<?php
//创建变量保存页面的动态内容
$head = '综艺节目';
$variety = [0=>'中国好声音',1=>'奔跑吧兄弟',2=>'机智过人'];
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title><?php echo $head?></title>
</head>
<body>
<h2><?php echo $head?></h2>
<ul>
<li><?php echo $variety[0]; ?></li>
<li><?php echo $variety[1]; ?></li>
<li><?php echo $variety[2]; ?></li>
</ul>
</body>
</html>
<hr>
<!--使用替代语法,使用foreach()来遍历该数组-->
<?php
foreach ($variety as $key=>$value){
echo $key+1 . '.' . $value . '<br>';
}
?>
<hr>
<?php
echo '<ul>';
foreach ($variety as $key=>$value){
echo '<li><a href="#">' . ($key+1) . '.' . $value. '</a></li>';
}
echo '</ul>';
?>
<hr>
<?php
foreach ($variety as $key=>$value){?>
<li><a href=""> <?php echo ($key+1) . '.' . $value ;?></a></li>
<?php } ?>
<hr>
<?php foreach ($variety as $key=>$value): ?>
<li><a href=""> <?php echo ($key+1) . '.' . $value ;?></a></li>
<?php endforeach;?>点击 "运行实例" 按钮查看在线实例

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>get请求处理表单</title>
</head>
<body>
<form action="" method="get">
<p>
<label for="username">用户:</label>
<input type="text" name="username" id="username" value="">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" value="">
</p>
<p>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" value="">
</p>
<p>
<button>登录</button>
</p>
</form>
</body>
</html>
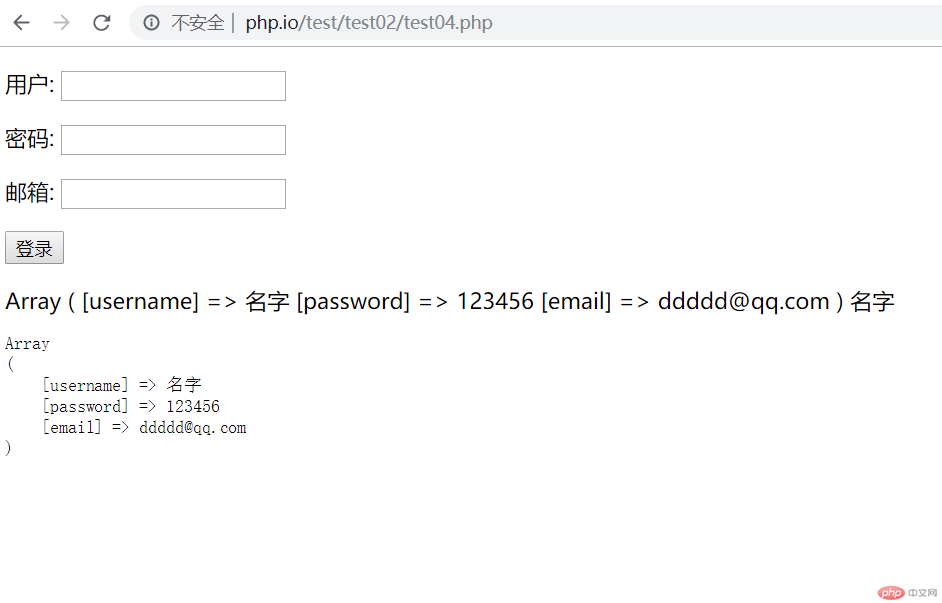
<?php
print_r($_GET);
// echo $_GET['username'];
// echo $_GET['password'];
// echo $_GET['email'];
// if (isset($_GET['username'])){
// echo $_GET['username'];
// }else{
// $_GET['username']='';
// }
echo isset($_GET['username']) ? $_GET['username'] : '' ;
echo '<pre>';
print_r($_GET);
?>点击 "运行实例" 按钮查看在线实例

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>post请求处理表单</title>
</head>
<body>
<form action="" method="post">
<p>
<label for="username">用户:</label>
<input type="text" name="username" id="username" value="">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" value="">
</p>
<p>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email" value="">
</p>
<p>
<button>登录</button>
</p>
</form>
</body>
</html>
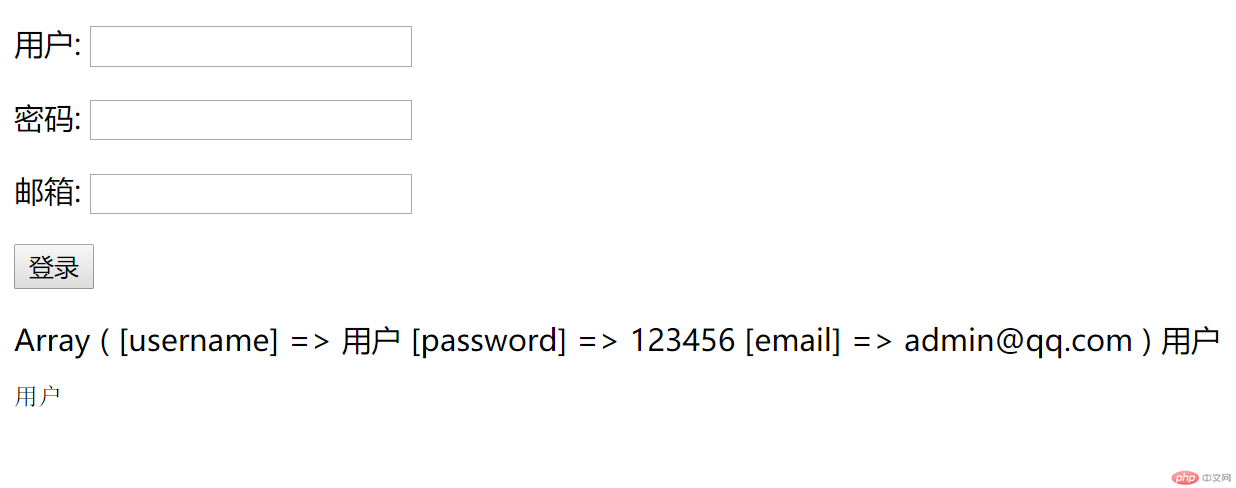
<?php
print_r($_POST);
// echo $_POST['username'];
// echo $_POST['password'];
// echo $_POST['email'];
// if (isset($_POST['username'])){
// echo $_POST['username'];
// }else{
// $_POST['username']='';
// }
echo isset($_POST['username']) ? $_POST['username'] : '' ;
echo '<pre>';
print_r($_POST);
?>点击 "运行实例" 按钮查看在线实例