


1.谈谈你对html标签, 元素与属性的理解, 并举例说明
答:
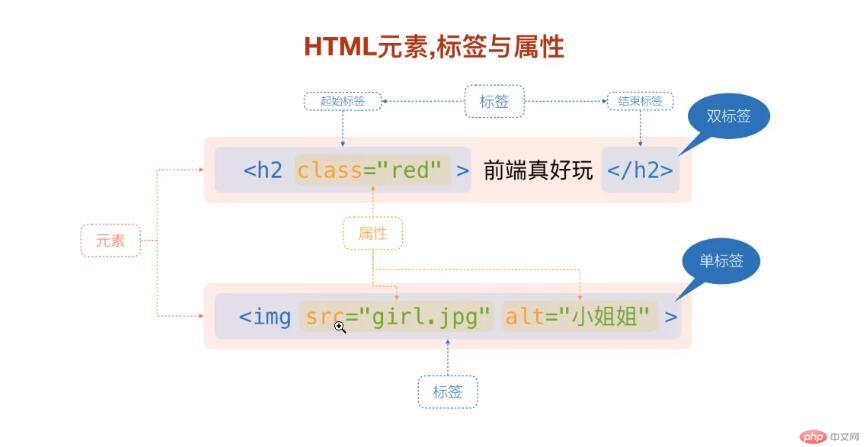
HTML标签是HTML语言中最基本的单位,HTML标签是HTML语言中最重要的组成部分。HTML标签不用区分大小写即大小写都能识别。标签分为双标签和单标签。标签配上相应的属性就组成了元素。
比如:<head></head> 是定义头部的双标签,是给浏览器看的,告诉浏览器这个页面的标题是什么,编码是什么,关键词是什么,描述是什么等等。<body></body> 是定义网站主体内容的双标签,这里的内容可以通过浏览器展示给用户看。
这就是一个元素 ,<img> 就是单标签,双引号内的girl.jpg 和小姐姐 是相应的属性。
如图:

