Correction status:qualified
Teacher's comments:layui对于常用的一些后台操作进行了封装, 非常适合于后台开发



1、控制器文件 Anli.php
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2019/8/28
* Time: 18:24
*/
namespace app\admin\controller;
use think\facade\Filesystem;
use think\facade\View;
use app\admin\model\Userinfo;
use think\facade\Request;
use think\facade\Config;
use think\facade\Db;
class Anli
{
//首页
public function index()
{
$select=Request::get('select');
$key=Request::get('key');
if(isset($key)){
if($select == 'phone'){
$where[] = ['phone','like','%'.$key.'%'];
}else{
$where[] = ['username','like','%'.$key.'%'];
}
}else{
$where = true;
}
$user = Db::table('userinfo')->where($where)->paginate([
'list_rows' => 5,
'query' => request()->param()
]);
View::assign('select',$select);
View::assign('key',$key);
View::assign('user',$user);
return View::fetch();
}
//添加
public function add()
{
return View::fetch();
}
//添加保存
public function save()
{
$data=Request::post();
if(empty($data['username'])){
exit(json_encode(['code'=>1,'msg'=>'用户名不能为空']));
}
if(empty($data['phone'])){
exit(json_encode(['code'=>1,'msg'=>'手机号不能为空']));
}
$data['birth_time']=empty($data['birth_time'])?time():strtotime($data['birth_time']);
$data['image']=empty($data['image'])?'/static/img/tuoxiang.jpg':$data['image'];
$result=Userinfo::saveUserInfo($data);
if($result){
exit(json_encode(array('code'=>0,'msg'=>'添加成功')));
}else{
exit(json_encode(array('code'=>1,'msg'=>'添加失败')));
}
}
//修改保存
public function editsave()
{
$data=Request::post();
if(empty($data['username'])){
exit(json_encode(['code'=>1,'msg'=>'用户名不能为空']));
}
if(empty($data['phone'])){
exit(json_encode(['code'=>1,'msg'=>'手机号不能为空']));
}
$data['birth_time']=empty($data['birth_time'])?time():strtotime($data['birth_time']);
$data['image']=empty($data['image'])?'/static/img/tuoxiang.jpg':$data['image'];
$result=Userinfo::editUserInfo($data);
if($result){
exit(json_encode(array('code'=>0,'msg'=>'修改成功')));
}else{
exit(json_encode(array('code'=>1,'msg'=>'修改失败')));
}
}
//编辑
public function edit()
{
$id=Request::get('id');
$user=Userinfo::getUserIdInfo($id);
View::assign('user',$user);
return View::fetch();
}
//删除用户
public function del()
{
$id = Request::post('id');
$delete = Userinfo::delUserInfo($id);
if($delete){
exit(json_encode(array('code'=>0,'msg'=>'删除成功')));
}else{
exit(json_encode(array('code'=>1,'msg'=>'删除失败')));
}
}
//单文件上传
public function upload()
{
$file=Request::file();
$result = Filesystem::disk('uploads')->putFile( 'image', $file['file']);
