文本框中的内容
comment.value = null;
第三步、实现删除功能
1.通过confirm()函数返回值判断是否删除。返回值微ture,删除li标签中的全部内容,为false不执行删除操作
2.确认用户点击的是否是指定的按钮元素
3.event.currentTarget事件绑定元素,event.target触发事件的元素
代码如下:
list.addEventListener('click',del,false);
function del(event) {
if(event.target.nodeName === 'SPAN'){
var ul = event.currentTarget;
var but = event.target;
if(confirm('是否删除?')){
var li = but.parentElement;
ul.removeChild(li);
}
}
}点击 "运行实例" 按钮查看在线实例
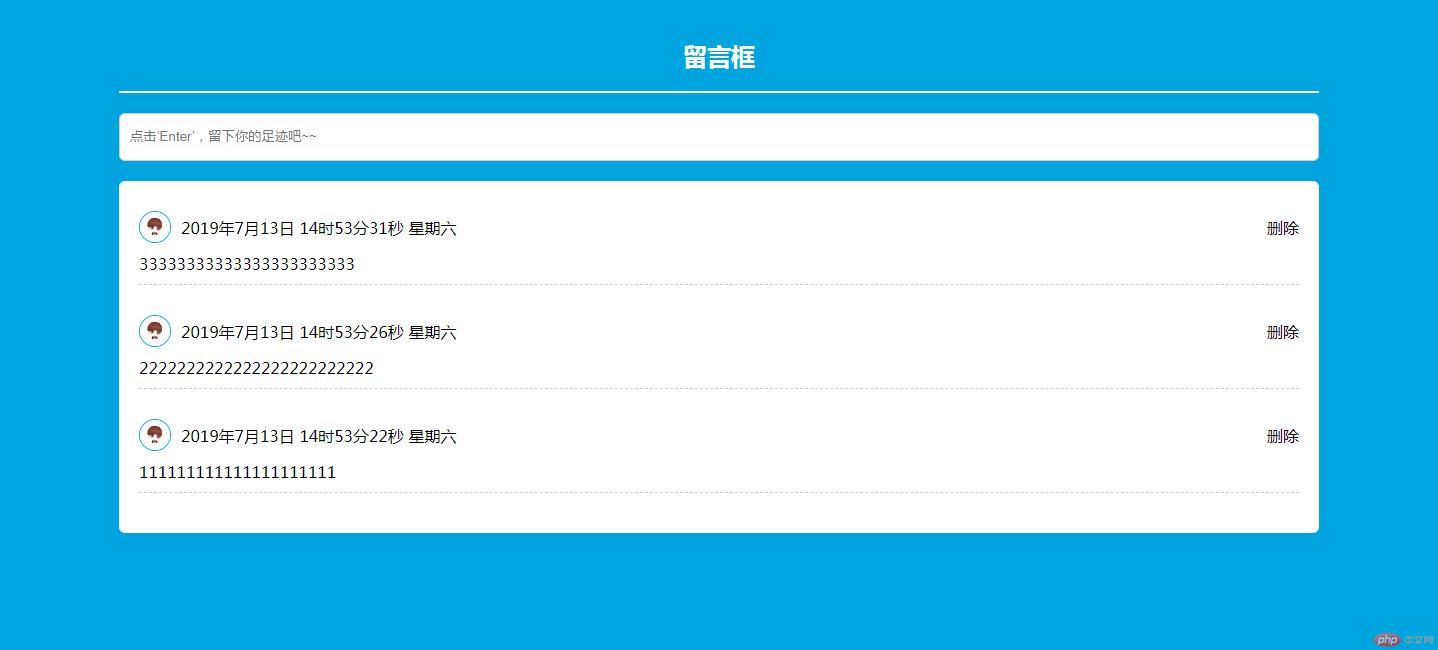
最终展现效果与完整代码
运行结果:
1.打开效果:

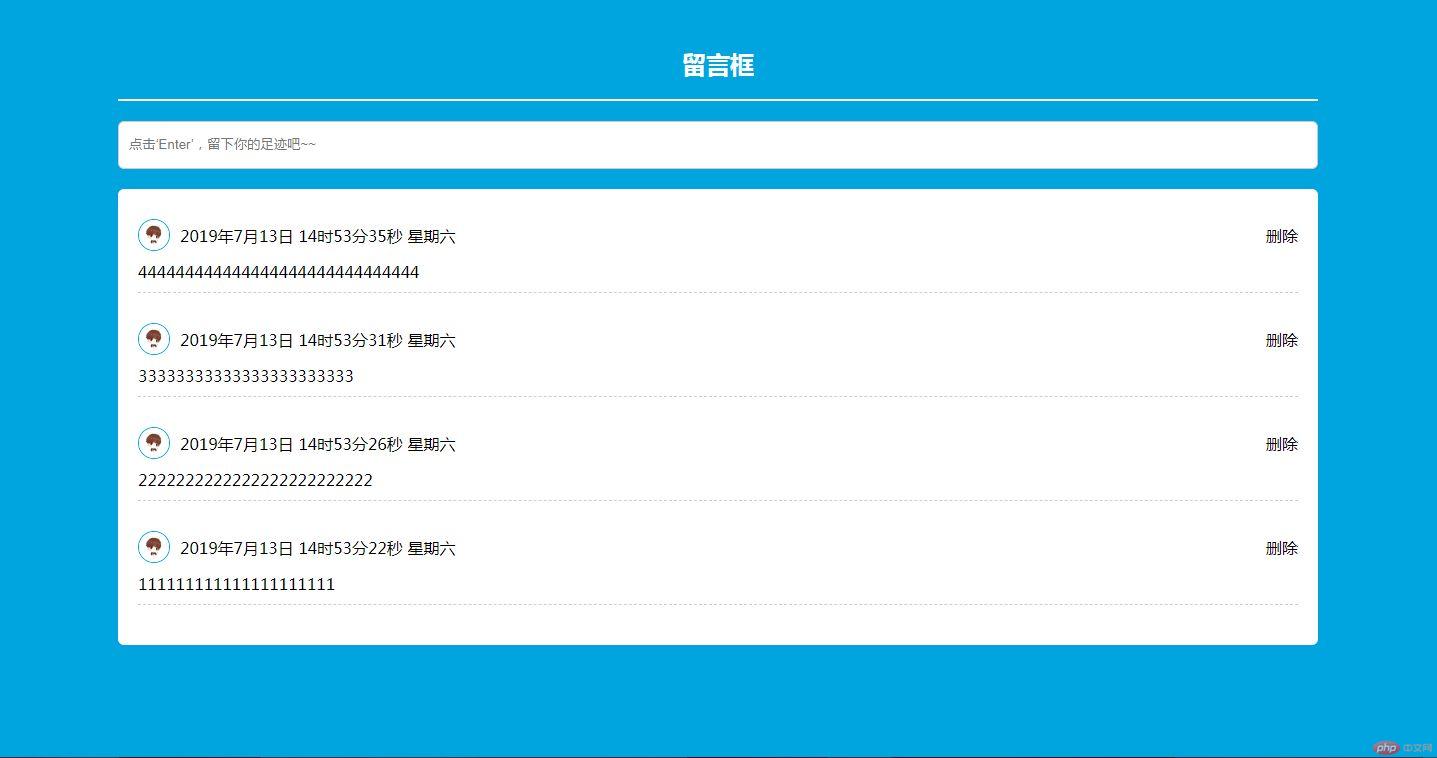
2.添加留言:

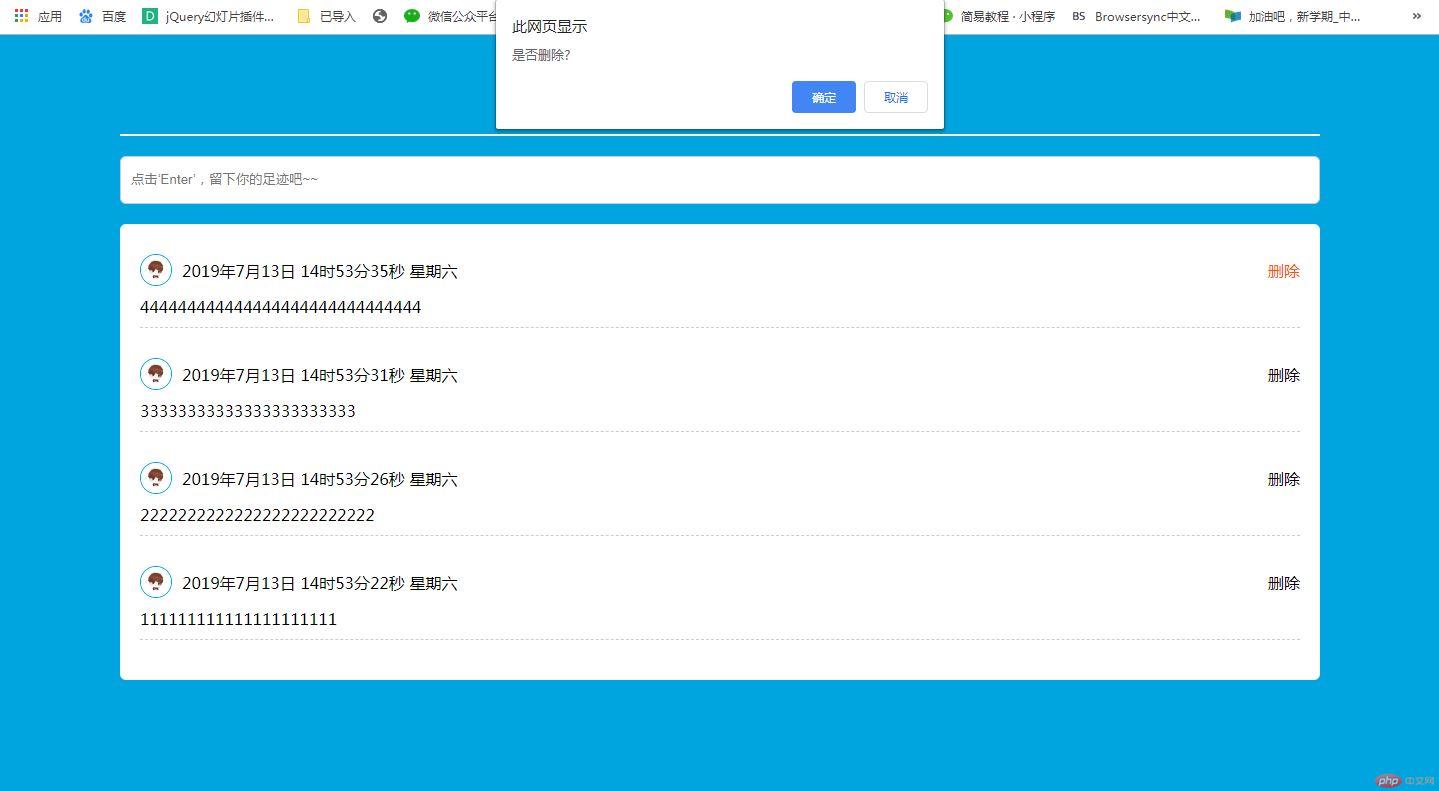
3.删除留言:


完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>留言框</title>
<style>
body{
background-color: #00a5e0;
}
.text{
width:1200px;
padding:20px 0;
margin:0 auto;
text-align: center;
color: #fff;
}
.text hr{
margin-bottom: 20px;
border:1px solid #fff;
}
input{
width:1188px;
height: 44px;
padding-left: 10px;
border:1px solid #ccc;
border-radius: 6px;
}
.box{
width:1160px;
min-height:100px;
margin:0 auto;
background-color: #fff;
border-radius: 6px;
padding:20px;
}
.box ul{
margin:0;
padding:0;
}
.box ul li{
list-style: none;
padding:10px 0;
border-bottom: 1px dashed #ccc;