2.列表有几种, 如何定义?
答:列表有三种,分别是无序列表,有序列表,定义列表
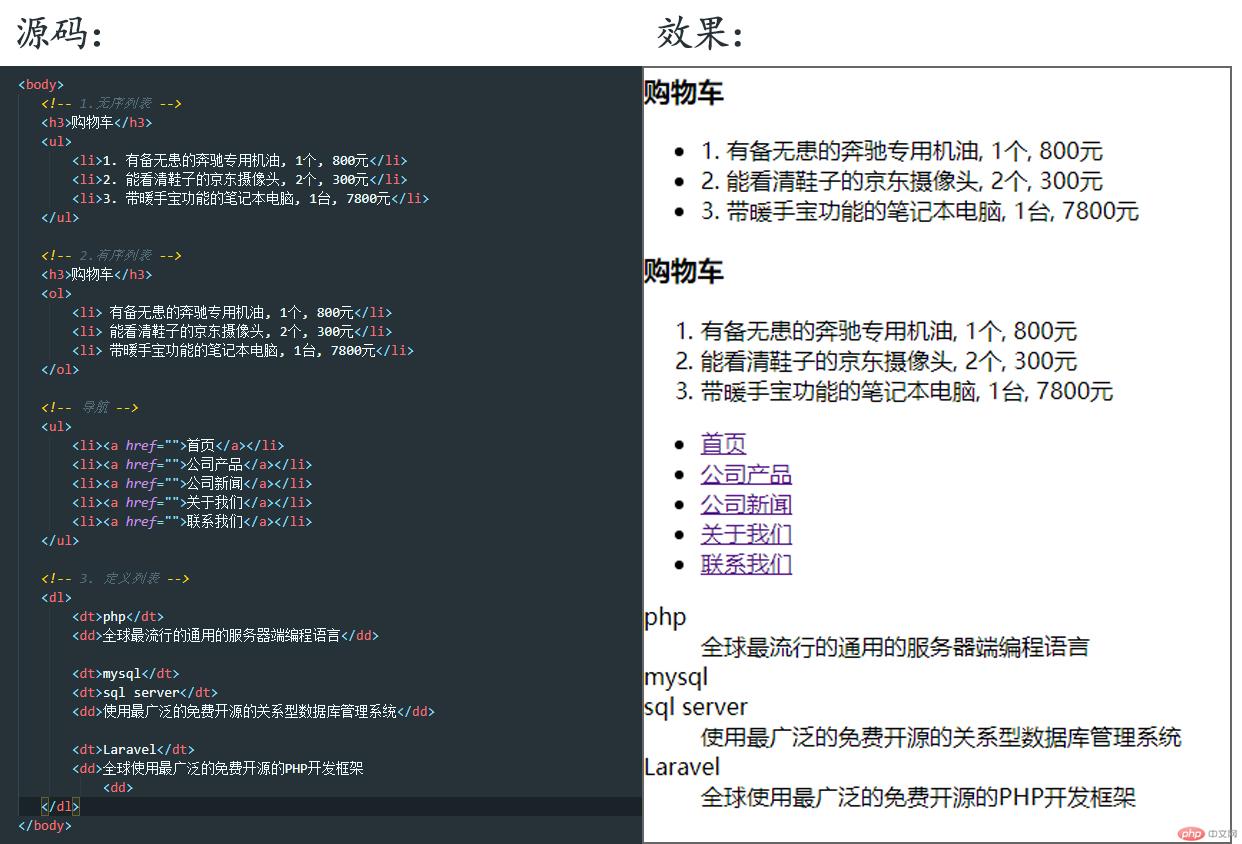
2.1 无序列表的定义为:<ul></ul>,标签内的子标签每行开头用<li>,以</li>结尾,显示为每行前面有一个黑点
2.2 有序列表的定义为:<ol></ol>,标签内的子标签每行开头用<li>,以</li>结尾,显示为每行前面有一个数字. 从上到下按照1.-N. 排序。
2.3 定义列表的定义为:<dl></dl>,标签内的子标签开头用<dt>,以</dt> 结尾,显示为该列表的标题;标签内的子标签开头用<dd>,以</dd> 结尾,显示为该列表的内容。
3.列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
答:
3.1列表与表格的区别与联系?
列表和表格的区别是:列表只有多行单列的结构,没有边框,表格可以多行多列,且可以设置边框,
列表与表格的联系是:列表可以放在表格内。
3.2 什么时候用列表,什么时候用表格,为什么?
如果用一列能显示的内容就可以用列表,如果需要多列显示的内容就需要用表格,因为列表不能多列显示,没有表格的框框。
4,编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
<h2>短视频系统开发工作计划</h2> <h3>前端内容</h3> <ul> <li>手机H5 视频全屏滑动</li> <li>关注、点赞、打赏</li> <li>商城首页、列表页、详情页、***页</li> <li>会员中心页面</li> </ul> <h3>时间规划</h3> <ol> <li>5月1日前完成播放页面设计和效果</li> <li>5月10日前完成商城页面的制作</li> <li>5月20日前完成会员中心主页面及子页面的制作</li> </ol> <h3>会员中心页面</h3> <dl> <dt>个人设置</dt> <dd>昵称修改</dd> <dd>头像修改</dd> <dd>个人简介</dd> <dt>我的***</dt> <dd>积分充值</dd> <dd>积分兑换</dd> <dd>实名认证</dd> </dl>
点击 "运行实例" 按钮查看在线实例
5.编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
<table border="1" width="600" cellspacing="0" cellpadding="5"> <caption> <h3>购物车</h3> </caption> <thead> <tr bgcolor="lightblue"> <th>序号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <tr> <td>1</td> <td>intel X5680 CPU</td> <td>800</td> <td>1</td> <td>800</td> </tr> <tr> <td>2</td> <td>三星REE 1333 内存</td> <td>200</td> <td>2</td> <td>400</td> </tr> <tr> <td>3</td> <td>西部数据2T硬盘</td> <td>400</td> <td>2</td> <td>800</td> </tr> <tr> <td colspan="3" align="center">合计</td> <td>5</td> <td>2000</td> </tr> </table>