if($result){
exit(json_encode(['code'=>0,'data'=>Config::get('filesystem.disks.uploads.url').'/'.$result]));
}else{
exit(json_encode(['code'=>1,'msg'=>'未知错误']));
}
}
//多文件上传
public function uploads()
{
$files=Request::file();
$result = Filesystem::disk('uploads')->putFile( 'img', $files['file']);
if($result){
exit(json_encode(['code'=>0,'data'=>Config::get('filesystem.disks.uploads.url').'/'.$result]));
}else{
exit(json_encode(['code'=>1,'msg'=>'未知错误']));
}
}
}点击 "运行实例" 按钮查看在线实例
2、首页模板文件 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台管理案例</title>
<link rel="stylesheet" href="/static/layui/css/layui.css">
<script src="/static/layui/layui.js"></script>
<style>
.layui-table th{
text-align: center;
}
.layui-table{
text-align: center;
}
.main {
margin: 20px;
width: 90%;
}
.pagination {
display: inline-block;
padding-left: 0;
margin: 20px 0;
border-radius: 4px;
}
.pagination > li {
display: inline;
}
.pagination > li > a,
.pagination > li > span {
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
text-decoration: none;
background-color: #fff;
border: 1px solid #ddd;
}
.pagination > li:first-child > a,
.pagination > li:first-child > span {
margin-left: 0;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.pagination > li:last-child > a,
.pagination > li:last-child > span {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.pagination > li > a:hover,
.pagination > li > span:hover,
.pagination > li > a:focus,
.pagination > li > span:focus {
z-index: 2;
color: #23527c;
background-color: #eee;
border-color: #ddd;
}
.pagination > .active > a,
.pagination > .active > span,
.pagination > .active > a:hover,
.pagination > .active > span:hover,
.pagination > .active > a:focus,
.pagination > .active > span:focus {
z-index: 3;
color: #fff;
cursor: default;
background-color: #337ab7;
border-color: #337ab7;
}
.pagination > .disabled > span,
.pagination > .disabled > span:hover,
.pagination > .disabled > span:focus,
.pagination > .disabled > a,
.pagination > .disabled > a:hover,
.pagination > .disabled > a:focus {
color: #777;
cursor: not-allowed;
background-color: #fff;
border-color: #ddd;
}
</style>
</head>
<body>
<div class="main">
<div style="margin-top:10px;" class="layui-form">
<div class="layui-form-item layui-form-pane" style="width:800px;">
<div class="layui-input-inline">
<select id="select" lay-filter="aihao">
<option value="phone" {$select=='phone'?'selected':''}>手机号</option>
<option value="username" {$select=='username'?'selected':''}>姓名</option>
