<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>
<label>请输入名称:</label><input id="comment">
<ul id="list">
</ul>
</div>
<script>
//创建变量
var comment = document.getElementById("comment");
var list = document.getElementById("list");
//触发事件
comment.addEventListener("keypress",addComment1);
//根据上课步骤使用了AppendChild function
function addComment(event){
// console.log(event.key);
if(event.key == 'Enter'){
var li =document.createElement("li");
var output = comment.value;
li.innerHTML= output;
list.appendChild(li);
comment.value= null;
}
}
//最新评论放在最上面 学习和使用了insertBefore function, createElement function
function addComment1(event){
if(event.key == 'Enter'){
var li =document.createElement("li");
var output = comment.value + " <button id='del' >删除</button>";
li.innerHTML= output;
if( list.hasChildNodes() ){
var first = list.firstElementChild;
list.insertBefore(li,first);
}else{
list.appendChild(li);
}
comment.value= null;
}
}
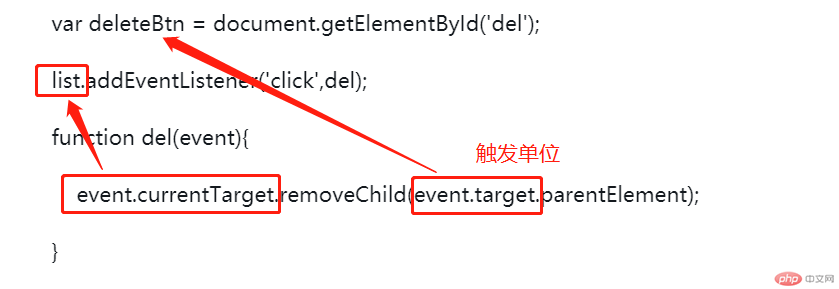
//学习并运用了currentTarget 和 target。
var deleteBtn = document.getElementById('del');
list.addEventListener('click',del);
function del(event){
event.currentTarget.removeChild(event.target.parentElement);
}
</script>
</body>
</html>
//总结:
// 如何使用insertBefore function: parentNode.insertBefore(newNode, firstChildNode);
//target and currentTarget

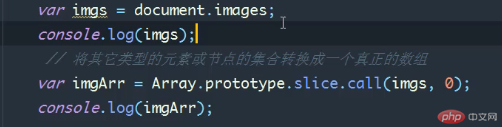
转化HTML Collection to Array (slice(). splice() )