点击 "运行实例" 按钮查看在线实例
6,编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
答:
<h3>用户注册</h3> <form action="login.php" method="GET"> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" placeholder="不能超过8个字符"> </p> <p> <label for="mima">密码:</label> <input type="password" id="mima" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="123456@qq.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="">课程</label> <select name="" id=""> <optgroup label="前端"> <option value="" selected>请选择</option> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">PHP</option> <option value="">MySQL</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programme" id="programme"><label for="programme">编程</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">看电影</label> </p> <p> <label for="male">性别</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy"><label for="female">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> <input type="button" name="button" value="按钮"> <button type="button">注册 </button> </p> </form>
点击 "运行实例" 按钮查看在线实例
7.写出总结, 对于这些常用标签的应用场景进行分析
答:这节课学到的标签总结及分析:
<html> :HTML文档标记,告诉浏览器这是一个html 文档。
<head>:头标签,这里的内容只给浏览器和搜索引擎看,用户通过浏览器访问是看不到内容的。
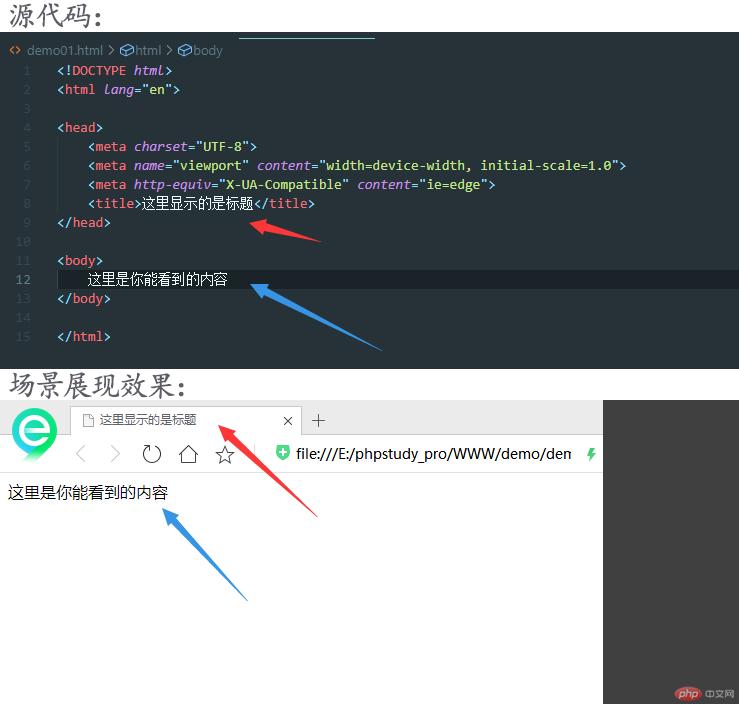
<title>:标题标签,浏览器页面上显示的标题,看下图红色箭头
<meta>:页面编码标签,如下图,告诉浏览器本页面的编码为UTF-8
<body>:主体标签,该页面的的内容可以通过浏览器直接展示给用户看到。下图蓝色箭头展示