</select>
</div>
<input type="text" class="layui-input" style="display:inline-block;width:150px;" id="key" value="{$key}" placeholder="输入关键词">
<button class="layui-btn" onclick="searchs()"><i class="layui-icon"></i>搜索</button>
</div>
</div>
<button type="button" class="layui-btn layui-btn-normal" onclick="add()">添加用户</button>
<table class="layui-table">
<thead>
<tr>
<th>ID</th>
<th>用户名</th>
<th>手机号</th>
<th>头像</th>
<th>性别</th>
<th>出生日期</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{foreach $user as $v}
<tr>
<td>{$v['id']}</td>
<td>{$v['username']}</td>
<td>{$v['phone']}</td>
<td>
<img src="{$v***age}" alt="{$v['username']}" width="50" height="50" style="border-radius: 50%">
</td>
<td>
{if $v['sex']==0}
保密
{elseif $v['sex']==1 /}
男
{else /}
女
{/if}
</td>
<td>{$v['birth_time']|date='Y-m-d'}</td>
<td>
{if $v.status==1}
<a class="layui-btn layui-btn-xs layui-btn-radius " lay-event="edit">启用</a>
{else /}
<a class="layui-btn layui-btn-xs layui-btn-radius layui-btn-danger" >禁用</a>
{/if}
</td>
<td>
<button class="layui-btn layui-btn-xs" onclick="edit({$v['id']})">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" onclick="del({$v['id']})">删除</button>
</td>
</tr>
{/foreach}
</tbody>
</table>
{$user|raw}
</div>
<hr>
<div class="layui-upload">
<button type="button" class="layui-btn layui-btn-normal" id="test2">多图片选择</button>
<blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;">
预览图:
<div class="layui-upload-list" id="demo2"></div>
</blockquote>
<button type="button" class="layui-btn" id="btn2">开始上传</button>
<br>
<hr>
<br>
<div id="files">
<p>多图上传成功显示区</p>
</div>
<br>
<hr>
<br>
<div id="errors">
<p>多图上传失败显示区</p>
</div>
</div>
<script>
layui.use(['layer', 'form','upload'],function() {
$ = layui.jquery;
var layer = layui.layer;
var form=layui.form;
var laypage=layui.laypage;
var upload = layui.upload;
//多图片上传
upload.render({
elem: '#test2'
,url: 'uploads'
,multiple: true
,auto: false
,bindAction: '#btn2'
,choose: function(obj){
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#demo2').append('<img id="'+index+'"src="'+ result +'" alt="'+ file.name +'" class="layui-upload-img">')
});
}
,done: function(res,index){
if(res.code > 0){
// console.log(index+"上传失败,"+res.msg);
$("#errors").append('<p>'+index+'<span style="color: red">'+res.msg+'</span></p>');
}else{
$("#files"). append('<img src="'+ res.data +'" alt="'+ index +'" width="100px">');
$("#"+index).remove();
}
}
,error: function(index, upload){