margin-bottom: 20px;
word-wrap:break-word;
overflow: hidden;
}
.box ul li img{
width:30px;
height:30px;
border-radius: 50%;
border:1px solid #00a5e0;
float: left;
}
.left{
float:left;
}
.right{
width: 1100px;
float: right;
}
.box span{
float: right;
padding: 6px 0;
}
.box span:hover{
color: #f50;
}
.box time{
float:left;
padding: 6px 0;
margin-left: 10px;
}
</style>
</head>
<body>
<div class="text">
<h2>留言框</h2>
<hr>
<input type="text" id="comment" autofocus placeholder="点击‘Enter’,留下你的足迹吧~~">
</div>
<div class="box">
<ul id="list">
</ul>
</div>
<script>
// 获取input文本框与ul
var comment = document.getElementById('comment');
var list = document.getElementById('list');
// 事件监听
comment.addEventListener('keypress', addComment, false);
// 触发的事件
function addComment(event) {
// 判断值是否为空且触发事件的按键是否是“Enter”
if (event.key === 'Enter'&& comment.value != "") {
// 符合条件,生成li标签
var item = document.createElement('li');
// 获取时间
var myday=new Date()
var month=new Array(12)
month[0]="1月"
month[1]="2月"
month[2]="3月"
month[3]="4月"
month[4]="5月"
month[5]="6月"
month[6]="7月"
month[7]="8月"
month[8]="9月"
month[9]="10月"
month[10]="11月"
month[11]="12月"
var day=new Array(7)
