Correction status:qualified
Teacher's comments:选项卡功能强大, 但原理却非常的简单, 可以在有限的页面中, 显示更多的内容, 类似于分页的效果, 很常用的



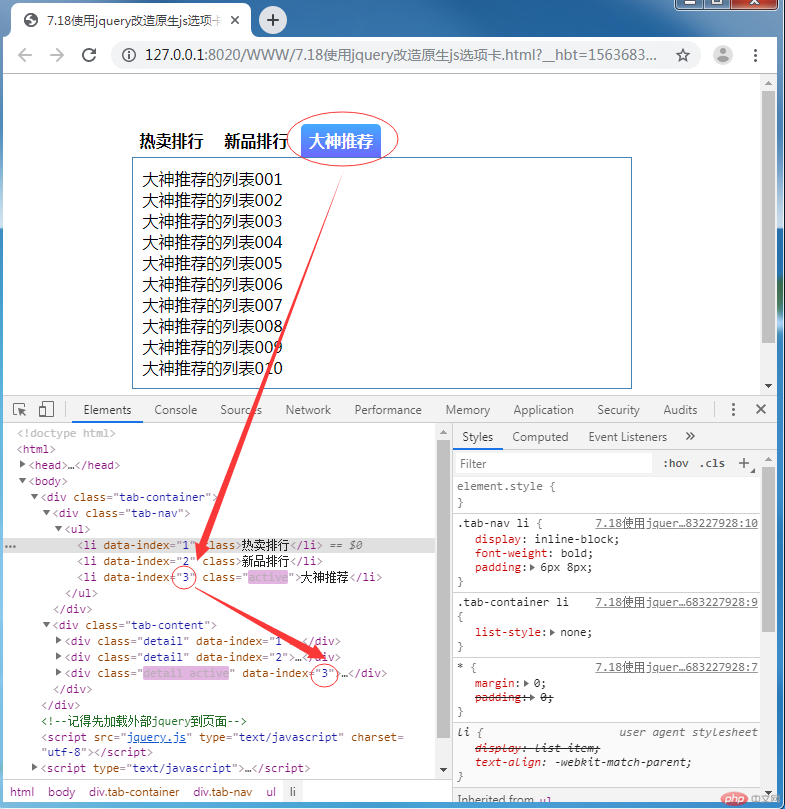
jQuery编写TBA选项卡
jQuery和原生js相比写更少的代码做更多的事情。大大减少了日常开发编写效率。

不管是用原生js 还是jQuery编写选项卡 业务流程思想是不变的。变化的只是代码格式。
上案例啦。代码有详细注解
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>7.18使用jquery改造原生js选项卡.html</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.tab-container{width: 500px; margin: 50px auto;}
.tab-container li{list-style: none; }
.tab-nav li{display: inline-block;font-weight: bold;padding: 6px 8px;}
.tab-nav li:hover{background:#87CEEB;}
.tab-nav ul .active{background: linear-gradient(#44aaff, #6a6aff); border-radius: 5px 5px 0 0;color: #FFFFFF;}
.tab-content .detail{display: none;}
.tab-content .active{display: block;}
.tab-content{border: 1px solid #4682B4; padding: 10px;}
</style>
</head>
<body>
<div class="tab-container">
<div class="tab-nav">
<ul>
<li data-index='1' class="active">热卖排行</li>
<li data-index='2'>新品排行</li>
<li data-index='3'>大神推荐</li>
</ul>
</div>
<div class="tab-content">
<div class="detail active" data-index='1'>
<ul>
<li>热卖的列表001</li>
<li>热卖的列表002</li>
<li>热卖的列表003</li>
<li>热卖的列表004</li>
<li>热卖的列表005</li>
<li>热卖的列表006</li>
<li>热卖的列表007</li>
<li>热卖的列表008</li>
<li>热卖的列表009</li>
<li>热卖的列表010</li>
</ul>
</div>
<div class="detail" data-index='2'>
<ul>
<li>新品的列表001</li>
<li>新品的列表002</li>
<li>新品的列表003</li>
<li>新品的列表004</li>
<li>新品的列表005</li>
<li>新品的列表006</li>
<li>新品的列表007</li>
<li>新品的列表008</li>
<li>新品的列表009</li>
<li>新品的列表010</li>
</ul>
</div>
<div class="detail" data-index='3'>
<ul>
<li>大神推荐的列表001</li>
<li>大神推荐的列表002</li>
<li>大神推荐的列表003</li>
<li>大神推荐的列表004</li>
<li>大神推荐的列表005</li>
<li>大神推荐的列表006</li>
<li>大神推荐的列表007</li>
<li>大神推荐的列表008</li>
<li>大神推荐的列表009</li>
<li>大神推荐的列表010</li>
</ul>
</div>
</div>
</div>
<!--记得先加载外部jquery到页面-->
<script src="jquery.js" type="text/javascript" charset="utf-8"></script>
<!--因为博客不能上传文件 我在引入一个外部的jQuery 来支持博客预览效果-->
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
//拿到tab菜单全部元素
var navList=$('.tab-nav ul li');
//拿到tab内容区全部容器
var detail=$('.detail');
//click鼠标点击切换 mouseover鼠标移入切换
navList.on('mouseover',showDetail)
function showDetail(ev){
//遍历来设置tab菜单区的隐藏与显示 和原生js相比 关键词不又forEach简化位each 还有参数顺序变化了jq的索引在前面 当前参数在后面
navList.each(function(index,li) {
if (ev.target.tagName ==='LI') {
//要使用jq的方法就要先把对象放到$()里面才行。不然报错。
$(li).removeClass('active');
$(ev.target).addClass('active');
};
});
//设置内容显示区的显示与隐藏
detail.each(function(index,det){
if (ev.target.tagName==='LI') {
$(det).removeClass('active');
};
//通过判断自定义data-index属性值来匹配应该显示哪一个内容容器
if(det.dataset.index==ev.target.dataset.index){
$(det).addClass('active');
}
});
};
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例