


说明:
案例使用自己设计的数据表结构,完成一个简易小说网站的数据管理,基本功能:
1、首页 index.php 首页展示的是各个分栏目推荐的小说,以数据表种的推荐标识作为识别,首页推荐位有4个。只展示当前状态正常且设置了推荐表示的书籍
2、分类页 type.php 根据数据库种的分类id标识,将分类id通过GET方式携带到分类页,并在分类页通过后台数据的查找,展示出需要的分类书籍信息,每类分类信息优先图文展示具有分类推荐标识的六本书籍。
3、书目介绍页 list.php 用户通过点击书名或图书图片连接跳转到数目介绍页面,本页面包括书籍介绍和已有的书籍目录列表。用户可以同点击选取查看对应的章节内容。
4、内容页 content.php 通过用户点击提交的GET请求,直接从后台查询出对应的内容ID,并显示在内容区块,由于本页设置会出现上下页的功能,所以要注意当读者在第一页 和最后一页时 点击上一页或下一页要做对应的判断处理,只有当前页不是第一页的情况下上一页才会生效,只有当前页不是最后以页的情况下,下一页才会生效。
5、本次案例过程中,因为使用了文件引入的模块操作,include 引入了文件头,而文件头中已设置启用了对应的sql实例,所以,在对应的不同文件主体中就不用再次设置新的数据库实例,可以直接使用PDO。
6、关于数据表设计:char(10) 标示只能输入10个字符 如纯英文10个字母 10个数字 10个汉字 总之长度最大为10的字符串。 varchar(10) 变长的,总之长度最大为10的字符串。
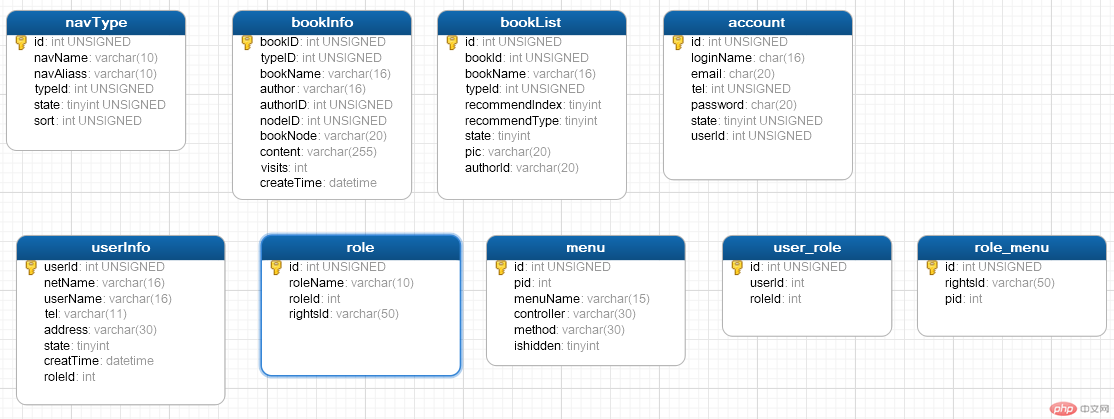
7、数据表机构

其中:
navType = 书籍分类表 bookInfo =书籍详情表 bookList = 图书列表 account= 用户登录表 userInfo = 用户信息表
用户权限角色管理 还没弄明白怎么实现,预留的,慢慢试。。。。
role=用户校色表(还未设置对应功能) menu = 菜单表 user_role 用户角色关联表 role_menu 角色权限关联表
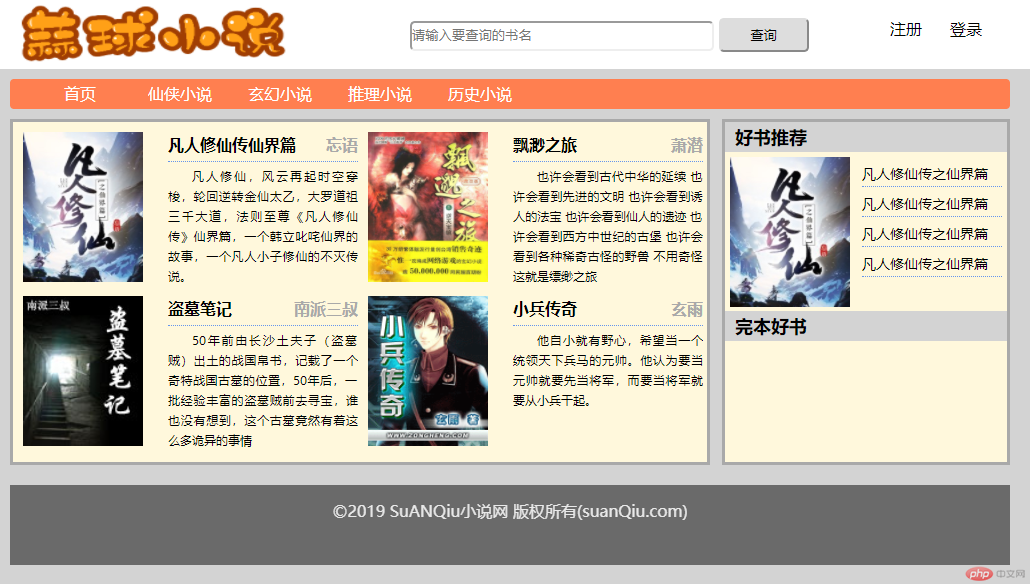
实例样图:index.php

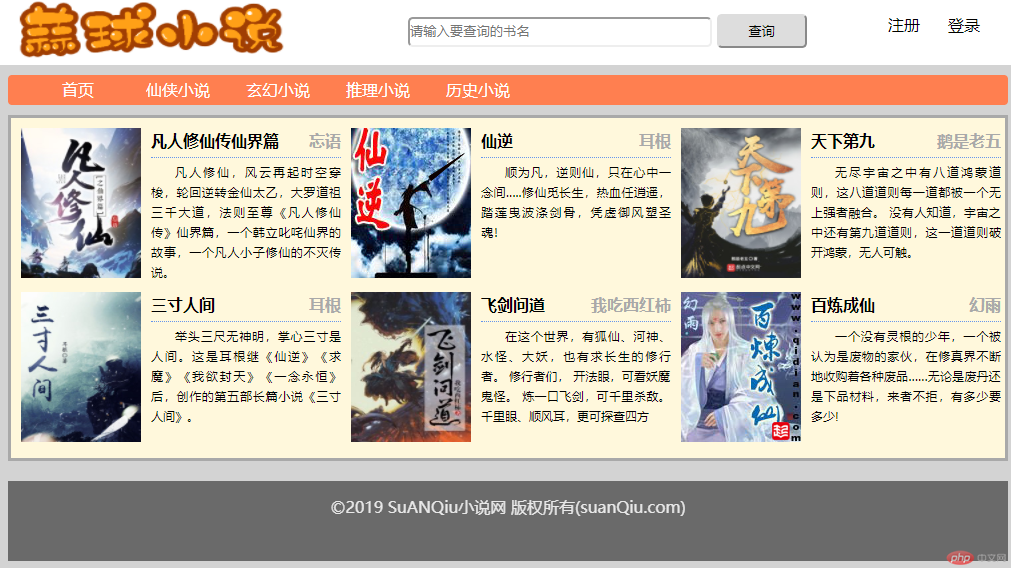
分类页 type.php

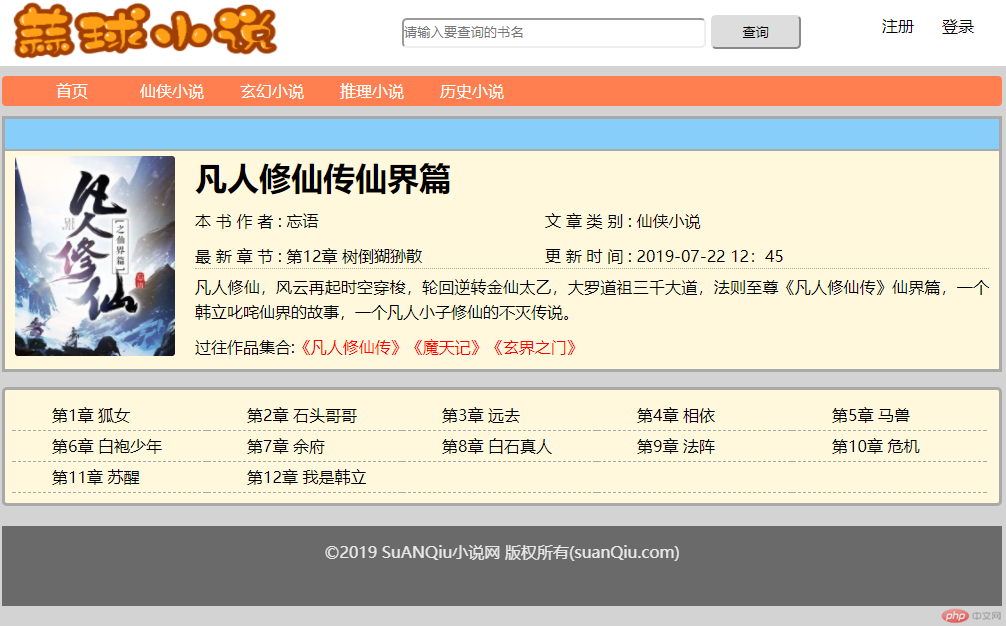
目录页 list.php

内容页 content.php

实例代码:
文件头 header.php 和文件底 footer.php(footer页太简单不提供代码了。。。)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>蒜球小说网</title>
<style>
/*通用标签预设样式*/
*{margin: 0;padding: 0;}
body{background-color:lightgrey;}
a { text-decoration:none;color:black;}
a:hover { text-decoration:none;color:red;}
ul{ list-style-type: none;}
p{line-height: 26px}
/*头部样式设置*/
.header{width: 100%;color: #e2e2e2;}
.row{width:100%;height: 70px;background-color:white;}
.header_main{width:1000px;height: 70px;margin: auto;line-height: 60px;}
.logo{width: 400px;height: 70px;float: left;}
.logo img{width: 280px;height: 60px;margin-top: 5px;}
.seo{float: left;width: 400px;height: 70px;line-height: 70px;}
.seo input{width:300px;height: 26px;border-radius:5px ;}
.seo button{width:90px;height: 34px;margin-top: 2px;border-radius:5px ;}
.login{float: left;margin-left: 30px;width: 160px;height: 60px;color: #000000;}
.login ul{width: 160px;height: 60px;line-height: 60px;list-style-type: none;}
.login ul li{float: right;display: inline-block;width: 40px;padding: 0 10px; }
/*导航条样式设置*/