<h1></h1>-<h6><h6> :内容标题标签,数值越大 标题越小,最多只能到6.
<h1>这个是1号标题</h1> <h2>这个是2号标题</h2> <h3>这个是3号标题</h3> <h4>这个是4号标题</h4> <h5>这个是5号标题</h5> <h6>这个是6号标题</h6>
点击 "运行实例" 按钮查看在线实例

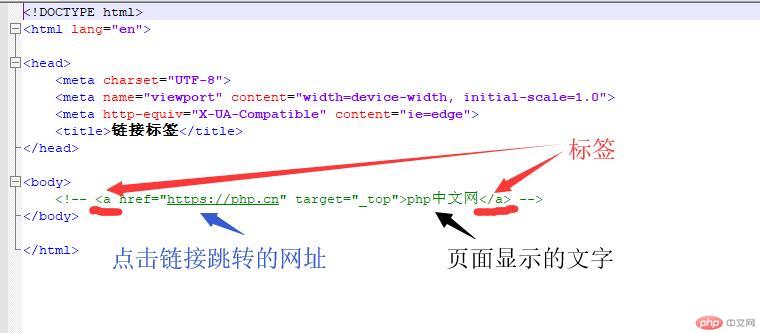
<a>:链接标签,使用超链接的时候必须用到的标签
如图:href 为链接属性,https://php.cn 链接的属性值,就是链接到这个网址;target 为规定在何处打开链接文档的属性,_top 为打开链接的属性值,为清除所有被包含的框架并将文档载入整个浏览器窗口,php中文网 就是在网页上能看到 的文字,点击该文字就会跳转链接到 https://php.cn 。

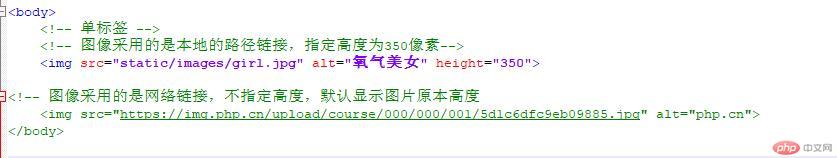
<img>:图像标签,单标签,用于在网页上插入图像时使用的。图片的路径可以为本网站目录的图片,也可以为网络图片的链接。可定义图片的宽度和高度。

<ul>:无序列表标签 : 标签内的子标签每行开头用<li>,以</li>结尾,显示为每行前面有一个黑点
<ol>:有序列表标签 : 标签内的子标签每行开头用<li>,以</li>结尾,显示为每行前面有一个数字. 从上到下按照1.-N. 排序。
<dl>:定义列表标签 : 标签内的子标签开头用<dt>,以</dt> 结尾,显示为该列表的标题;标签内的子标签开头用<dd>,以</dd> 结尾,显示为该列表的内容。

<table>:表格标签:
表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素
caption 元素定义表格标题,caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
colspan 元素定义表格合并
align 指定对齐方式,值为center时为内容居中
bgcolor 指定 背景颜色,值为lightblue时 显示为淡蓝色。
<table border="1" width="600" cellspacing="0" cellpadding="5"> <caption> <h3>购物车</h3> </caption> <thead> <tr bgcolor="lightblue"> <th>序号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <tr> <td>1</td> <td>intel X5680 CPU</td> <td>800</td> <td>1</td> <td>800</td> </tr> <tr> <td>2</td> <td>三星REE 1333 内存</td> <td>200</td> <td>2</td> <td>400</td> </tr> <tr> <td>3</td> <td>西部数据2T硬盘</td> <td>400</td> <td>2</td> <td>800</td> </tr> <tr> <td colspan="3" align="center">合计</td> <td>5</td> <td>2000</td> </tr> </table>
点击 "运行实例" 按钮查看在线实例
效果:

<form>: 表单标签
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
<label> 标签为 input 元素定义标注
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
<input> 标签用于搜集用户信息
type 规定 input 元素的类型
根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段(text)、密码框(password)、复选框(checkbox)、单选按钮(radio)、按钮(button)、重置(reset)、提交(submit)等等。
placeholder 规定帮助用户填写输入字段的提示
name 定义 input 元素的名称
select 元素可创建单选或多选菜单
<select> 元素中的 <option> 标签用于定义列表中的可用选项。<optgroup>为选项群组,实际很少用到。
value 属性为 input 元素设定值(默认值)
Number 对象表示 HTML <input type="number"> 元素,min 为最小值,max 为最大值
<form action="login.php" method="GET"> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" placeholder="不能超过8个字符"> </p> <p> <label for="mima">密码:</label> <input type="password" id="mima" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="123456@qq.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="">课程</label> <select name="" id=""> <optgroup label="前端"> <option value="" selected>请选择</option> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">PHP</option> <option value="">MySQL</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programme" id="programme"><label for="programme">编程</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">看电影</label> </p> <p> <label for="male">性别</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy"><label for="female">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> <input type="button" name="button" value="按钮"> <button type="button">注册 </button> </p> </form>
点击 "运行实例" 按钮查看在线实例
效果:
