Correction status:qualified
Teacher's comments:php不愧是世界上最好的语言的称号, 它还是一款天生的模板语言, 任何模板引擎, 在它面向都甘拜下风



作业一:
foreach遍历:主要用于在前端页面进行php 数组的遍历输出,foreach括号内的as是指赋值给$key(键名)、$value(键值),这两个变量均可自定义变量名,在遍历时为让代码更加简洁,可将前大括号‘{’替换成‘:’,结尾‘}’替换成‘<endforeach>’。
以下是示例:
<?php
$title = '厦门';
$list = ['湖里区','思明区','翔安区','海沧区','集美区']
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><?php echo $title;?></title>
</head>
<body>
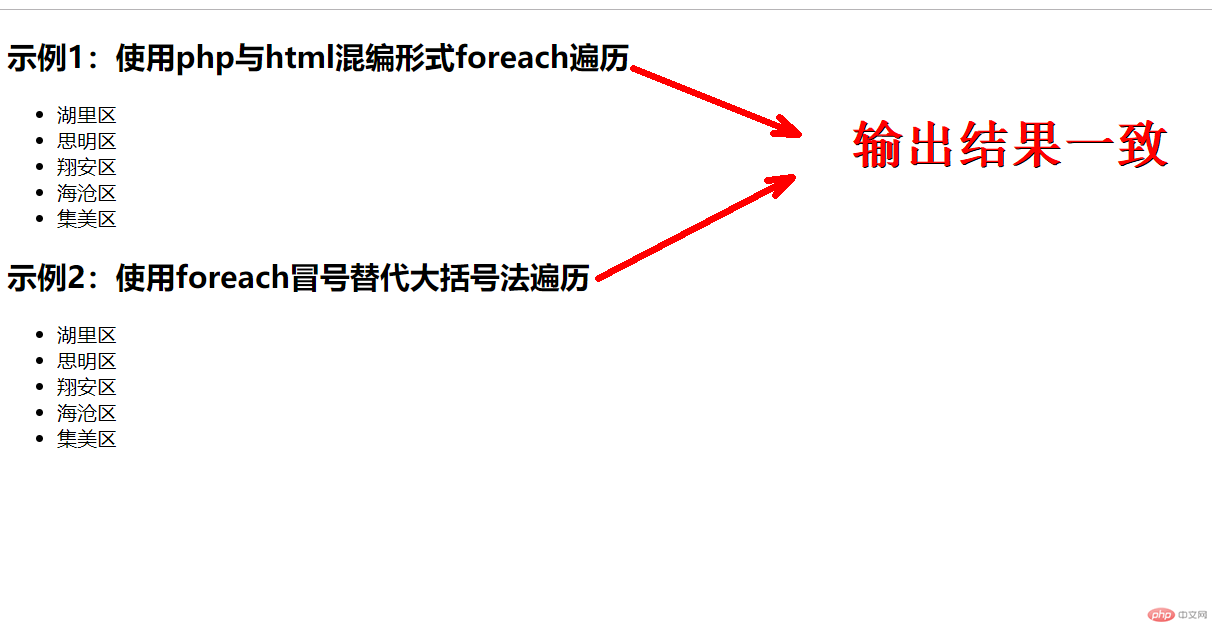
<h2>示例1:使用php与html混编形式foreach遍历</h2>
<ul>
<!-- 使用php与html混编形式foreach遍历 -->
<?php
foreach ($list as $key => $value) {
echo "<li>".$value."</li>";
}
?>
</ul>
<h2>示例2:使用foreach冒号替代大括号法遍历</h2>
<ul>
<!-- 使用foreach冒号替代大括号法遍历 -->
<?php foreach ($list as $key => $value):?>
<li><?php echo $value; ?></li>
<?php endforeach; ?>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例

作业二:
表单提交方式:get、post
get: get请求是通过URL地址以表单中name为变量名,value为值一一对应提交,提交过程所有键值数据可见,缺点:安全性低、单次提交数据容量小,后台以$_GET数组方式接收;例:http://www.php.com/0722/0722-2.php?text=admin&password=123456#。
post:post请求是通过header头隐藏状态进行提交,在页面无法看到提交数据,所以post方式安全性高,适合应用于重要数据请求的场景,同时提交数据容量也比get大,后台以$_POST数组方式接收;
以下是两种提交方式的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get、post表单提交格式</title>
<script type="text/javascript">
document.onkeydown = function()
{
if(event.keyCode==116) {
event.keyCode=0;
event.returnValue = false;
}
}
document.oncontextmenu = function()
{
event.returnValue = false;
}
</script>
</head>
<body>
<form action="#" method="get" name="get">
<p>
<label for="text">账号:</label>
<input type="text" id="text" name="text" autofocus value="<?php echo $text??''; ?>">
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" name="password" value="<?php echo $pwd??''; ?>">
</p>
<p>
<input type="submit" value="登录" style="margin-left: 100px;">
</p>
</form>
<hr>
<form action="" method="post" name="post">
<p>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email" autofocus value="<?php echo $email??''; ?>">
</p>
<p>
<label for="phone">手机号:</label>
<input type="text" id="phone" name="phone" value="<?php echo $phone??''; ?>">
</p>
<p>
<input type="submit" value="登录" style="margin-left: 100px;">
</p>
</form>
</body>
</html>
<?php
$text = $_GET['text'];//账号
$pwd = $_GET['password'];//密码
if (empty($text) && empty($pwd)) {
echo '<script>alert("请输入账号或密码")</script>';
}else{
echo "<script>alert('欢迎光临');</script>";
// echo "<script>window.location.href='https://www.php.cn'</script>";//跳转网址
}
$email = $_POST['email'];//邮箱
$phone = $_POST['phone'];//手机号
?>点击 "运行实例" 按钮查看在线实例