Correction status:qualified
Teacher's comments:可能你没有看清作业题目, 下次留意



一、关于安装工具
已能比较清楚地安装、使用phpstorm、vscode、phpstudy、wamp、Navicat,上课前已安装好环境,此处上图


二、初步认识HTML标签
1、HTML标签构建网页结构,是网页的骨架。标签分为单标签(如:<br>)、双标签(如:<ul></ul>),不区分大小写。每个标签就是一个节点,标签与内容构成元素,所以元素也就是指标签。
2、元素类型
块元素,单独占一行,如:div、p、h1~h6、ul、ol、dl、table、form等
行内元素,没有宽高,其宽高由内容决定,不会单独占一行,如:span、img、br、a、input、i、strong、b
3、元素的属性
元素的属性是用来描述元素(标签)的信息,如:width、height、style、src、href、alt
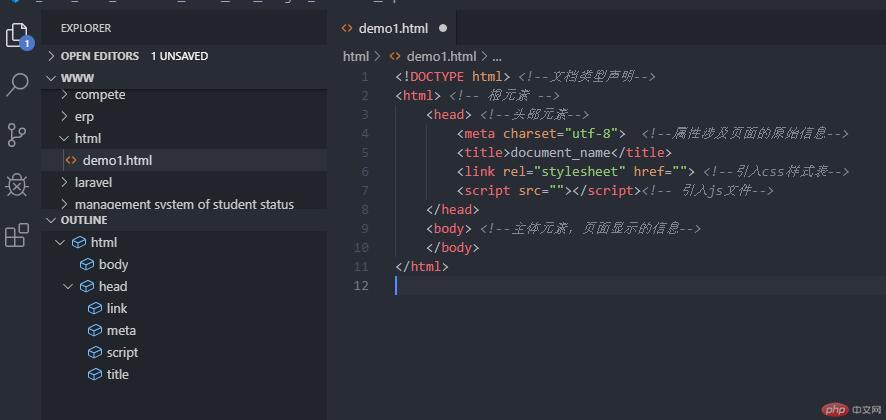
三、文档结构
<!DOCTYPE html> <!--文档类型声明--> <html> <!-- 根元素 --> <head> <!--头部元素--> <meta charset="utf-8"> <!--属性涉及页面的原始信息--> <title>document_name</title> <link rel="stylesheet" href=""> <!--引入css样式表--> <script src=""></script><!-- 引入js文件--> </head> <body> <!--主体元素,页面显示的信息--> </body> </html>
点击 "运行实例" 按钮查看在线实例