Correction status:qualified
Teacher's comments:这个案例写得不错, 以后学了Ajax, 前后端交互, 可以将用户的留言和评论, 无刷新的显示在下面



总结,Javascrpit与JQuery的获取,插入存在巨大不同,
Javascript的事件大致由三类,1.鼠标事件、2.键盘事件 3.系统事件
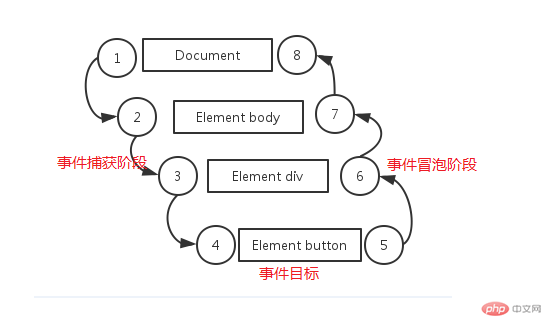
事件的不同执行阶段大致分三类,捕获阶段,由上至下,触发阶段,冒泡阶段由下至上逐级触发。
根据冒泡触发的特性,可以由下级元素生成事件委托或者由上级元素发生事件代理,完成事件触发操作。
事件的大致的图示如下

常见的事件触发,多以click等完成,当出现重复事件发生事便不能触发事件,故此建议使用新的事件触发方法
事件监听 addEventListener("事件click",函数,flase) 刻实现各种事件的反复监听及动作触发。
本实例操作的经验:
1、javascrpit中由父元素中插入子元素,需要过程相对于JQuery更为细致繁琐,需要 新建子元素节点div = document.createElement("div");为子元素节点设置 属性以及属性值 div.setAttribute("class","answer"); 还要为新增的节点div设置内容值 div.innerHTML=html;
2、元素删除时,因相关元素并非直接的父子级别元素,所以以class属性作为元素获取值时,还需同时获得元素的序列值,需要用到 DOM HTML Collection 中的 item( ) 方法,进而获得改序列元素的自定义data-id值,进行比对完成删除功能。
3、本实例中 定义了Msg 类,用于简化代码。
4、本实例功能如下,文本域和客户签名后,以ctrl+enter或发布按钮提交发布,数据以倒叙将最新的评论显示在最上层。
5、实例效果如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言框</title>
<!--<script src="./lib/js/Msg.js"></script>-->
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: #E9EAED;
}
.container{
width: 604px;
height: 100%;
margin: 80px auto 0;
padding: 10px;
text-align: center;
background-color: white;
}
.container h3{
text-align: left;
color:coral;
padding-bottom:5px;
margin-bottom:10px;
border-bottom:1px dashed black;
}
.board{
height: 100%;
}
/* Ask 提问 */
.ask{
border:1px solid #E9EAED;
}
.ask_main{
float: left;
width:170px;
min-height: 120px;
position: relative;
font-size: 12px;
border-right:1px solid #E9EAED
}
.ask_main .icon_ask{
width: 170px;
height: 60px;
position: absolute;
top:0;
right: 0;
text-align: right;
}
.ask_main .icon_ask img{
width:60px;
height: 60px;
}
.ask_main .icon_user{
width: 60px;
height: 60px;
margin-top: 20px;
margin-left: 5px;
float: left;
}
.ask_main .icon_user img{
width:60px;
height:60px;
border-radius: 50%;
}
.ask_main .user_info{
width: 100px;
height: 40px;
margin-top: 40px;
margin-left: 5px;
text-align: left;
line-height: 20px;
float: left;
}
.ask_main .user_time{
padding-top: 4px;
margin-left: 10px;
text-align: left;
clear: both;
}
.ask_info{
float: left;
width: 410px;
min-height:70px;
padding: 10px;
text-align: left;
}
.ask_del{
float: right;
width:410px;
height: 30px;
font-size: 12px;
padding: 0 10px;
text-align: left;
line-height: 30px;
}
.ask_del .time{
float: left;
display: inline;
}
.ask_del .level{
float: right;
display: inline;
}
.ask_del button{
width:70px;
height: 22px;
margin-top:3px;
float: right;
margin-left: 20px;
}
.c{
clear: both;
}
/* Answer 回答 */
.answer{
border:1px solid #E9EAED;
}
.answer_list{
float: left;
width:170px;
min-height: 120px;
position: relative;
font-size: 12px;
border-right:1px solid #E9EAED
}
.answer_list .icon_answer{
width: 170px;
height: 60px;
position: absolute;
top:0;
right: 0;
text-align: right;
}
.answer_list .icon_answer img{
width:60px;
height: 60px;
}
.answer_list .icon_user{
width: 60px;
height: 60px;
margin-top: 20px;
margin-left: 5px;
float: left;
}
.answer_list .icon_user img{
width:60px;
height:60px;
border-radius: 50%;
}
.answer_list .user_info{
width: 100px;
height: 40px;
margin-top: 40px;
margin-left: 5px;
text-align: left;
line-height: 20px;
float: left;
}
.answer_list .user_time{
padding-top: 4px;
margin-left: 10px;
text-align: left;
clear: both;
}
.answer_info{
float: left;
width: 410px;
min-height:70px;
padding: 10px;
text-align: left;
}
.answer_del{
float: right;
width:410px;
height: 30px;
font-size: 12px;
padding: 0 10px;
line-height: 30px;
}
.answer_del .time{
float: left;
display: inline;
}
.answer_del .level{
float: right;
display: inline;
}
.answer_del button{
width:70px;
height: 22px;
margin-top:3px;
float: right;
