


原生js图片懒加载
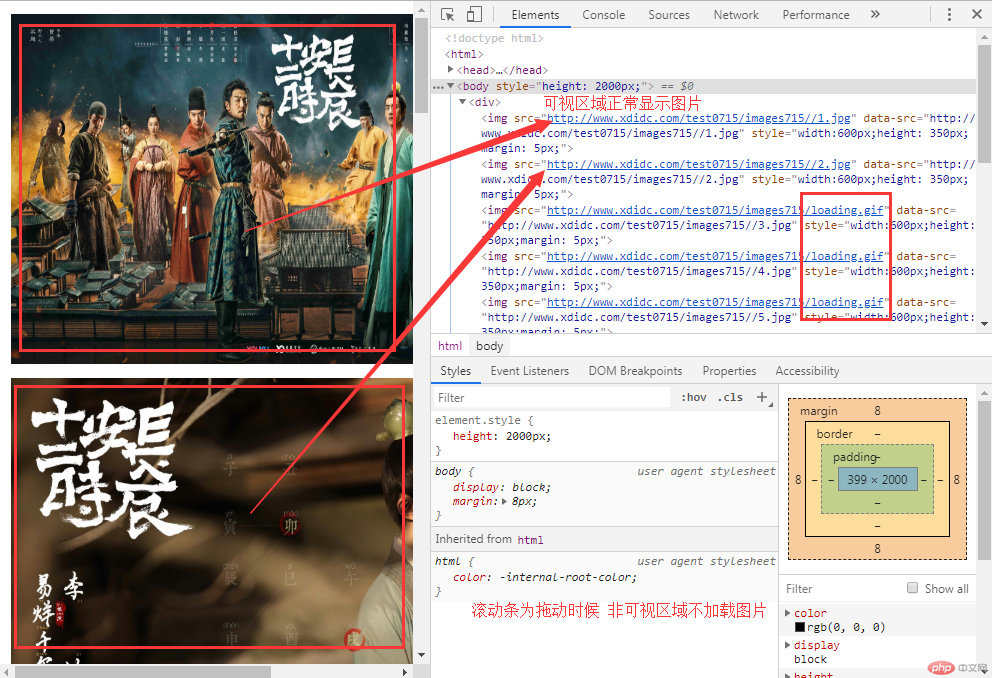
来先看个效果图~

讲一下原理。首先为什么要使用懒加载呢?1、因为我们服务器软硬件资源是有限的要提高服务器效能。2、用户的时间是宝贵的节约加载时间。用户访问***加载哪里你好我好大家好~。3、用户的流量在今时今日已经不稀罕了!但是咱没必要让用户去等待无意义又浪费用户带宽和电量的东西哈。
说原理扯远了。懒加载实现原理很简单。浏览器加载img标签时候会对src地址的图片进行下载解析。这里打开就下载所有src的图片是不是有点~浪费时间、带宽、电量?对对对 所以我们让图片别着急 我翻***阅读 你就显示哪里 这样就很赞了。所以img标签初始我们给src值给一张很小的占位图。在给img自定义一个属性来存放正确的图片路径。通过js判断用户滚动条位置计算图片是否出现到了用户浏览器可视区域。如果某一张图片出现在了可视区域就把正确的图片路径更新到src让img显示正确的图片。对就这么简单。来看看案例代码把。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.15懒加载 -大灰狼</title>
</head>
<body style="height: 2000px;">
<script type="text/javascript">
//滚动条的上面到文档顶部的距离
var scrollTop=document.documentElement.scrollTop;
//可视区域高度(不包含状态栏 收藏夹 地址栏等)
var clientHeight=document.documentElement.clientHeight;
//元素距离顶部的距离
var offsetTop=document.documentElement.offsetTop;
//-----------以上是备注
//创建一个div元素
var container=document.createElement('div');
//创建文档片段
var frga=document.createDocumentFragment();
//动态生成图片元素
for(var i=1;i<=12;i++){
//创建一个图片
var img=document.createElement('img');
//设置一个统一的占位图
img.setAttribute('src','http://www.xdidc.com/test0715/images715/loading.gif');
//设置真是图片地址 保存在自定义属性里
img.setAttribute('data-src','http://www.xdidc.com/test0715/images715//'+i+'.jpg');
//设置图片样式
img.setAttribute('style','width:600px;height: 350px;margin: 5px;');
//先将图片这一张图片添加到文档片段中
frga.appendChild(img);
};
//将文档片段添加到容器中
container.appendChild(frga);
//将container容器插入到body中
document.body.insertBefore(container,document.body.firstElementChild);
//监听页面的滚动事件
window.addEventListener('scroll',lazyLoaded,false);
//加载的方法
function lazyLoaded(){
//滚动高度
var scrollTop=document.documentElement.scrollTop;
var clientHeight=document.documentElement.clientHeight;
//将所有图片转为数组 第一种
var imgArr=Array.prototype.slice.call(document.images,0);
//将所有图片转换为数组 第二种 可选
// var imgArr=Array.from(document.images);
imgArr.forEach(function(img,index){
if (img.offsetTop <= (scrollTop+clientHeight)) {
img.src=img.dataset.src;
}
});
};
//页面打开的时候加载
window.addEventListener('load',lazyLoaded,false);
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
=================================朴实的分割线
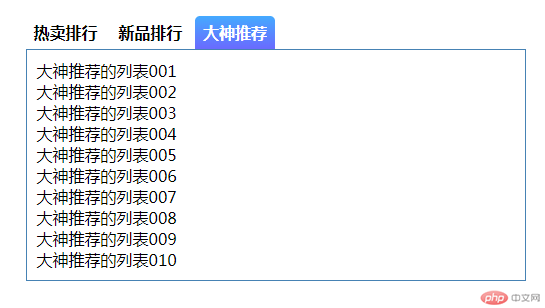
原生js的tab选项卡


