1、VSCODE的安装与配置:
a、下载VSCODE--VSCode-win32-x64-1.37.1,直接运行,一路next安装完成!
b、配置VSCODE显示语言:Ctrl+Shift+F12 选择Configure Display Language--->Install Addtional Language-->Chinese Language--->Install完成中文安装,--->重启软件
c、安装VSCODE插件:Ctrl+Shift+X或点击Extentions按钮,搜索JS-CSS-HTML选择JS-CSS-HTML-Formatter安装;
搜索Bracket Paire选择Bracket Paire Colorizer 2安装;
搜索Markdown选择Markdown Extended和Markdown Preview Enhanced分别安装;
搜索Material选择Material Theme与Material Icon Theme安装主题,在首选项-->颜色主题-->Material Theme Ocean,在首选项-->文件图标主题-->Material Icon Theme
2、TYPORA安装:一路Next就好!
一个# 是标题一;两个#是标题二;三个#就是标题三了;
* 项目编号;
--- 分隔线;
···html html代码段 (键盘~按键下的那个符号,不是单引号)
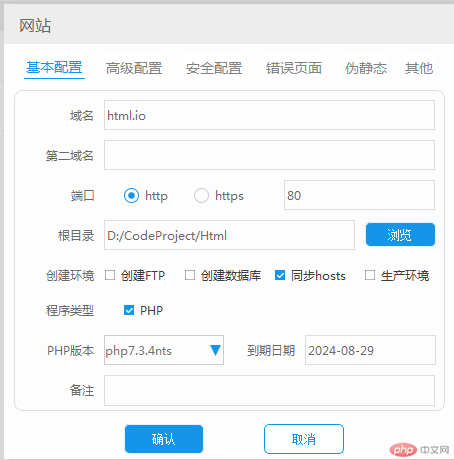
3、 PhpStudy安装与配置:
a、安装一路Next,傻瓜化安装;
b、apparch的配置

代码段

显示效果