margin-left: 20px;
}
/* 回答表单 */
.answer_input{
height: 180px;
margin-top: 10px;
padding: 10px 20px;
color:#FFFFFF;
font-weight: 500;
text-align: left;
background-color:#5FB878;
}
.answer_input textarea{
margin: 10px 0;
width:95%;
height:60px;
font-size:14px;
text-align:justify;
text-justify:inter-word;
border-radius: 5px;
}
.answer_input input {
margin: 10px 0;
width:180px;
height: 24px;
display: inline-block;
vertical-align: middle;
border-radius: 5px;
}
.answer_input button{
width: 120px;
height:28px;
display: inline-block;
vertical-align: middle;
font-size: 16px;
background-color: #ffffff;
border: 1px solid #E9EAED;
}
.answer_input button:hover{
color:#ffffff;
display: inline-block;
vertical-align: middle;
background-color:#778899;
border: 1px solid #E9EAED;
}
</style>
</head>
<body>
<div class="container">
<h3>蒜球问答:</h3>
<div class="ask" id="ask">
<div class="ask_main">
<div class="icon_ask"><img src="./images/icon01.png" alt=""></div>
<div class="icon_user"><img src="./images/07.jpg" alt=""></div>
<div class="user_info">
<p>昵称: <span>山南水北</span> </p>
<p>等级: <span>游客</span> </p>
</div>
<div class="user_time"><p>注册日期:<span>2019-07-12</span></p></div>
</div>
<div class="ask_info">
<p>在PHP中文网自学PHP可以能行吗,还是报***更靠谱点?</p>
</div>
<div class="ask_del">
<p class="time">发布时间:2019-7-13 00:24:58 </p>
<button type="button" class="del" name="">删除提问</button>
<p class="level">楼主</p>
</div>
<div class="c"></div>
</div>
<div class="board" id="board">
<div class="answer" data-id="2">
<div class="answer_list">
<div class="icon_answer"><img src="./images/icon02.png" alt=""></div>
<div class="icon_user"><img src="./images/3.jpg" alt=""></div>
<div class="user_info">
<p>昵称: <span>山南水北</span> </p>
<p>等级: <span>游客</span> </p>
</div>
<div class="user_time"><p>注册日期:<span>2019-07-12</span></p></div>
</div>
<div class="answer_info">
<p>我要是会PHP,就不报名学了,就是因为自学搞不定所以才报名学!!!</p>
</div>
<div class="answer_del">
<p class="time">发布时间:2019-7-13 00:24:58 </p>
<button type="button" class="del" data-id="2">删除留言</button>
<p class="level">2楼</p>
</div>
<div class="c"></div>
</div>
<div class="answer" data-id="1">
<div class="answer_list">
<div class="icon_answer"><img src="./images/icon02.png" alt=""></div>
<div class="icon_user"><img src="./images/3.jpg" alt=""></div>
<div class="user_info">
<p>昵称: <span>山南水北</span> </p>
<p>等级: <span>游客</span> </p>
</div>
<div class="user_time"><p>注册日期:<span>2019-07-12</span></p></div>
</div>
<div class="answer_info">
<p>我要是会PHP,就不报名学了,就是因为自学搞不定所以才报名学!!!</p>
</div>
<div class="answer_del">
<p class="time">发布时间:2019-7-13 00:24:58 </p>
<button type="button" class="del" data-id="1">删除留言</button>
<p class="level">1楼</p>
</div>
<div class="c"></div>
</div>
</div>
<div class="answer_input">
<label for="answer">回复楼主 :</label>
<br>
<textarea id="answer"></textarea>
<br>
<label for="user_name">用户名称 :</label>
<input type="text" id="user_name">
<span>快速发布 Ctrl+Enter</span>
<button type="button" id="publish" >提交发布</button>
</div>
</div>
<script>
var Msg = {
getInfo: function (obj) {
var name = (obj == undefined || obj.name == undefined || obj.name == "") ? "匆匆过客" : obj.name;
var rank = (obj == undefined || obj.rank == undefined || obj.rank == "") ? "草根游客" : obj.rank;
var msg = (obj == undefined || obj.msg == undefined || obj.msg == "") ? "楼主666,楼主说的全对" : obj.msg;
var level = (obj == undefined || obj.level == undefined || obj.level == "") ? "无限" : obj.level;
var dateTime = new Date();
var date = dateTime.getFullYear() + "-" + (dateTime.getMonth() + 1) + "-" + dateTime.getDate();
