


一、前端开发环境的搭建之 VSCode、typora
从 Visual Studio Code 官方网站根据系统环境下载安装环境(官方网站),安装过程简单跳过!
VSCode 是一款免费开源的现代化轻量级代码编辑器,支持大部分开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段等功能。
常用的插件有:
1.适用于 VS Code 的中文(简体)语言包(Chinese (Simplified) Language Pack for Visual Studio Code)
2.代码格式化(JS-CSS-HTML Formatter)
3.热门主题(Material Theme)
4.热门主题图标(Material Icon Theme)
………
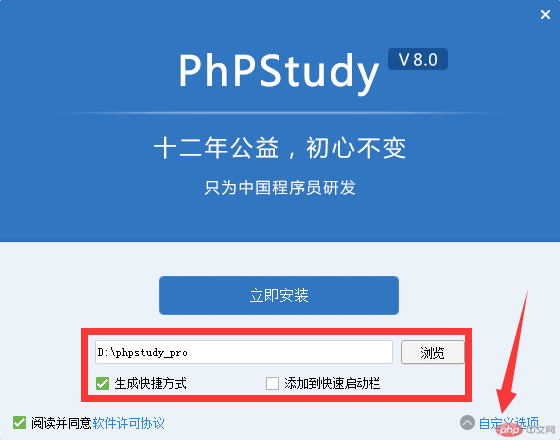
二、PHP运行环境的搭建之 phpStudy
1.安装过程可以选择自定义安装路径

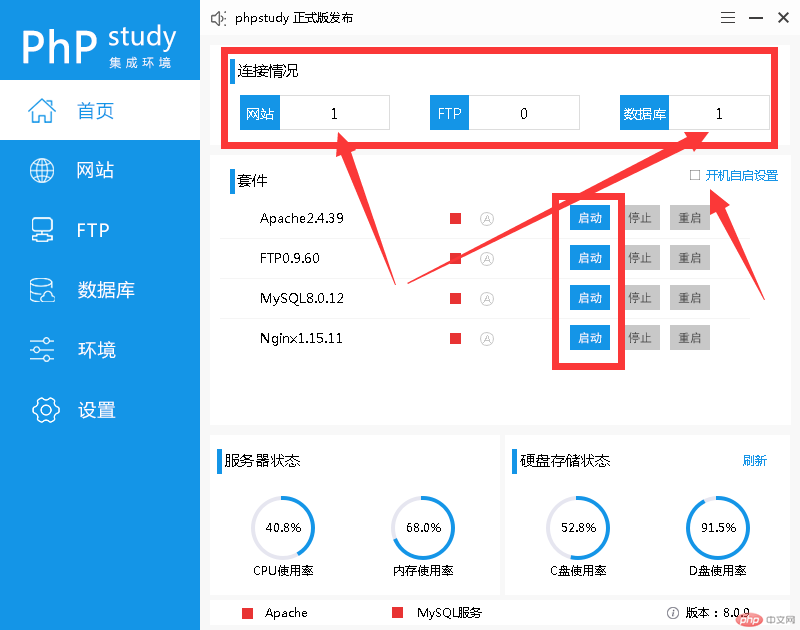
2.安装完成后,系统会自动生成一个默认网站和一个默认数据库,
而且还可以根据个人需要选择是否开机自动启动和使用的服务器套件。
比如 Apache 或 Nginx

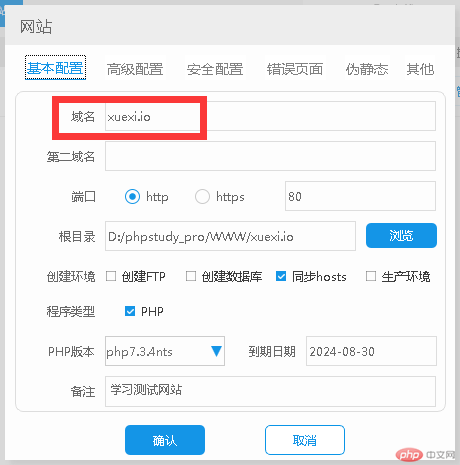
启动 Apache 或 Nginx 服务后,可以在“网站”模块添加需要的网站信息

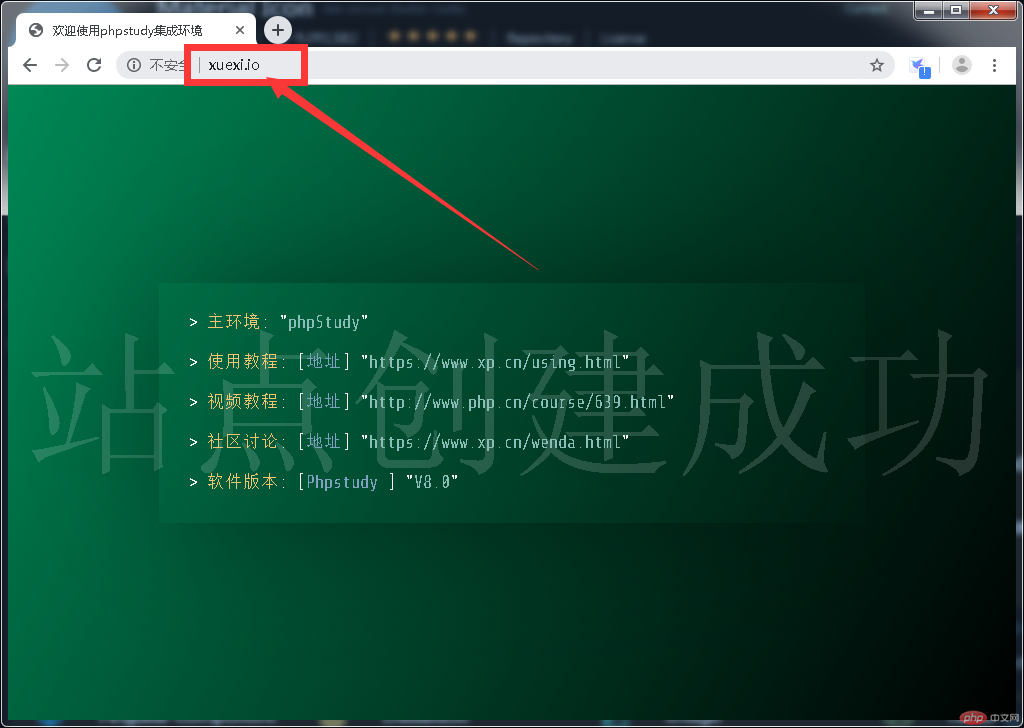
PS:在学习测试阶段,可以通过“设置”模块,设置系统 hosts 文件,
映射自己需要的域名,127.0.0.1 xuexi.io。
注意,某些安全软件可能会对修改 hosts 文件有阻止行为,可以退出或暂停后进行操作!

三、入门基础知识
1.MarkDown 的书写
# 一级标题,## 二级标题,### 三级标题,共有六级标题
*、-、+等是一种无序列表项,有序的为“数字+点”
引用语言可以使用“```php```”样式
2.HTML入门
常用的标签和样式等,经常使用,不记录!
总结:因为经常使用,所以一些常用的功能就不记录了,但是一些不常用的功能和小细节,需要记录以备后查!