Correction status:qualified
Teacher's comments:虽然可以实现效果,但不建议将代码与具体的标签名称绑定, 写html, 应该是面向类, 而不对面得标签, 不推荐在js中判断是否存在某个标签名称, 而应该判断是否存在某个指定的类名, 以实现代码复用与通用性



二级菜单 css方式与原生js的2种实现方式小案例
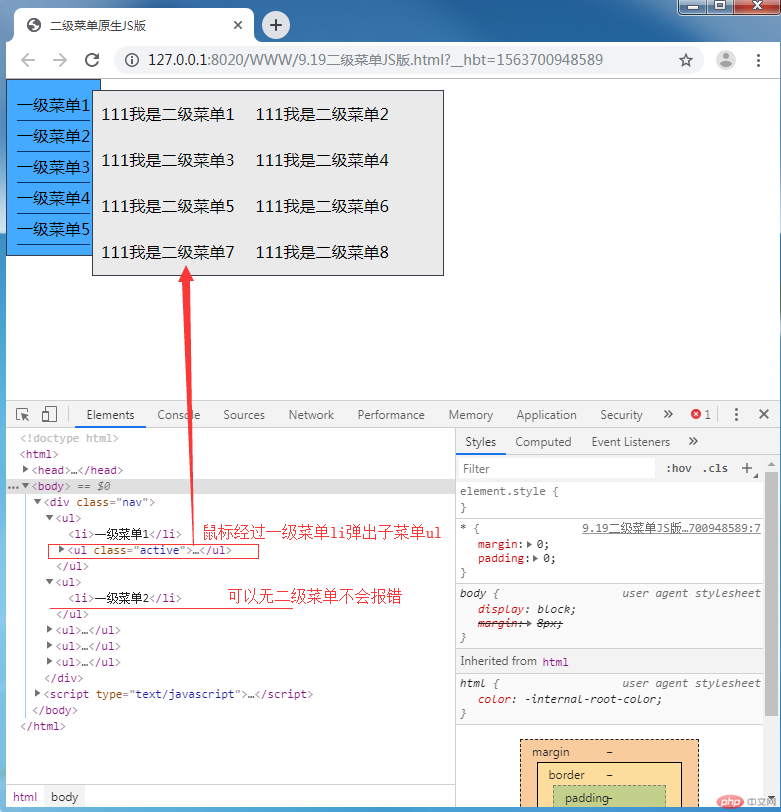
先看效果图 二级菜单随一级菜单相对定位(功能性案例未美化UI勿怪)

首先htm结构使用了 div.nav >ul>li +ul>li 的结构。除了最外层容器设置class="nav" 其子元素均不用任何设置
css实现比较简答个人也觉得这个适合css实现
关键就2个
ul ul{display: none;} 第一子菜单默认隐藏
ul:hover ul{display: block;} 第二鼠标经过ul显示子菜单ul 很简单把?
看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二级菜单css版</title>
<style type="text/css">
*{margin: 0;padding: 0;}
li{list-style: none;line-height: 30px;}
.nav{position: relative; display: inline-block;background: #44AAFF; padding: 10px;border: 1px solid #393D49;}
ul{border-bottom: 1px solid #003366;}
ul ul{display: none;}
ul ul li{display: inline-block; padding: 8px;}
ul:hover ul{display: block;position: absolute;margin-top: -30px;left: 85px;width: 260px;border: 1px solid #393D49;background:#EAEAEA;}
</style>
</head>
<div class="nav">
<ul>
<li>一级菜单1</li>
<ul>
<li>111我是二级菜单1</li>
<li>111我是二级菜单2</li>
<li>111我是二级菜单3</li>
<li>111我是二级菜单4</li>
<li>111我是二级菜单5</li>
<li>111我是二级菜单6</li>
<li>111我是二级菜单7</li>
<li>111我是二级菜单8</li>
</ul>
</ul>
<ul>
<li>一级菜单2</li>
</ul>
<ul>
<li>一级菜单3</li>
<ul>
<li>333我是二级菜单1</li>
<li>333我是二级菜单2</li>
<li>333我是二级菜单3</li>
<li>333我是二级菜单4</li>
<li>333我是二级菜单5</li>
<li>333我是二级菜单6</li>
<li>333我是二级菜单7</li>
<li>333我是二级菜单8</li>
</ul>
</ul>
<ul>
<li>一级菜单4</li>
<ul>
<li>444我是二级菜单1</li>
<li>444我是二级菜单2</li>
<li>444我是二级菜单3</li>
<li>444我是二级菜单4</li>
<li>444我是二级菜单5</li>
<li>444我是二级菜单6</li>
<li>444我是二级菜单7</li>
<li>444我是二级菜单8</li>
</ul>
</ul>
<ul>
<li>一级菜单5</li>
<ul>
<li>555我是二级菜单1</li>
<li>555我是二级菜单2</li>
<li>555我是二级菜单3</li>
<li>555我是二级菜单4</li>
<li>555我是二级菜单5</li>
<li>555我是二级菜单6</li>
<li>555我是二级菜单7</li>
<li>555我是二级菜单8</li>
</ul>
</ul>
</div>
<body>
</body>
</html>点击 "运行实例" 按钮查看在线实例
原生js版本
仅仅是在前面css版本上做了小修改通过js来实现(实战中肯定css适合此场景 js太多此一举 但此处就事论事 只是讲js实现)
为了保证dom结构够简单总容器外 其他元素未增加任何id class之类(通过父子兄弟关系选择)。