var time = dateTime.getFullYear() + "-" + (dateTime.getMonth() + 1) + "-" + dateTime.getDate() + " " + dateTime.getHours() + ":" + dateTime.getMinutes() + ":" + dateTime.getMilliseconds();
var html = Msg.getHtml();
html = html.replace("{name}", name).replace("{rank}", rank).replace("{date}", date).replace("{msg}", msg).replace("{time}", time).replace("{level}", level).replace("{level}", level);
return html;
},
getHtml: function () {
var html = " <div class=\"answer_list\">\n" +
" <div class=\"icon_answer\"><img src=\"./images/icon02.png\" alt=\"\"></div>\n" +
" <div class=\"icon_user\"><img src=\"./images/3.jpg\" alt=\"\"></div>\n" +
" <div class=\"user_info\">\n" +
" <p>昵称: <span>{name}</span> </p>\n" +
" <p>等级: <span>{rank}</span> </p>\n" +
" </div>\n" +
" <div class=\"user_time\"><p>注册日期:<span>{date}</span></p></div>\n" +
" </div>\n" +
" <div class=\"answer_info\">\n" +
" <p>{msg}</p>\n" +
" </div>\n" +
" <div class=\"answer_del\">\n" +
" <p class=\"time\">发布时间:{time} </p>\n" +
" <button type=\"button\" class=\"del\" data-id=\"{level}\">删除留言</button>\n" +
" <p class=\"level\">{level}楼</p>\n" +
" </div>\n" +
" <div class=\"c\"></div>\n" +
" </div>";
return html;
}
}
</script>
<script>
var publish = document.getElementById('publish');
var textArea = document.getElementById('answer');
var user_name = document.getElementById('user_name');
var board = document.getElementById("board");
var answers = document.getElementsByClassName('answer');
//文本域 键盘输入事件监听
textArea.addEventListener("keypress",addAnswer,false);
//用户名 键盘输入事件监听
user_name.addEventListener("keypress",addAnswer,false);
//留言发布 按钮事件监听
publish.addEventListener("click", butAnswer,false);
//删除 按钮监听事件
board.addEventListener("click",del,false);
// 键盘事件提交 内容获取方法
function addAnswer(event){
if(event.keyCode == 10){
//获取评论及获取评论人名
var content =textArea.value;
var name = user_name.value;
if( content == "" || content == undefined || name == "" || name == undefined){
alert("你没有发表任何评论,或忘记签名,请完善信息后中心请评论后重新提交留言。")
}
// var div_class = document.createAttribute("class");
// div_class.value="main";
// div.setAttributeNode(main);
// board.appendChild(div);
// 生成留言 html
var num = answers.length;
obj ={"name":name,"msg":content,"level":num+1};
html = Msg.getInfo(obj);
var div = document.createElement("div");
div.setAttribute("class","answer");
div.setAttribute("data-id",num+1);
div.innerHTML=html;
// num =0说明当前页面没有留言
if(num == 0){
board.appendChild(div);
}else{
board.insertBefore(div,board.childNodes[0]);
}
textArea.value = null;
user_name.value = null;
// console.log(event.keyCode);
}
}
// 发布按钮事件 提交内容的方法
function butAnswer(event){
//获取评论及获取评论人名
var content =textArea.value;
var name = user_name.value;
if( content == "" || content == undefined || name == "" || name == undefined){
alert("你没有发表任何评论,或忘记签名,请完善信息后中心请评论后重新提交留言。")
}
//生成留言 html
var num =answers.length;
obj ={"name":name,"msg":content,"level":num+1};
html = Msg.getInfo(obj);
var div = document.createElement("div"); //创建 新元素 div
div.setAttribute("class","answer"); // 为新元素div 设置属性值为 main的类名
div.setAttribute("data-id",num+1);
div.innerHTML=html; //为新元素div 添加包含了html内容,元素值
if( num == 0){
board.appendChild(div);
}else{
board.insertBefore(div,board.childNodes[0]);
}
textArea.value = null;
user_name.value = null;
}
// 删除按钮事件
function del(event){
var btn = event.target;
var dataId = btn.getAttributeNode("data-id").value;
for(i=0;i<answers.length;i++){
// item()返回对象中指定索引位置的元素和getElementsByClassName和用起到在相同类名中定位特定索引元素的作用
var del = answers.item(i).getAttribute("data-id");
if( del == dataId ){
var del_node = document.getElementsByClassName("answer")[i];
board.removeChild(del_node);
}
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例