Correction status:qualified
Teacher's comments:完成的不错,坚持



在学习PHP前端开发之前需要先将本地前端学习与开发环境创建好。
1. 安装VSCode:VSCode 是微软公司开发的一款简单高扩展的文本编辑器;
2. 安装Typora:Typora 是一款能够即时预览的Markdown文档编辑器;
3. 安装phpStudy V8:phpStudy 是由php中文网开发的,拥有独立知识产权的软件产品,是一款php程序的集成运行环境工具软件,内置了php,Apache/Nginx, MySQL, Redis等常用工具。
4. 安装好phpStudy之后就可以启动配置本地开发环境了:
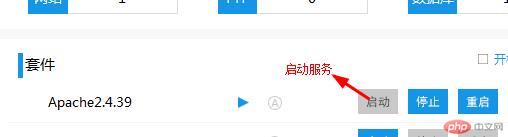
第一步:启动phpStudy

第二步:开启服务

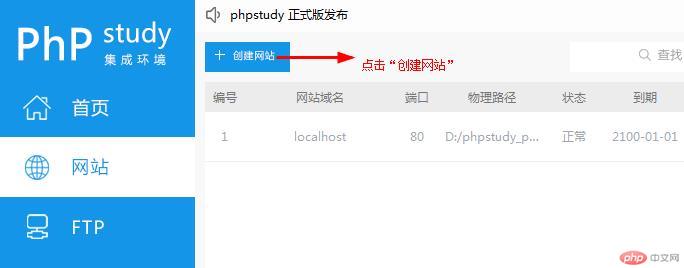
第三步:点击创建网站:

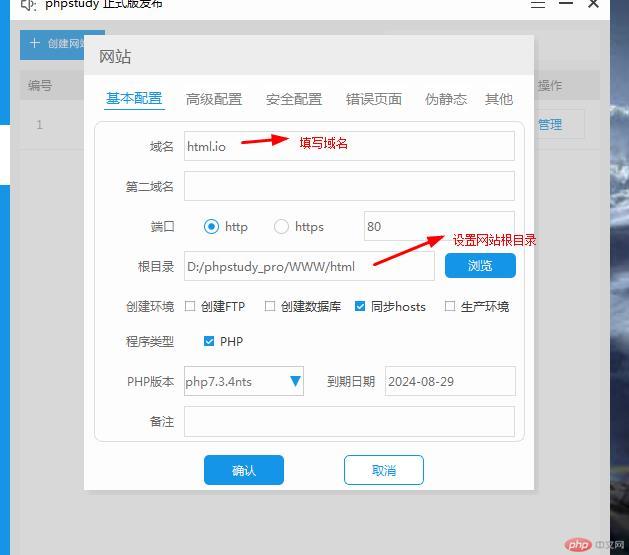
第四步:进行配置:

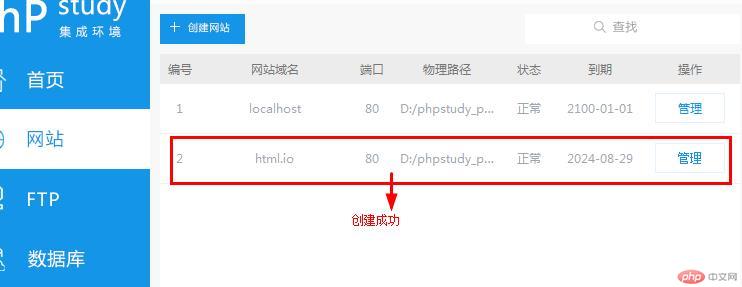
第五步:点击确认后,网站创建成功,本地环境搭建完成:

第六步:打开网站:

如果能够正常打开网站,那么就表示本地站点搭建成功。
总结:PHPstudy安装、配置方便快捷,在本地服务器搭建好之后,用VSCode这个编辑器编写代码,就可以进行PHP前端开发的学习了。