Correction status:qualified
Teacher's comments:总结的到位, 对于标签理解很深



1.谈谈你对html标签, 元素与属性的理解, 并举例说明
html是超文本标记语言,里面元素可以理解为子节点。通过浏览器为运作环境。
如:
<a ref="https://baidu.com" target="_blank">百度</a>
<a>标签为整个<body>子节点 <body>为HTML 页面的子节点。
2. 列表有几种, 如何定义?
列表有3种,一种是无序列表,一种是有序列表,一种是自定义列表。
如:ul>li,ol>li,dl>dt dd,
3. 列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
列表一般为多行一列,主要用作导航的制作比较多,或者列表页内容展示的布局等等。
表格可以为多行多列,一般用于数据说明,类似购物车表格,统计表格等等。
4. 编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ul> <li>111</li> <li>222</li> <li>222</li> </ul> <ol> <li>name</li> <li>sex</li> <li>class</li> </ol> <dl> <dt>友情链接</dt> <dd><a href="https://www.php.cn"> php中文网</a></dd> <dd>py中文网</dd> <dd>html中文网</dd> </dl> <dl> <dt></dt> <dd></dd> </dl> </body> </html>
点击 "运行实例" 按钮查看在线实例
运行结果:

5. 编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>table</title> </head> <body> <table border="1" width="500" cellspacing="0" cellpadding="0"> <thead> <tr bgcolor="lightblue"> <th>Item</th> <th>Name</th> <th>Usd/pcs</th> <th>QTY</th> <th>Total</th> </tr> <tr> <td rowspan="2">1</td> <td>3 inch caps</td> <td>3 </td> <td>100</td> <td>300</td> </tr> <tr> <td>4 inch caps</td> <td>4</td> <td>100</td> <td>400</td> </tr> <tr> <td>3</td> <td>2"flange cover</td> <td>5 </td> <td>100</td> <td>500</td> </tr> <tr> < <td colspan="4" align="center">Total(USD):</td> <td>1200</td> </tr> </thead> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例

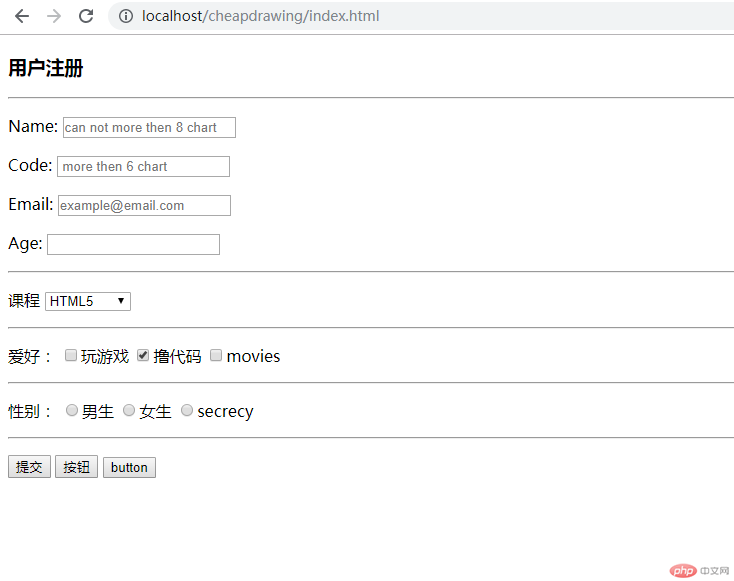
6. 编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单</title> </head> <body> <h3>用户注册</h3> <!-- from 表单 --> <form action="login.php" method="POST"></form> <hr> <!-- 常用的input 一般有type,id ,name 值 --> <P> <!-- label 标签的for 和input标签 ID 对应 --> <label for="username">Name:</label> <input type="text" id="username" name="username" placeholder="can not more then 8 chart"> </P> <P> <label for="code">Code:</label> <input type="password" id="code" name="password" placeholder=" more then 6 chart"> </P> <P> <label for="email">Email:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </P> <P> <label for="age">Age:</label> <input type="number" id="age" name="age" min="16"> </P> <hr> <!-- select 标签 --> <p> <label for="">课程</label> <!-- select medu --> <select name="" id=""> <optgroup label="前端"> <option value="">HTML5</option> <option value="">css</option> <option value="" >JS</option> </optgroup> <optgroup label="后端"> <option value="">PHP</option> <option value="">MYSQL</option> <option value="" >Laravel</option> </optgroup> </select> </p> <hr> <!-- 复选标签 --> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="progamme" id="game" checked><label for="game">撸代码</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">movies</label> </p> <hr> <!-- 单选标签 --> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy"><label for="secrecy">secrecy</label> </p> <hr> <!-- 按钮标签 --> <p><input type="submit" name="submit" value="提交"> <input type="button" name="reset" value="按钮"> <button type="button">button</button> </p> </body> </html>
点击 "运行实例" 按钮查看在线实例
运行实例图片:

前端标签很多,需要实际多写练习和理解,配合手册进行练习。不同的应用场景,使用最合适的标签去写,让代码严谨并有意义。具体在实际中领会。