Correction status:qualified
Teacher's comments:看到你把图片也放上来了, 就知道你很认真的在写作业.
对于这些基本知识, 任何时候都不会过时, 他是进阶的基础



php功能强大,可以和html代码和平共处。
php文件,在前端无法解析,需要传输到服务器后端进行解析后返回浏览器
get是在url上传输数据
post是在请求头里传输数据
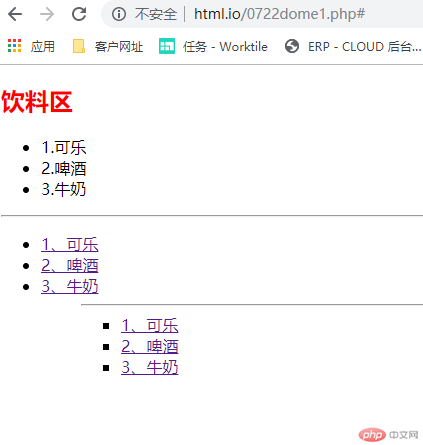
1、创建一个数组,使用foreach与它的替代语法,在html中输出数组内容;

<?php
$headline='***区';
$drinks = [ 0=>'可乐',1=>'啤酒',2=>'牛奶'];
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超市</title>
</head>
<body>
<h2 style="<?php echo 'color:red'?> ">
<?php echo $headline; ?>
</h2>
<ul>
<li><?php echo '1.可乐' ;?></li>
<li><?php echo '2.啤酒';?></li>
<li><?php echo '3.牛奶' ;?></li>
</ul>
<hr>
<?php
echo '<ul>';
foreach ($drinks as $key=>$value){
echo '<li><a href="#">' . ($key+1) . '、' . $value . '</a></li>';
}
echo '<ul>';
?>
<hr>
<ul>
<?php foreach ($drinks as $key=>$value) : ?>
<li><a href="#"> <?php echo ($key+1) . '、' . $value ?></a></li>
<?php endforeach;?>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
2. 创建一个表单, 演示get和post的数据处理过程
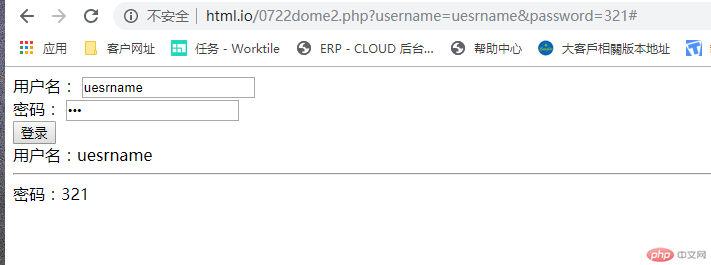
get请求

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GET</title>
</head>
<body>
<form action="" method="get">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" value="<?php echo isset($_GET['username'])? $_GET['username'] : ''; ?>"><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" value="<?php echo isset($_GET['password'])? $_GET['password'] : ''; ?>"><br>
<button>登录</button>
</form>
</body>
</html>
<?php
//$_GET是一个数组,而且还是一个全局变量
//echo '<pre>';
//print_r($_GET);
//if (isset($_GET['username'] ) === true ){
// echo $_GET['username'];
//} else{
// echo '';
//}
//简写
echo '用户名:'. (isset($_GET['username'])? $_GET['username'] : '');
echo '<hr>';
echo '密码:' . (isset($_GET['password'])? $_GET['password'] : '');
?>点击 "运行实例" 按钮查看在线实例
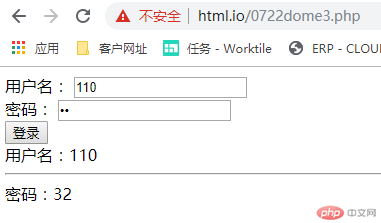
post请求

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>POST</title>
</head>
<body>
<form action="" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" value="<?= isset($_POST['username'])? $_POST['username'] : ''; ?>"><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" value="<?= isset($_POST['password'])? $_POST['password'] : ''; ?>"><br>
<button>登录</button>
</form>
</body>
</html>
<?php
//$_GET是一个数组,而且还是一个全局变量
//echo '<pre>';
//print_r($_GET);
//if (isset($_GET['username'] ) === true ){
// echo $_GET['username'];
//} else{
// echo '';
//}
//简写
echo '用户名:'. (isset($_POST['username'])? $_POST['username'] : '');
echo '<hr>';
echo '密码:' . (isset($_POST['password'])? $_POST['password'] : '');
?>点击 "运行实例" 按钮查看在线实例