$("#errors").append('<p>'+index+'<span style="color: red">上传失败11111111111</span></p>');
}
});
});
//添加
function add() {
layer.open({
type: 2,
title: '添加用户',
area: ['450px', '450px'],
shade: 0.3,
content: 'add'
});
}
//修改
function edit(id) {
layer.open({
type: 2,
title: '修改用户',
area: ['480px', '450px'],
shade: 0.3,
content: 'anli/edit?id='+id
});
}
//删除
function del(id) {
layer.confirm('确定要删除该用户吗?', {
btn: ['确定','取消'],
title:'删除用户',
icon:3
}, function(){
$.post('anli/del',{'id':id},function(res){
if(res.code>0){
layer.alert(res.msg,{icon:2});
}else{
layer.msg(res.msg);
setTimeout(function(){parent.window.location.reload();},1000);
}
},'json');
});
}
// 搜索
function searchs(page){
var key = $.trim($('#key').val());
var select = $.trim($('#select').val());
var url = 'index?';
if(key){
url += '&key='+key;
}
if(select){
url += '&select='+select;
}
window.location.href = url;
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
3、添加模板文件 add.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加用户</title>
<link rel="stylesheet" href="/static/layui/css/layui.css">
<script src="/static/layui/layui.js"></script>
</head>
<body style="padding:10px;">
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="username" value="" placeholder="请输入用户名" >
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">手机号</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="phone" value="" placeholder="请输入手机号" >
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">头像</label>
<div class="layui-upload">
<button type="button" class="layui-btn" id="uploadimg">上传图片</button>
<div class="layui-upload-list">
<label class="layui-form-label">图片预览</label>
<img class="layui-upload-img" style="widht:50px;height:50px;" id="img">
<input type="hidden" id="image" name="image" value="">
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性别</label>
<div class="layui-input-inline">
<select name="sex" lay-filter="aihao">
<option value=""></option>
<option value="0">保密</option>
<option value="1">男</option>
<option value="2">女</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">出生日期</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="birth_time" id="birth_time">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态</label>
<div class="layui-input-block">
<input type="radio" name="status" value="1" title="开启" checked>
<input type="radio" name="status" value="0" title="关闭">
</div>
</div>
</form>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" onclick="save()">提交</button>
