Correction status:qualified
Teacher's comments:懒加载,重点是掌握原理, js代码是很简单的



懒加载实现原理
1.利用图片标签的自定义属性data-src保存真实的图片地址,当需要显示图片时,将dataset.src赋值给img.src(即将图片真实地址递交给img的src属性);
2.监听窗口window的滚动事件,获取滚动高度scrollTop,获取可视区高度clientHeight,遍历所有图片,当图片顶部的高度小于等于 滚动高度+可视区高度,用setAttribute('src',dataset.src)将真实地址赋值给src属性
3.添加load事件监听器显示首次打开页面没有被加载出来的图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>懒加载原理</title>
</head>
<body style="height: 2000px">
<!--<div >-->
<!--</div>-->
<script>
var container = document.createElement('div');
var frag = document.createDocumentFragment();
for(var i = 1;i <=12;i++){
var imgURL = 'images/' + i + '.jpg';
var img = document.createElement('img');
img.setAttribute('src','images/loading.gif');
img.setAttribute('data-src',imgURL);
img.setAttribute('style','width:600px;height:350px;margin:5px;');
frag.appendChild(img);
}
container.appendChild(frag);
document.body.insertBefore(container,document.body.firstElementChild);
window.addEventListener('scroll',lozyloaded,false);
function lozyloaded() {
var scrollTop = document.documentElement.scrollTop;
var clientheight = document.documentElement.clientHeight;
var imgArr = Array.prototype.slice.call (document.images,0);
imgArr.forEach(function (img) {
if(img.offsetTop <= (scrollTop + clientheight)){
img.setAttribute('src',img.dataset.src);
}
});
}
window.addEventListener('load',lozyloaded,false);
</body>
</html>点击 "运行实例" 按钮查看在线实例
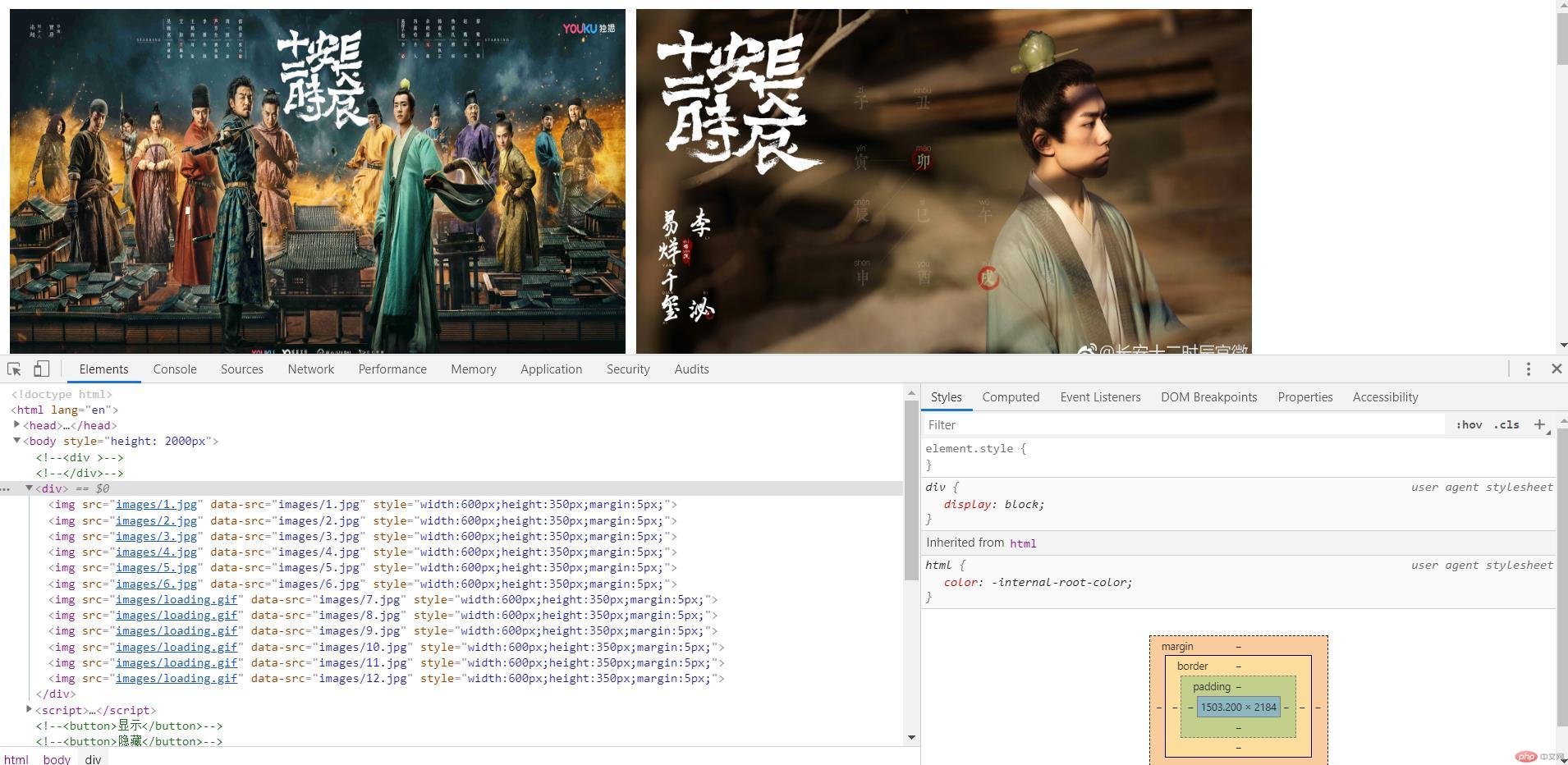
效果图如下:

2.选项卡实现原理
1.用class属性active做激活样式,用详情页自定义属性data-index与导航页的每个导航点进行绑定;
2.获取导航页,以及每个导航点并转换成数组,利用事件冒泡机制,给导航页做点击事件;
3.监听导航页的点击事件,每当点击 清空导航点的active激活样式,再给当前点击的导航点添加激活样式;
4.再清空详情页的active样式,根据详情页的dataset.index与导航页的dataset.index显示对应的详情页面;
5.用if判断 详情页.dataset.index === ev.target.dataset.index 然后添加active激活样式;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选项卡</title>
<style>
ul li {
list-style:none;
margin: 0;
padding: 0;
}
.container{
width:400px;
height: 200px;
background-color: #444444;
}
.container .tab-nav{
overflow:hidden ;
}
.container .tab-nav ul li{
float: left;
width: 100px;
height: 30px;
text-align: center;
line-height: 30px;
cursor: pointer;
}
/*.tab-content {*/
/* width: 400px;*/
/* height: 200px;*/
/* background-color: lightblue;*/
/*}*/
.active{
background-color: lightcoral;
}
.tab-content .detail {
line-height: 30px;
min-height: 200px;
padding-top: 10px;
display: none;
}
.detail.active{
display: block;
}
</style>
</head>
<body>
<div class="container">
<div class="tab-nav">
<ul>
<li data-index="1" class="active">电脑游戏</li>
<li data-index="2">手机游戏</li>
<li data-index="3">其他游戏</li>
</ul>
</div>
<div class="tab-content">
<div class="detail active" data-index="1">
<ul>
<li>吃鸡</li>
<li>传奇</li>
<li>LOL</li>
</ul>
</div>
<div class="detail" data-index="2">
<ul>
<li>和平</li>
<li>王者</li>
<li>明日之后</li>
</ul>
</div>
<div class="detail" data-index="3">
<ul>
<li>我也不知道有什么游戏</li>
<li>我也不知道有什么游戏</li>
<li>我也不知道有什么游戏</li>
</ul>
</div>
</div>
</div>
<script>
var tabNav = document.getElementsByClassName('tab-nav').item(0);
var tabList = tabNav.firstElementChild.children;
var tabArr = Array.prototype.slice.call(tabList,0 );
var detail = document.getElementsByClassName('detail');
var detailArr = Array.prototype.slice.call(detail,0);
tabNav.addEventListener('click',showDetail,false);
function showDetail(ev) {
tabArr.forEach(function (tab) {
tab.classList.remove('active');
});
ev.target.classList.add('active');
detailArr.forEach(function(detail){
detail.classList.remove('active');
});
detailArr.forEach(function (detail) {
if (detail.dataset.index === ev.target.dataset.index){
detail.classList.add('active');
}
});
}
// tabNav.addEventListener('mouseover',showDetail,false);
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例