Correction status:qualified
Teacher's comments:js是前端中最难的部分, 也是一切框架的基础



1、变量声明+初始化 var n ='123' ;
2、数据类型有:数值、字符串、布尔、null/undefine
对象有:对象、函数、数组
3、函数声明: function 函数名称(参数列表){函数体}
4、流程控制:单分支 双分支 多分支
5、循环语句:for循环 计数式 循环次数已知
while循环 根据循环条件进行循环,只要为真就执行

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
// 变量的声明
var n = '123456';
// 变量类型的转换
// string(123456)==='123456';
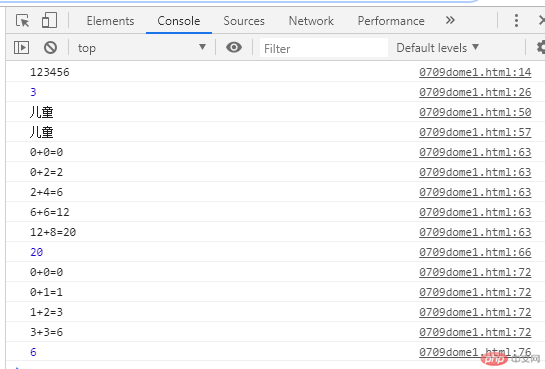
console.log(n);
// 函数的声明
function m(a,b){
// 内部变量,外部不可访问;
c=10;
return a + b;
}
// 全局变量,内部可访问
x=1;
y=2;
console.log(m(x,y));
// 流程控制
var age =5;
var res='';
var ress='';
// var age =5;
// var res='';
// // if (age<18) {
// // res = '***';
// // }
// // else {
// // res = '成人';
// // }
// // 双分支简写
// // res=(age>18)? res = '成人':res = '***';
// console.log(res);
// 多分支
if (age<18){ res='***'}
else if (age>=18 && age<60){res='成人'}
else {res='老人'}
console.log(res);
switch (true) {
case age<18:ress='***';break;
case age>=18 && age<60:ress='成人';break;
default:ress='老人';
}
console.log(ress);
// for循环:计数式,循环次数已知
var sum=0;
// for(初始化变量;判断循环条件;更新循环条件)
for (var i = 0 ;i < 10; i+=2){
console.log(sum+'+'+i+'='+(sum+i));
sum=sum+i;
}
console.log(sum);
// while循环,根据循环条件进行循环,只要为真及执行
summ=0
var l =0;
while (l<4){
console.log(summ+'+'+l+'='+(summ+l));
summ=summ+l;
l++;
}
console.log(summ);
</script>
</body>
</html>