</div>
</div>
<script>
layui.use(['form','layer','upload','laydate'], function(){
var layer = layui.layer;
$ = layui.jquery;
var form = layui.form;
var upload = layui.upload;
var laydate = layui.laydate;
laydate.render({
elem: '#birth_time',
trigger: 'click'
});
//单图片上传
var uploadInst = upload.render({
elem: '#uploadimg',
url: "upload",
before: function(obj){
obj.preview(function(index, file, result){
$("#img").attr("src", result);
});
},
done: function(res){
if(res.code > 0){
return layer.msg("上传失败,"+res.msg);
}else{
$("#image").val(res.data);
}
}
});
});
//添加保存用户
function save(){
$.post('save',$('form').serialize(),function(res){
if(res.code>0){
layer.alert(res.msg,{icon:2});
}else{
layer.msg(res.msg);
setTimeout(function(){parent.window.location.reload();},1000);
}
},'json');
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
4、修改模板文件 edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改用户</title>
<link rel="stylesheet" href="/static/layui/css/layui.css">
<script src="/static/layui/layui.js"></script>
</head>
<body style="padding:10px;">
<form class="layui-form">
<!--<input type="hidden" name="id" value="{$user['id']}">-->
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="username" value="{$user['username']}" >
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">手机号</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="phone" value="{$user['phone']}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">头像</label>
<div class="layui-upload">
<button type="button" class="layui-btn" id="uploadimg">上传图片</button>
<div class="layui-upload-list">
<label class="layui-form-label">图片预览</label>
<img class="layui-upload-img" style="widht:50px;height:50px;" src="{$user['image']}" id="img">
<input type="hidden" id="image" name="image" value="{$user['image']}">
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性别</label>
<div class="layui-input-inline">
<select name="sex" lay-filter="aihao">
<option value=""></option>
<option value="0" {$user['sex']==0?'selected':''}>保密</option>
<option value="1" {$user['sex']==1?'selected':''}>男</option>
<option value="2" {$user['sex']==2?'selected':''}>女</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">出生日期</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" value="{$user['birth_time']|date='Y-m-d'}" name="birth_time" id="birth_time">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态</label>
<div class="layui-input-block">
<input type="radio" name="status" value="1" title="开启" {$user['status']==1?'checked':''}>