.header .nav{clear: both;width:960px;height: 30px;margin: 10px auto;padding: 0 20px;line-height: 30px;border-radius: 4px;background-color:coral;}
.nav ul{list-style-type: none;color: white;}
.nav ul li{float: left;width: 100px;text-align: center;display: inline-block;}
.nav ul li:hover {float: left;width: 100px;text-align: center;display: inline-block;background-color: #FF0000;}
.nav ul li a{color: white;}
/*主体外框样式 所有页面通用*/
.main{width: 1000px;margin: 10px auto;}
/*首页左浮动主体设置*/
.main_left{width: 694px;height: 340px;float: left;margin:0 5px 0 0;background-color: cornsilk;border:3px solid #A9A9A9;}
.main_left .item{width:335px;height:154px;float: left;padding:10px 0 0 10px;background-color: cornsilk;}
.main_left .item ***age{width:120px;float: left;}
.main_left .item ***age img{
width:120px;
height: 150px;
}
.main_left .item dl{
width:190px;
height: 153px;
float: right;
font-size: 12px;
}
.main_left .item dt{
height: 25px;
line-height: 25px;
overflow: hidden;
font-size:16px;
padding-bottom: 4px;
font-weight: bold;
border-bottom: 1px dotted cornflowerblue;
}
.main_left .item dt a{
color: black;
}
.main_left .item dt a:hover{
color: red;
}
.main_left .item dt span{
color: #A9A9A9;
font-size:16px;
font-weight: bold;
float: right;
}
.main_left .item dd{
margin-top: 4px;
text-indent:24px;
height: 128px;
line-height: 20px;
overflow: hidden;
text-align: justify;
}
/*首页右浮动主体设置*/
.main_right{
width: 282px;
height: 340px;
float: right;
margin-left: 7px;
background-color: cornsilk;
border:3px solid #A9A9A9;
}
.main_right h3{
height: 30px;
line-height: 30px;
padding-left: 10px;
font-size: 18px;
background-color: lightgrey;
}
.main_right .item{
width:272px;
height:154px;
float: left;
margin: 5px 5px 0 5px;
overflow: hidden;
background-color: cornsilk;
}
.main_right .item ***age{
width:120px;
float: left;
}
.main_right .item ***age img{
width:120px;
height: 150px;
}
.main_right .item ***g_text{
/*width:152px;*/
font-size: 14px;
float: right;
line-height: 25px;
}
.main_right .item ***g_text li{
width:140px;
display: block;
margin: 4px 0 3px 5px;
border-bottom: 1px dotted cornflowerblue;
}
.main_right .item ***g_text a{color: #000000;}
.main_right .item ***g_text a:hover{color: red;}
/*分栏目页 主体样式*/
.main_type{
width: 994px;
height: 340px;
background-color: cornsilk;
border:3px solid #A9A9A9;
}
.main_type .item{
width:320px;
height:154px;
float: left;
padding:10px 0 0 10px;
background-color: cornsilk;
}
.main_type .item ***age{
width:120px;
float: left;
}
.main_type .item ***age img{
width:120px;
height: 150px;
}
.main_type .item dl{
width:190px;
height: 153px;
float: right;
font-size: 12px;
}
.main_type .item dt{
height: 25px;
line-height: 25px;
overflow: hidden;
font-size:16px;
padding-bottom: 4px;
font-weight: bold;
border-bottom: 1px dotted cornflowerblue;
}
.main_type .item dt a{
color: black;
}
.main_type .item dt a:hover{
color: red;
}
.main_type .item dt span{
color: #A9A9A9;
font-size:16px;
font-weight: bold;
float: right;
}
.main_type .item dd{
margin-top: 4px;
text-indent:24px;
height: 128px;
line-height: 20px;
overflow: hidden;
text-align: justify;
}
/* 文档目录页 list.php */
.main_list{width: 994px;height: 250px;background-color: cornsilk;border:3px solid #A9A9A9;}
.main_list .nav{width: 100%;height: 30px;background-color:lightskyblue;border-bottom: 2px solid #A9A9A9;}
.main_list .pic{width: 180px;height: 210px;float: left;margin: 5px 0 0 10px;}
.main_list .pic img{ width: 160px;height: 200px;float: left;border-radius: 3px;}
.main_list .main_info{width: 794px;height: 200px;float: left;margin-top: 5px;}
.main_list .main_info .title{width: 100%;}
.main_list .main_info .title p{height: 25px;line-height: 25px;float: left; width: 350px;margin-top: 5px;padding-top: 5px;}
.main_list .main_info .content{width: 100%;height: 80px;line-height: 25px;text-align: justify;border-top: 1px dotted #A9A9A9;padding-top: 5px;margin-top: 5px;}
.main_list .main_info .content p{line-height: 25px;float: left;display: inline-block;}
.main_list .main_info .content span{margin-top: 10px;display: inline-block;}
.main_list .main_info .content ul{float: left;display: inline-block;}
.main_list .main_info .content li{float: left;display: inline-block;}
.main_list .main_info .content li a{color: red;}
.main_list .main_info .content li a:hover{color: black;}
.main .content_list{width: 980px;height: 100%;border-radius: 5px;background-color: cornsilk;margin-top: 15px;padding: 10px 7px;border:3px solid #A9A9A9;}
.main .content_list dd{color: black;display: block;width: 195px;height: 30px;float: left;border-bottom: 1px dashed #A9A9A9;}
.main .content_list dd a{color: black;display: block;width: 155px;height: 30px;float: left;line-height: 30px;padding-left: 40px;}
/*内容页样式 content.php */
.main_con {width: 994px;height: 100%; background-color: cornsilk;border: 3px solid #A9A9A9;}
.main_con .main_info{height: 26px;padding: 10px 0 10px;text-align: center;}
.main_con .nav{width: 100%;height: 30px;background-color:lightskyblue;border-bottom: 2px solid #A9A9A9;
.main_con .list{width: 994px; height: 26px;padding: 10px 0 10px; text-align: center;}
.main_con .list ul li{float: none;width:100px;text-align: center;display: inline-block;}
.main_con .content{ width:944px;padding: 15px 25px;font-size: 20px;line-height: 26px;letter-spacing:3px;white-space:pre-line;text-align: justify;}
/*全站通用底部样式*/
.footer{width: 1000px;height: 80px;margin: auto;background-color: black;color: #ffffff;text-align: center;opacity: 0.5;}
.author{margin-top: 20px;padding-top: 15px;}
.clear{ clear: both;}
</style>
<?php
//数据库连接 实例化
try{
$pdo =new PDO("mysql:host=127.0.0.1;dbname=book","root","root");
}catch (PDOException $e){
die("数据库连接失败:".$e->getMessage());
}
//在图书类型表中 查询状态正常的书籍分类 ID 名称
$sql = "SELECT `navName`,`typeID` FROM `navType` WHERE `state`= :state";
//绑定SQL语句
$stmt = $pdo->prepare($sql);
//预处理执行语句
$stmt->execute(['state'=>0]);
//获取执行结构集合
$rows =$stmt->fetchAll();
?>
</head>
<body>
<div class="header">
<div class="row">
<div class="header_main">
<div class="logo"><img src="../../images/logo.png" alt=""></div>
<div class="seo">
<form action="">
<label for="text"></label>
<input type="text" id="text" name="text" placeholder="请输入要查询的书名">
<button type="button">查询</button>
</form>
</div>
<div class="login">
<ul><li>登录</li>
<li>注册</li>
</ul>
</div>
</div>
</div>
<div class="nav">
<ul>
<li><a href="index.php">首页</a></li>
<!-- foreach 循环输出获取的图书类型ID 和分类名称 -->
<?php foreach($rows as $val) { ?>
<!-- 分类模板页type.php 配合GET方式加上图书分类ID 实现分类模板页跳转 type.php?typeID=变量 -->
<li><a href="type.php?typeID=<?php echo $val['typeID'] ?>"><?php echo $val['navName'] ?></a></li>
<?php }?>
</ul>
