Correction status:qualified
Teacher's comments:写得相当棒, 现在你还能这么坚持从基础学起, 真不容易, 放空自己, 从零起步, 一定会走向成功



HTML文档结构
<!--文档类型--> <!doctype html> <!--html文档开始, lang设置该文档的内容使用的语言,部分浏览器会依赖它进行翻译提示--> <!--lang属性非必须,如果页页就是提醒翻译,可以删除它,或者改成: zh-cn, 让它与你的系统语言一致--> <html lang="en"> <!--head是文档的头部声明和页面描述信息,除标题外, 其余内容对用户不可见, 供浏览器和搜索引擎读取--> <head> <!-- meta标签用来设置页面的元数据(描述),例如关键字,页面描述,作者等--> <!-- charset是你在编写和存储这个html文档时, 使用的编码集--> <meta charset="UTF-8"> <!-- title是显示在浏览器标签页内的文本内容,用来提示用户当前页面的基本信息--> <title>html文档的结构</title> </head> <!--以下内容会显示在当前浏览器的窗口中, 也是用户最感兴趣的部分--> <body> <h1>PHP中文网的小伙伴们,大家好,欢迎大家来到PHP中文网学习!</h1> </body> </html>
点击 "运行实例" 按钮查看在线实例

标题与段落标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <article role="article"> <h1>第一个标题</h1> <p>最大</p> <h2>第二个标题</h2> <p>稍微小一点</p> <h3>第三个标题</h3> <p>再小一点</p> <h4>第四个标题</h4> <p>再小一点</p> <h5>第五个标题</h5> <p>再小一点</p> <h6>第六个标题</h6> <p>h1为最大,h6为最小</p> </article> </body> </html>
点击 "运行实例" 按钮查看在线实例

链接标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>链接标签</title> </head> <body> <a href="https://php.cn" target="_top">php中文网</a> <a href="https://php.cn" target="_blank">php中文网</a> <a href="https://php.cn" target="_parent">php中文网</a> <a href="https://php.cn" target="_self">php中文网</a> </body> </html>
点击 "运行实例" 按钮查看在线实例

target属性值如下
图像标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>图像</title> </head> <body> <!-- 单标签 --> <img src="static/images/dog.jpg" alt="狗" height="350"> <img src="https://img.php.cn/upload/course/000/000/001/5d1c6dfc9eb09885.jpg" alt="php.cn"> </body> </html>
点击 "运行实例" 按钮查看在线实例
列表标签
分为三大类,有序,无序,自定义。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表</title> </head> <body> <!-- 1.无序列表 --> <h3>购物车</h3> <ul> <li>1. 先学习前端</li> <li>2. 再学习后端</li> <li>3. 最后学习框架</li> </ul> <!-- 2.有序列表 --> <h3>购物车</h3> <ol> <li>先学习前端</li> <li>再学习后端</li> <li>最后学习框架</li> </ol> <!-- 导航 --> <ul> <li><a href="">先学习前端</a></li> <li><a href="">再学习后端</a></li> <li><a href="">最后学习框架</a></li> <!-- 3. 定义列表 --> <dl> <dt>第一步</dt> <dd>先学习前端</dd> <dt>第二步</dt> <dd>再学习后端</dd> <dt>第三步</dt> <dd>最后学习框架 <dd> </dl> </body> </html>
点击 "运行实例" 按钮查看在线实例

表格标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表格</title> </head> <body> <!-- 对于多列且每一列之间有关联的数据适合用表格进行组织 --> <h3>购物车</h3> <ul> <li>伊利纯牛奶,1箱,35元</li> <li>雕牌洗衣粉, 2袋, 50元</li> <li>海天酱油, 1瓶, 26元</li> </ul> <hr> <table border="1" width="500" cellspacing="0" cellpadding="5"> <caption> <h3>购物车</h3> </caption> <!-- 表头 --> <thead> <tr bgcolor="lightblue"> <th>超市名称</th> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <!-- 主体 --> <tr> <td rowspan="5">星星超市</td> <td>1</td> <td>伊利纯牛奶</td> <td>35</td> <td>1</td> <td>35</td> </tr> <tr> <td>2</td> <td>雕牌洗衣粉</td> <td>25</td> <td>2</td> <td>50</td> </tr> <tr> <td>3</td> <td>海天酱油</td> <td>26</td> <td>1</td> <td>26</td> </tr> <!-- 底部 --> <tr> <td colspan="3" align="center">合计:</td> <td>4</td> <td>111</td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例

表单与常用控件标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单以及表单中的控件元素</title> </head> <body> <h3>用户注册</h3> <form action="login.php" method="POST"> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" value="郭恒"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="必须在6-8位之间"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="">课程</label> <!-- 下拉列表 --> <select name="" id=""> <optgroup label="前端"> <option value="">请选择</option> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programme" id="programme"><label for="programme">撸代码</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">看片</label> </p> <p> <label for="secrecy">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" name="reset" value="按钮"> <button type="button">注册</button> </p> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例

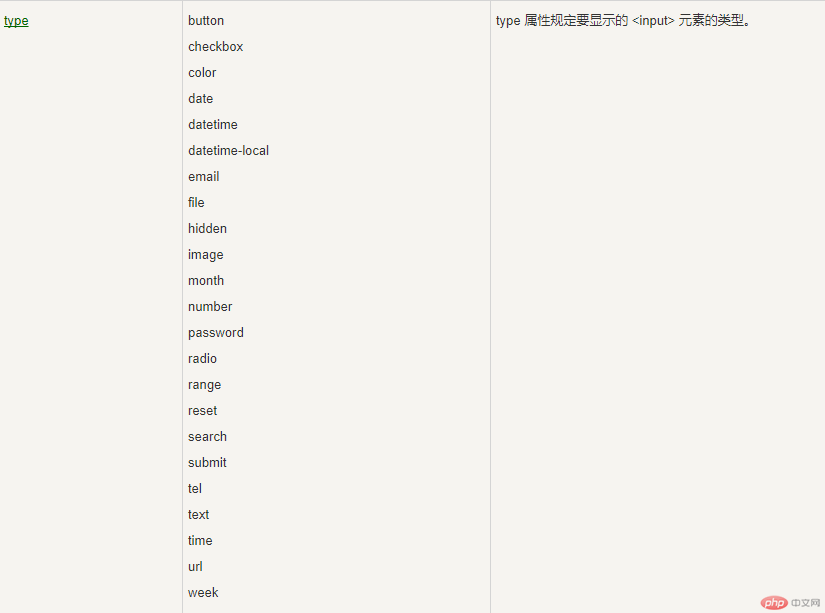
input标签中的type属性表如下
总结:
本节简单介绍了HTML文档结构与标题‘<h+数字>’、段落<p>、链接<a>、图像<img>、列表<ui>,<ol>,<dd>、表格标签‘<table>’、表单以及常用控件‘<form>,<lable>,<input>,<button>’,其中<input>标签的type属性值较多,硬着重记忆。