<input type="radio" name="status" value="0" title="关闭" {$user['status']==0?'checked':''}>
</div>
</div>
</form>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" onclick="save()">提交</button>
</div>
</div>
<script>
layui.use(['form','layer','upload','laydate'], function(){
var layer = layui.layer;
$ = layui.jquery;
var form = layui.form;
var upload = layui.upload;
var laydate = layui.laydate;
laydate.render({
elem: '#birth_time',
trigger: 'click'
});
//单图片上传
var uploadInst = upload.render({
elem: '#uploadimg',
url: "upload",
before: function(obj){
obj.preview(function(index, file, result){
$("#img").attr("src", result);
});
},
done: function(res){
if(res.code > 0){
return layer.msg("上传失败,"+res.msg);
}else{
$("#image").val(res.data);
}
}
});
});
//修改保存用户
function save(){
var id={$user['id']};
var data=$('form').serialize()+'&id='+id;
$.post('editsave',data,function(res){
if(res.code>0){
layer.alert(res.msg,{icon:2});
}else{
layer.msg(res.msg);
setTimeout(function(){parent.window.location.reload();},1000);
}
},'json');
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
5、模型文件 Userinfo.php
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2019/8/28
* Time: 18:33
*/
namespace app\admin\model;
use think\Model;
class Userinfo extends Model
{
public static function getUserInfo()
{
$user=static::paginate(5);
return $user;
}
public static function getUserIdInfo($id)
{
$user=static::find($id);
return $user;
}
public static function saveUserInfo($data)
{
$result=Userinfo::create($data);
return $result;
}
public static function editUserInfo($data)
{
$result=Userinfo::update($data);
return $result;
}
public static function delUserInfo($id)
{
$result=Userinfo::destroy($id);
return $result;
}
}点击 "运行实例" 按钮查看在线实例
6、文件上传配置文件 filesystem.php
<?php
use think\facade\Env;
return [
'default' => Env::get('filesystem.driver', 'local'),
'disks' => [
'local' => [
'type' => 'local',
'root' => app()->getRuntimePath() . 'storage',
],
'public' => [
'type' => 'local',
'root' => app()->getRootPath() . 'public/storage',
'url' => '/storage',
'visibility' => 'public',
],
'uploads' => [
'type' => 'local',
'root' => app()->getRootPath() . 'public/uploads',
'url' => '/uploads',
'visibility' => 'public',
],
// 更多的磁盘配置信息
],
];点击 "运行实例" 按钮查看在线实例
运行结果
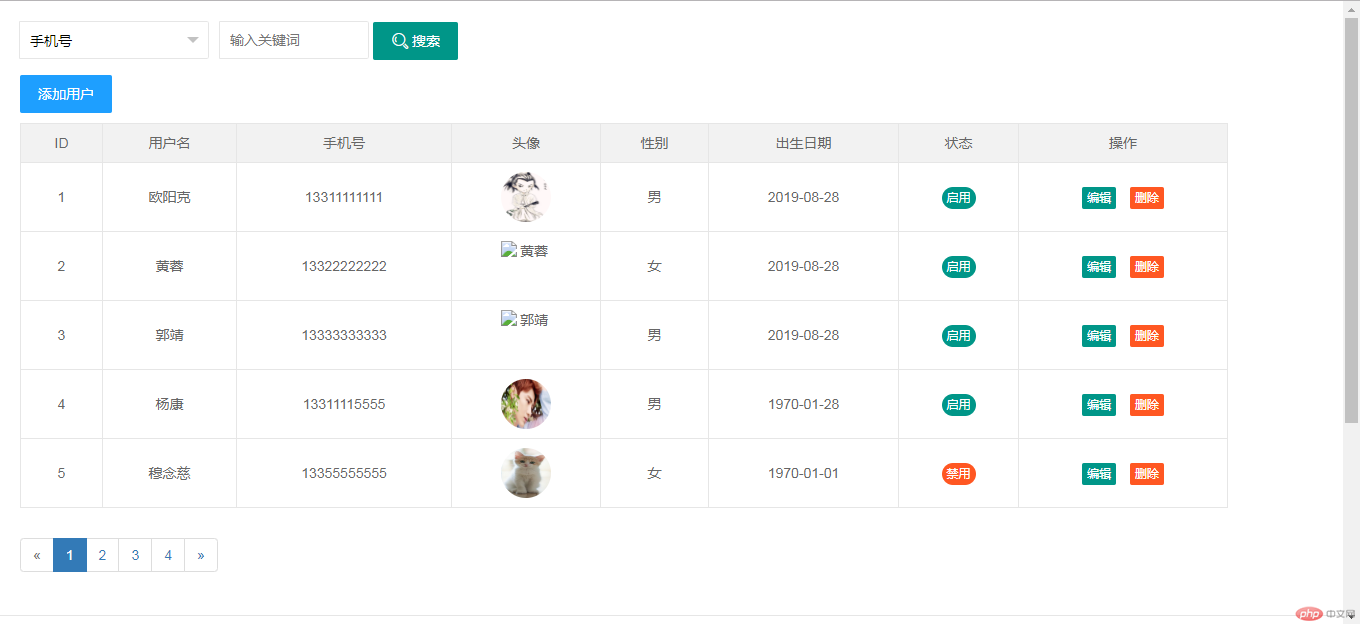
首页:

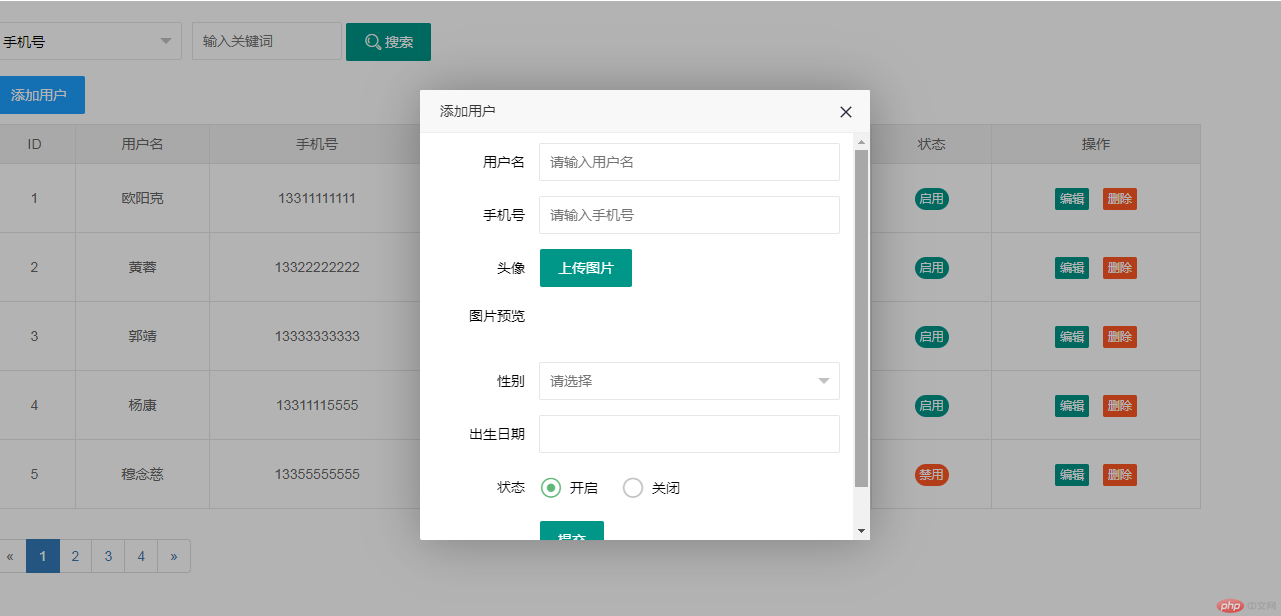
添加用户:

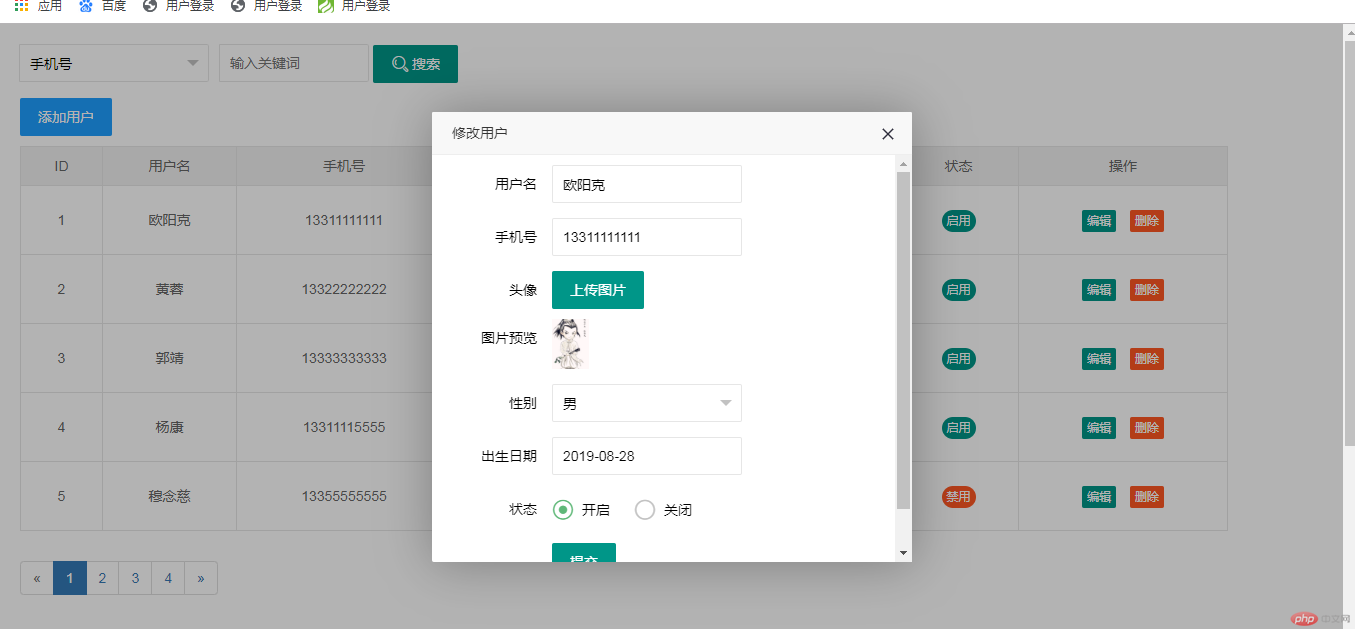
修改用户:

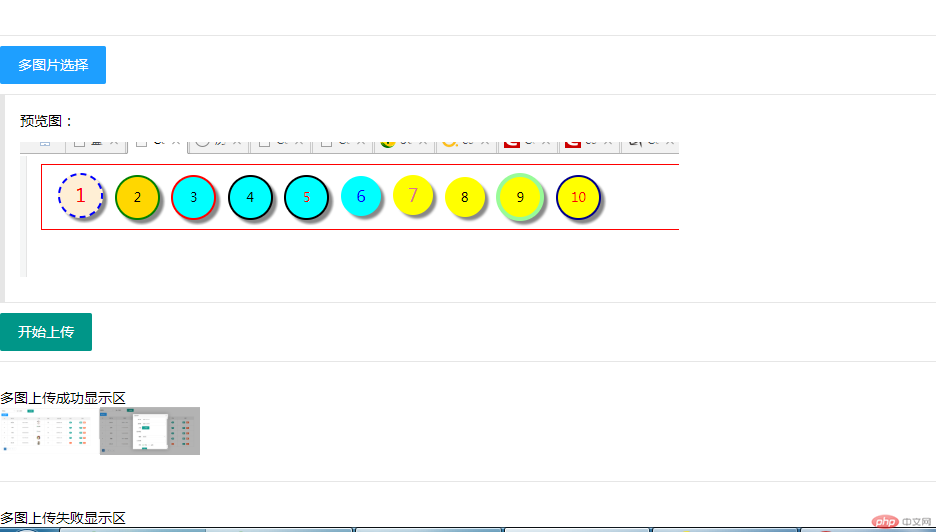
多图上传: