Correction status:qualified
Teacher's comments:代码规范, 条理清楚, 不错



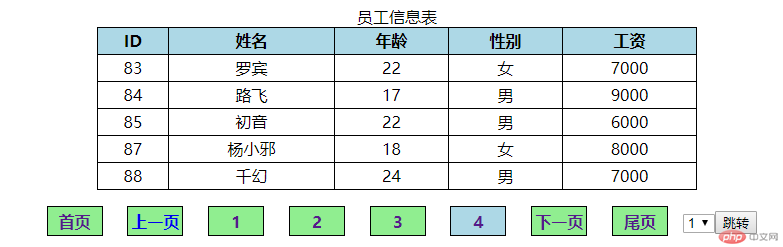
分页效果图

<?php
//连接数据库
$pdo = new PDO("mysql:host=127.0.0.1;dbname=php","root","root");
//获取页码值
if(isset($_GET['p'])){
$page = $_GET['p'];
}else{
$page = 1 ;
}
//设置页面便宜量
$offset = ($page-1)*5;
//组织SQL语句
$sql1 = "SELECT * FROM `staff` LIMIT {$offset}, 5";
//绑定SQL语句
$stmt = $pdo->prepare($sql1);
//预处理执行
$stmt->execute();
//获取结果集合
$rows = $stmt->fetchALL(PDO::FETCH_ASSOC);
//统计收到影响的结果集总数,进而计算出总页数
$sql2 = "SELECT COUNT(*) FROM `staff`";
$stmt = $pdo->prepare($sql2);
$stmt->execute();
$total = $stmt->fetchColumn();
//向上取整计算出最大页数
$pages = ceil($total/5);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分页实战样例</title>
</head>
<style>
table,th,td{
border:1px solid #000000;
}
table th{
background:lightblue;
}
table{
border-collapse:collapse;
width:600px;
margin:0 auto;
text-align:center;
}
tr{
line-height: 24px;
}
h3{
text-align:center;
font-size:16px;
}
h3 a{
text-decoration-line: none;
margin-left: 10px;
margin-right: 10px;
padding:0px 2px 0 2px;
border:1px solid #000000;
display:inline-block;
min-width:50px;
height:28px;
line-height: 30px;
background:lightgreen;
}
a:hover{
color:#ffffff;
}
</style>
<body>
<table>
<caption>员工信息表</caption>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>工资</th>
</tr>
<?php
foreach ($rows as $val){?>
<tr>
<td><?php echo $val['id'] ?></td>
<td><?php echo $val['name'] ?></td>
<td><?php echo $val['age'] ?></td>
<td><?php if($val['sex']==0){echo "男";}else{echo "女";} ?></td>
<td><?php echo $val['salary'] ?></td>
</tr>
<?php } ?>
</table>
<h3>
<a href="004.php?p=1">首页</a>
<a href="004.php?p=
<?php echo (($page-1)==0)? 1:($page-1); ?>">上一页</a>
<!-- 分页码-->
<?php for($i=1;$i<$pages;$i++)
{ ?>
<a href="004.php?p=<?php echo $i;?>"
<?php if($i==$page){echo "style=background:lightblue color=#ffffff";}?>><?php echo $i;?></a>
<?php } ?>
<a href="004.php?p=
<?php echo (($page+1)>$pages)?$pages:($page+1); ?>">下一页</a>
<a href="004.php?p=
<?php echo $pages; ?>">尾页</a>
<!-- 实现页面的快速跳转-->
<form action="" method="get">
<select name="p" id="">
<?php for ($i=1;$i<=$pages;$i++){?>
<option value="<?php echo $i ?>"><?php echo $i ?> </option>
<?php } ?>
<input type="submit" value="跳转">
</select>
</form>
</h3>
</body>
</html>点击 "运行实例" 按钮查看在线实例