Correction status:qualified
Teacher's comments:get不是保密性差, 压根就不保密, 适合发送一些查询条件,或者制作url收藏标签



页面向服务器请求数据有两种方式:GET请求 与 POST请求
GET请求会把数据之间放在url上进行传输,保密性差
POST请求会把数据隐藏起来传输,且传回要用JSON转换格式,保密性强
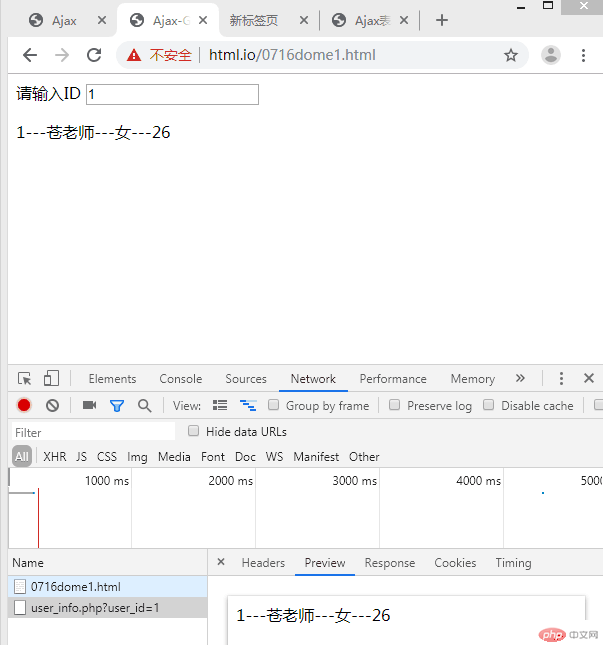
一、GET请求:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax-GET</title>
</head>
<body>
<label for="user-id">请输入ID</label>
<input type="text" id="user-id" name="user_id" autofocus>
<p id="tips"></p>
<script>
var input= document.getElementById('user-id');
var tips = document.getElementById('tips');
// 1、创建、请求对象
var request=new XMLHttpRequest();
input.addEventListener('keypress',getUserInfo,false);
function getUserInfo(ev) {
if (ev.key === 'Enter'){
switch (true) {
case input.value.length === 0:
tips.innerHTML = '<span style="color:red">不能为空</span>';
return false;
case isNaN(input.value):
tips.innerHTML = '<span style="color:red">必须是整数</span>';
return false;
default:
// 2.监听:成功回调
request.addEventListener('readystatechange', successCallback, false);
// 3.设置请求参数(请求类型,请求服务器上的就脚本程序,是否是异步)
var data =encodeURIComponent( input.value);//进行编码处理
request.open('GET', 'php/user_info.php?user_id='+data, true);
// 4. 发送,异步请求
request.send(null);
}
}
function successCallback(ev) {
if (request.readyState === 4) {
tips.innerHTML=request.responseText
}
}
input.addEventListener('input',function (ev) {
tips.innerHTML = null;
},false);
}点击 "运行实例" 按钮查看在线实例
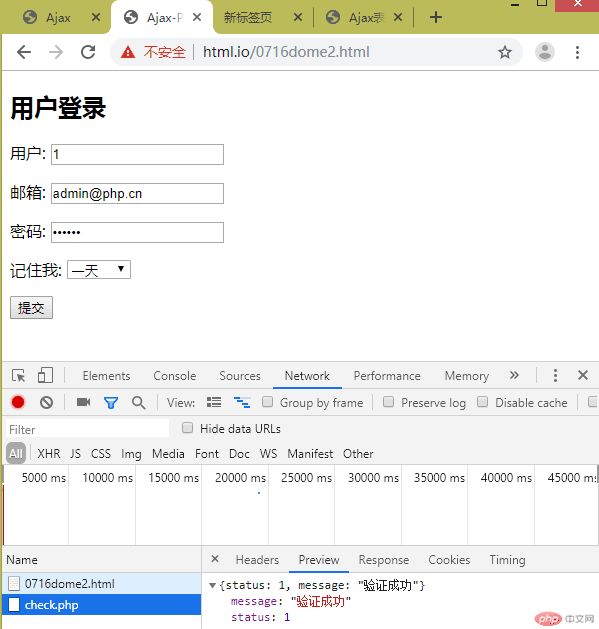
2.POST请求

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax-POSE</title>
</head>
<body>
<h2>用户登录</h2>
<form action="" name="login">
<p>
<label for="username">用户:</label>
<input type="text" name="username" id="username" placeholder="UserName">
</p>
<p>
<label for="email">邮箱:</label>
<input type="text" name="email" id="email" placeholder="example@email.com">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" placeholder="******">
</p>
<p>
<label for="remember">记住我:</label>
<select name="remember" id="remember">
<option value="1" name="day" selected>一天</option>
<option value="7" name="week">一星期</option>
<option value="30" name="month">一个月</option>
</select>
</p>
<p>
<button type="button" name="submit">提交</button>
</p>
</form>
<script>
// 1.获取表表单元素
var login = document.forms.namedItem('login');
var btn = login.submit;
var request = new XMLHttpRequest();
// 2.对表单内容进行验证
login.username.addEventListener('blur',isEmpty,false);
login.email.addEventListener('blur',isEmpty,false);
login.password.addEventListener('blur',isEmpty,false);
function isEmpty(ev) {
if (ev.target.value.length === 0){
// 1.创建非空验证的提示信息
if (ev.target.nextElementSibling === null){
var tips = document.createElement('span');
tips.style.color='red';
switch (ev.target.name) {
case 'username':
tips.innerText = '用户名不能为空';
break;
case 'email':
tips.innerText = '邮箱不能为空';
break;
case 'password':
tips.innerText = '密码不能为空';
break;
default:
tips.innerText = '未知错误';
}
ev.target.parentNode.appendChild(tips);
// 锁定焦点
ev.target.focus();
}
}
}
//3. 移除提示信息
login.username.addEventListener('input',clearTips,false);
login.email.addEventListener('input',clearTips,false);
login.password.addEventListener('input',clearTips,false);
function clearTips(ev) {
var tips = ev.target.nextElementSibling;
if (tips !== null) {
tips.parentNode.removeChild(tips);
}
}
// 4.Ajax 验证
btn.addEventListener('click',check,false);
function check(ev) {
var username = login.username.value;
var email = login.email.value;
var password=login.password.value;
var remember=login.remember.value;
if (username.length === 0 || email.length === 0 || password.length === 0){
btn.removeEventListener('click',check,false);
// 事件模拟
var blurEvent = new Event('blur');
login.username.dispatchEvent(blurEvent);
return false;
}
// 监听成功回调
request.addEventListener('readystatechange',successCallback,false);
// 设置请求参数
request.open('POST','php/check.php',true);
// 因为是POST,设置请求头
request.setRequestHeader('content-type','application/x-www-form-urlencoded;charset=utf-8');
// 发送 异步请求
var data = 'username='+username+'&email='+email+'&password='+password+'&remember='+remember;
request.send(data);
}
function successCallback(ev) {
if (request.readyState === 4) {
console.log(request.responseText);
}
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例