day[0]="日"
day[1]="一"
day[2]="二"
day[3]="三"
day[4]="四"
day[5]="五"
day[6]="六"
var today=myday.getFullYear()+"年"+month[myday.getMonth()]+myday.getDate()+'日'+" "+" "+myday.getHours()+"时"+myday.getMinutes()+"分"+myday.getSeconds()+"秒"+" "+" "+" "+" "+"星期"+day[myday.getDay()];
// li标签中的内容
item.innerHTML ='<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1562925696040&di=00daa81ca4bbe620ce508ea5892a8308&imgtype=0&src=http%3A%2F%2Fm.360buyimg.com%2Fpop%2Fjfs%2Ft23434%2F230%2F1763906670%2F10667%2F55866a07%2F5b697898N78cd1466.jpg" alt="头像">'+ '<time>'+ today +'</time>'+ '<span>删除</span>'+'<br>'+'<br>' +comment.value ;
// 判断ul的子标签li是否为空,为空则直接插入li标签
if (list.childElementCount === 0) {
list.appendChild(item);
} else {
// 否则,将li标签插入子标签的第一位
list.insertBefore(item, list.firstElementChild);
}
// 清空input文本框中的内容
comment.value = null;
}
}
list.addEventListener('click',del,false);
function del(event) {
if(event.target.nodeName === 'SPAN'){
// 绑定父元素
var ul = event.currentTarget;
// 触发事件元素按钮
var but = event.target;
// 确保触发的元素为指定元素
if(confirm('是否删除?')){
// 被删除的内容
var li = but.parentElement;
ul.removeChild(li);
}
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例