使用了冒泡事件,鼠标移入移除。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二级菜单原生JS版</title>
<style type="text/css">
*{margin: 0;padding: 0;}
li{list-style: none;line-height: 30px;}
.nav{position: relative; display: inline-block;background: #44AAFF; padding: 10px;border: 1px solid #393D49;}
ul{border-bottom: 1px solid #003366;}
ul ul{display: none;}
ul ul li{display: inline-block; padding: 8px;}
.active{display: block;position: absolute;margin-top: -30px;left: 85px;width: 350px;border: 1px solid #393D49;background:#EAEAEA;}
</style>
</head>
<div class="nav">
<ul>
<li>一级菜单1</li>
<ul>
<li>111我是二级菜单1</li>
<li>111我是二级菜单2</li>
<li>111我是二级菜单3</li>
<li>111我是二级菜单4</li>
<li>111我是二级菜单5</li>
<li>111我是二级菜单6</li>
<li>111我是二级菜单7</li>
<li>111我是二级菜单8</li>
</ul>
</ul>
<ul>
<li>一级菜单2</li>
</ul>
<ul>
<li>一级菜单3</li>
<ul>
<li>333我是二级菜单1</li>
<li>333我是二级菜单2</li>
<li>333我是二级菜单3</li>
<li>333我是二级菜单4</li>
<li>333我是二级菜单5</li>
<li>333我是二级菜单6</li>
<li>333我是二级菜单7</li>
<li>333我是二级菜单8</li>
</ul>
</ul>
<ul>
<li>一级菜单4</li>
<ul>
<li>444我是二级菜单1</li>
<li>444我是二级菜单2</li>
<li>444我是二级菜单3</li>
<li>444我是二级菜单4</li>
<li>444我是二级菜单5</li>
<li>444我是二级菜单6</li>
<li>444我是二级菜单7</li>
<li>444我是二级菜单8</li>
</ul>
</ul>
<ul>
<li>一级菜单5</li>
<ul>
<li>555我是二级菜单1</li>
<li>555我是二级菜单2</li>
<li>555我是二级菜单3</li>
<li>555我是二级菜单4</li>
<li>555我是二级菜单5</li>
<li>555我是二级菜单6</li>
<li>555我是二级菜单7</li>
<li>555我是二级菜单8</li>
</ul>
</ul>
</div>
<script type="text/javascript">
//拿到导航菜单总容器div.nav
var navDIV = document.getElementsByClassName('nav')[0];
//给菜单导航绑定冒泡事件 鼠标移入和移除
navDIV.addEventListener('mouseover', subShow, false);
navDIV.addEventListener('mouseout', subShow, false);
//鼠标移入 二级菜单显示函数
function subShow(ev) {
//判断ul是否属于一级菜单中的ul
if(ev.target.parentElement.parentElement.nodeName === 'DIV') {
//判断是否存在二级菜单ul 再添加或取消active样式
if(ev.target.parentElement.children.length === 2) {
ev.target.nextElementSibling.classList.toggle('active');
};
};
};
</script>
<body>
</body>
</html>点击 "运行实例" 按钮查看在线实例