Correction status:qualified
Teacher's comments:<label for="email">邮 箱:</label>, 这里面的空格应该用html实体字符$nbsp;添加, 而不是直接硬空格



一、foreach遍历数组
foreach($数组名 as $键名=>$键值){ 内容 }

<?php
$major = 'PHP工程师';
$course = ['html','css','javascript','mysql','php'];
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>foreach循环数组</title>
</head>
<body>
<table cellpadding="10" cellspacing="0" border="1">
<tr>
<th colspan="5"><?php echo $major; ?></th>
</tr>
<tr>
<?php foreach($course as $key=>$vaule){ ?>
<td><?php echo $vaule; ?></td>
<?php } ?>
</tr>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>foreach循环数组</title> </head> <body> <table cellpadding="10" cellspacing="0" border="1"> <tr> <th colspan="5"><?php echo $major; ?></th> </tr> <tr> <?php foreach($course as $course): ?> <td><?php echo $course; ?></td> <?php endforeach; ?> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
二、get传参
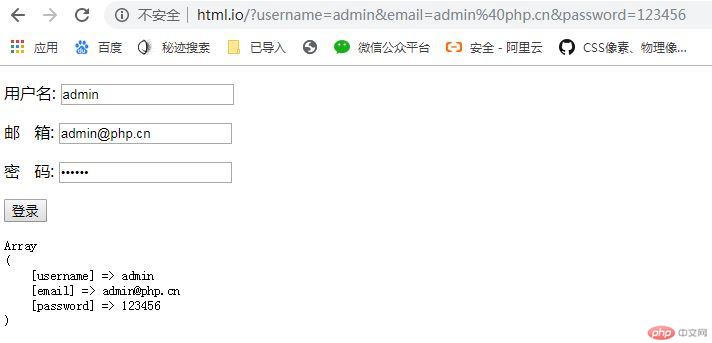
通过url地址栏把键值对传送到服务器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>get传参</title> </head> <body> <form action="" method="get"> <p> <label for="username">用户名:</label> <input type="username" id="username" name="username" value="<?php echo isset($_GET['username']) ? $_GET['username'] : ''; ?>"> </p> <p> <label for="email">邮 箱:</label> <input type="email" id="email" name="email" value="<?php echo isset($_GET['email']) ? $_GET['email'] : ''; ?>"> </p> <p> <label for="password">密 码:</label> <input type="password" id="password" name="password" value="<?php echo isset($_GET['password']) ? $_GET['password'] : ''; ?>"> </p> <p> <button>登录</button> </p> </form> </body> </html> <?php echo '<pre>'; print_r($_GET); ?>
点击 "运行实例" 按钮查看在线实例
三、post传参
键值对在地址栏不显示,相对安全
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>POST传参</title> </head> <body> <form action="" method="post"> <p> <label for="username">用户名:</label> <input type="username" id="username" name="username" value="<?php echo isset($_POST['username']) ? $_POST['username'] : ''; ?>"> </p> <p> <label for="email">邮 箱:</label> <input type="email" id="email" name="email" value="<?php echo isset($_POST['email']) ? $_POST['email'] : ''; ?>"> </p> <p> <label for="password">密 码:</label> <input type="password" id="password" name="password" value="<?php echo isset($_POST['password']) ? $_POST['password'] : ''; ?>"> </p> <p> <button>登录</button> </p> </form> </body> </html> <?php echo '<pre>'; print_r($_POST); ?>
点击 "运行实例" 按钮查看在线实例