为什么用tab选项卡?因为在有限的空间区域可以展示更多内容嘛~
但是很多时候我们简单的一个页面为了使用tab标签要加载某某框架。框架都比我们写的代码大好多倍。来吧多学一些原生js自己写需要的东西。
实现原理比较简单用到了冒泡事件、自定义属性、元素集转数组、遍历
dom结构 Emmet语法好表达看不懂可以看后面案例源码
总容器为div.tab-container 子元素有tab-nav > ul > li + div.tab-content >div.detail
1 首先我们获得tab-nav的html元素集 再将其转为数组方便遍历。
2 在把对应的内容取detail也获得元素集 同样转数组方便遍历。
3 给tab-nav添加鼠标点击事件或鼠标移入事件
4 事件函数 对tab菜单进行遍历移除激活active 给当前点击添加active (需要判断后在添加 当前点击必须是li在添加激活)
再对内容容器进行遍历先移除所有active激活状态 再通过自定义属性判断当前点击的li 自定义index值与内容index相等的添加激活active即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.15 原生js tab选项卡 支持鼠标点击和鼠标移入切换</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.tab-container{width: 500px; margin: 50px auto;}
.tab-container li{list-style: none; }
.tab-nav li{display: inline-block;font-weight: bold;padding: 6px 8px;}
.tab-nav li:hover{background:#87CEEB;}
.tab-nav ul .active{background: linear-gradient(#44aaff, #6a6aff); border-radius: 5px 5px 0 0;color: #FFFFFF;}
.tab-content .detail{display: none;}
.tab-content .active{display: block;}
.tab-content{border: 1px solid #4682B4; padding: 10px;}
</style>
</head>
<body>
<div class="tab-container">
<div class="tab-nav">
<ul>
<li data-index='1' class="active">热卖排行</li>
<li data-index='2'>新品排行</li>
<li data-index='3'>大神推荐</li>
</ul>
</div>
<div class="tab-content">
<div class="detail active" data-index='1'>
<ul>
<li>热卖的列表001</li>
<li>热卖的列表002</li>
<li>热卖的列表003</li>
<li>热卖的列表004</li>
<li>热卖的列表005</li>
<li>热卖的列表006</li>
<li>热卖的列表007</li>
<li>热卖的列表008</li>
<li>热卖的列表009</li>
<li>热卖的列表010</li>
</ul>
</div>
<div class="detail" data-index='2'>
<ul>
<li>新品的列表001</li>
<li>新品的列表002</li>
<li>新品的列表003</li>
<li>新品的列表004</li>
<li>新品的列表005</li>
<li>新品的列表006</li>
<li>新品的列表007</li>
<li>新品的列表008</li>
<li>新品的列表009</li>
<li>新品的列表010</li>
</ul>
</div>
<div class="detail" data-index='3'>
<ul>
<li>大神推荐的列表001</li>
<li>大神推荐的列表002</li>
<li>大神推荐的列表003</li>
<li>大神推荐的列表004</li>
<li>大神推荐的列表005</li>
<li>大神推荐的列表006</li>
<li>大神推荐的列表007</li>
<li>大神推荐的列表008</li>
<li>大神推荐的列表009</li>
<li>大神推荐的列表010</li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
var tabNva=document.getElementsByClassName('tab-nav')[0];
var navList=Array.prototype.slice.call(tabNva.firstElementChild.children);
var detail=document.querySelectorAll('.detail');
var detailArr=Array.prototype.slice.call(detail);
//click鼠标点击切换 mouseover鼠标移入切换
tabNva.addEventListener('mouseover',showDetail,false);
function showDetail(ev){
navList.forEach(function(li,index) {
if (ev.target.nodeName==='LI') {
li.classList.remove('active');
ev.target.classList.add('active');
};
});
detailArr.forEach(function(det,index){
if (ev.target.nodeName==='LI') {
det.classList.remove('active');
};
if(det.dataset.index==ev.target.dataset.index){
det.classList.add('active');
}
});
};
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例