</div>
</div>点击 "运行实例" 按钮查看在线实例
一、首页 index.php页 代码
<?php
include __DIR__."./lib/model/header.php";
//引用的文件头已有数据库是实例,所以不再新建实例
//查询首页推荐标志位的书籍信息
$sql = "SELECT `bookName`,`author`,`pic`,`summary`,`bookID` FROM `bookList` WHERE `recommendIndex` = :index";
//绑定查询语句
$stmt = $pdo->prepare($sql);
//参数绑定执行预处理
$stmt->execute(["index"=>0]);
//获得处理结果,并将结果集赋值给变量 用于推荐区块的数据显示
$left_rows =$stmt->fetchALL(PDO::FETCH_ASSOC );
$sql = "SELECT `bookName`,`author`,`pic`,`summary`,`bookID` FROM `bookList` WHERE `recommendIndex` = :index AND `recommendType` = :typeID";
$stmt = $pdo->prepare($sql);
$stmt->execute(["index"=>1,"typeID"=>0]);
$right_rows = $stmt->fetchAll(PDO::FETCH_ASSOC);
?>
<div class="main">
<div class="main_left">
<?php foreach($left_rows as $val){ ?>
<div class="item">
<div class="image">
<a href="list.php?bookID=<?PHP echo $val['bookID']?>">
<img src="./images/<?php echo $val['pic'] ?>" alt="">
</a>
</div>
<dl>
<dt>
<a href="list.php?bookID=<?PHP echo $val['bookID']?>"><?php echo $val['bookName'] ?></a>
<span><?php echo $val['author'] ?></span>
</dt>
<dd>
<?php echo $val['summary'] ?>
</dd>
</dl>
<div class="clear"></div>
</div>
<?php }?>
</div>
<div class="main_right">
<h3>好书推荐</h3>
<div class="item">
<!-- --><?PHP //foreach($right_rows as $val){?>
<div class="image">
<a href="">
<img src="./images/10001.jpg" alt="">
<!-- <img src="./images/--><?php //echo $val['pic']?><!--" alt="">-->
</a>
</div>
<div class="img_text">
<ul>
<!-- <li><a href="">--><?php //echo $val['bookName']?><!--</a></li>-->
<!-- --><?php //}?>
<li><a href="">凡人修仙传之仙界篇</a></li>
<li><a href="">凡人修仙传之仙界篇</a></li>
<li><a href="">凡人修仙传之仙界篇</a></li>
<li><a href="">凡人修仙传之仙界篇</a></li>
</ul>
</div>
</div>
<h3 class="clear">完本好书</h3>
</div>
<div class="clear"></div>
</div>
<?php
include __DIR__."./lib/model/footer.php";
?>点击 "运行实例" 按钮查看在线实例
二、图书分类页type.php
通过GET 方式获得分类查询需要的ID 经过查询进而显示所需页面内容
<?php
include "lib/model/header.php";
//获取图书分类的ID
$id = $_GET['typeID'];
//生成根据图书分类ID查询的语句 推荐位***6个 所以获取六个数据即可
$sql = "SELECT `bookName`,`author`,`pic`,`summary`,`bookID` FROM bookList WHERE `typeID` = :id LIMIT 0,6";
$stmt = $pdo->prepare($sql);
$stmt->execute(["id"=>$id]);
//获取结果记录集
$rows =$stmt->fetchALL(PDO::FETCH_ASSOC);
?>
<div class="main">
<div class="main_type">
<?php foreach($rows as $val ){?>
<div class="item">
<div class="image">
<!-- GET方式传递图书的识别ID到图书目录列表模板页,用于页面内容查询 -->
<a href="list.php?bookID=<?php echo $val['bookID']?>">
<!--图书配图-->
<img src="./images/<?php echo $val['pic']?>" alt="">
</a>
</div>
<dl>
<dt>
<!-- GET方式传递图书的识别ID到图书目录列表模板页,用于页面内容查询 -->
<a href="list.php?bookID=<?php echo $val['bookID']?>"><?php echo $val['bookName']?></a>
<!--图书作者-->
<span><?php echo $val['author']?></span>
</dt>
<dd>
<!--图书简介-->
<?php echo $val['summary']?>
</dd>
</dl>
<div class="clear"></div>
</div>
<?php }?>
</div>
</div>
<?php
include "lib/model/footer.php";
?>点击 "运行实例" 按钮查看在线实例
三、图书目录页 list.php
<?php
include __DIR__."./lib/model/header.php";
//GET获得图书的识别ID
$bookID = $_GET['bookID'];
//根据ID查询该图书主要信息
$sql ="SELECT `bookName`,`author`,`summary`,`typeID`FROM bookList WHERE `bookID` = :id";
$stmt = $pdo->prepare($sql);
$stmt->execute(["id"=>$bookID]);
$bookInfo =$stmt->fetch(PDO::FETCH_ASSOC);
//根据ID查询该图书所归属的分类信息 可以获得图书归属分类的数据 仙侠小说
$typeID = $bookInfo['typeID'];
$sql = "SELECT `navName`,`typeID` FROM navType WHERE `typeID` = :id";
$stmt = $pdo->prepare($sql);
$stmt->execute(["id"=>$typeID]);
$typeInfo =$stmt->fetch(PDO::FETCH_ASSOC);
//根据ID查询该图书的详细信息 包括章节 内容 等
$sql ="SELECT `nodeID`,`nodeName`,`createTime` FROM `bookInfo` WHERE `bookID` =:id ORDER BY `nodeID` ASC ";
$stmt = $pdo->prepare($sql);
$stmt->execute(["id"=>$bookID]);
$count = $stmt->rowCount();
//统计当前章节总数,如章节总数不是5的整倍数 则为变量 $num赋值 在页面循环,主要是为了主体页面美观
$i= $count % 5;
$num = 0;
if ($i!=0){
$num = 5-$i;
}
//获得图书的详细的数据集合
$rows = $stmt->fetchALL(PDO::FETCH_ASSOC);
?>
<div class="main">
<div class="main_list">
<div class="nav"></div>
<div class="pic">
<img src="./images/10001.jpg" alt="">
</div>
<div class="main_info">
<div class="title">
<h1><?php echo $bookInfo['bookName']?></h1>
<p>本 书 作 者 : <?php echo $bookInfo['author']?></p>
<p>文 章 类 别 : <?php echo $typeInfo['navName']?></p>
<p>最 新 章 节 : 第<?php echo $count?>章 树倒猢狲散</p>
<p>更 新 时 间 : 2019-07-22 12:45</p>
</div>
<div class="content clear">
<p><?php echo $bookInfo['summary']?></p>
<span> <p>过往作品集合:</p>
<ul>
<li><a href="">《凡人修仙传》</a></li>
<li><a href="">《魔天记》</a></li>
<li><a href="">《玄界之门》</a></li>
</ul>
</span>
</div>
</div>
</div>
<div class="content_list">
<dl>
<!--循环输出图书详细信息-->
<?php foreach($rows as $val){?>
<!-- GET方式传递章节ID信息到内容模板页,用于模板页查询显示 -->
<dd><a href="content.php?nodeID=<?php echo $val['nodeID']?>">
<!-- 章节计数 -->
第<?php echo $val['nodeID']?>章
<!-- 章节名称 -->
<?php echo $val['nodeName']?></a>
</dd>
<?php }?>
<!-- 如果当前章节未满足一行5个章节的显示样式,空的位置由空章节填补-->
<?php
for($j=0;$j<$num;$j++){
?>
<dd></dd>
<?php }?>
</dl>
<div class="clear"></div>
</div>
</div>
<?php
include __DIR__."./lib/model/footer.php";
?>点击 "运行实例" 按钮查看在线实例
四、content.php 内容显示模板页
<?php include __DIR__."./lib/model/header.php"; //获取文章节点ID $nodeID =$_GET['nodeID']; //根据文章节点ID查询对应ID的文章内容 $sql = "SELECT `nodeID`,`nodeName`,`content`,`bookID` FROM `bookInfo` WHERE `nodeID` = :id"; $stmt = $pdo->prepare($sql); $stmt->execute(["id"=>$nodeID]); $result =$stmt->fetch(PDO::FETCH_ASSOC); $bookID=$result['bookID']; //根据图书的ID查询统计当前一共有多少个章节点 用于设置下一页的ID参数 $sql = "SELECT `nodeID`,`nodeName`,`content`,`bookID` FROM `bookInfo` WHERE `bookID` = :id"; $stmt = $pdo->prepare($sql); $stmt->execute(["id"=>$bookID]); //如果当前页数的ID等于统计值,则标识当前页为最后一页,即下一页无效. $count = $stmt->rowCount(); ?> <div class="main"> <div class="main_con"> <div class="nav"></div> <div class="main_info"> <!-- 输出章节数 与章节内容--> <h2>第<?php echo $nodeID?>章 <?php echo $result['nodeName']?></h2> </div> <div class="list"> <ul> <!-- 当前页为第一页时 上一页 内容无效--> <li><a href="content.php?nodeID=<?php echo ($nodeID-1>0)?$nodeID-1:$nodeID ?>">上一章</a></li> <li><a href="list.php?bookID=<?php echo $result['bookID']?>">章节列表</a></li> <!-- 当前页为最后一页时 下一页 无效--> <li><a href="content.php?nodeID=<?php echo ($nodeID+1<=$count)?$nodeID+1:$nodeID ?>">下一章</a></li> </ul> </div> <div class="content"> <?php echo $result['content']?> </div> <div class="list"> <ul> <li><a href="content.php?nodeID=<?php echo ($nodeID-1>0)?$nodeID-1:$nodeID ?>">上一章</a></li> <li><a href="list.php?bookID=<?php echo $result['bookID']?>">章节列表</a></li> <li><a href="content.php?nodeID=<?php echo ($nodeID+1<=$count)?$nodeID+1:$nodeID ?>">下一章</a></li> </ul> </div> </div> </div> <?php include __DIR__."./lib/model/footer.php"; ?>
点击 "运行实例" 按钮查看在线实例