


2. 谈谈你对html标签, 元素与属性的理解, 并举例说明
1、标签:
HTML的标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一个应用)最重要的组成部分
特点:(1)、由尖括号包围的关键词,
比如 <html>
(2)、通常是成对出现的,
比如 <div> 和</div>
(3)、标签对中的第一个标签是开始标签,第二个标签是结束标签; (4)、开始和结束标签也被称为开放标签和闭合标签。 (5)、也有单独呈现的标签,如:等。
如:<img src="百度百科.jpg" />等
(6)一般成对出现的标签,其内容在两个标签中间。单独呈现的标签,则在标签属 性 中赋值。
如<h1>标题</h1>和 <input type="text" value="按钮" />。
(7)网页的 内容需在<html>标签中,标题、字符格式、语言、兼容性、关键字、描述等
(8)信息显示在<head>标签中,而网页需展示的内容
2、元素
HTML元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
<p>表示一个html元素.可以看出,一个html元素主要包括html标签和纯文本.标签定义了网页显示的格式,文本表示网页的内容.故此,网页 = html文档,而html文档则是由html元素定义的. </p>
//p标签代表段落
3、属性
HTML属性为HTML元素提供附件信息。
<!--<a href="https://php.cn" target"_top>php中文网</a>-->
使用了href 来指定超链接的地址.
属性总是以名称/值的形式出现,例如:name = “value”
属性总是在开始标签中定义.
target标签
_blank 在新窗口中打开被链接文档。
_self 默认。在相同的框架中打开被链接文档。
_parent 在父框架集中打开被链接文档。
_top 在整个窗口中打开被链接文档。
framename 在指定的框架中打开被链接文档。
2. 列表有几种, 如何定义?
有序链表
无序列表
自定义列表
<ul>
<li>1. 有备无患的奔驰专用机油, 1个, 800元</li>
<li>2. 能看清鞋子的京东摄像头, 2个, 300元</li>
<li>3. 带暖手宝功能的笔记本电脑, 1台, 7800元</li>
</ul>//无序
<ol>
<li> 有备无患的奔驰专用机油, 1个, 800元</li>
<li> 能看清鞋子的京东摄像头, 2个, 300元</li>
<li> 带暖手宝功能的笔记本电脑, 1台, 7800元</li>
</ol>//有序列表

<dl>
<dt>php</dt>
<dd>全球最流行的通用的服务器端编程语言</dd>
<dt>mysql</dt>
<dt>sql server</dt>
<dd>使用最广泛的免费开源的关系型数据库管理系统</dd>
<dt>Laravel</dt>
<dd>全球使用最广泛的免费开源的PHP开发框架
<dd>
</dl>
预览图

自定义列表没有任何前缀 ,甚至有点像p标签的段落
列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
tr是表格行,ul是列表
tr可以制作日历,课程表 因为tr是行
ui列表 可以制作目录 导航条 配上CSS也可以制作横向表单,但是依然不是
比如如图

3.编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li>掌握html,js,jq,css</li>
<li>温故php基础语法</li>
<li>练习mysql各种查询</li>
<li>练习实行用tp3框架</li>
<li>跟随老师写latvar框架并掌握</li>
</ul>
<ol>
<li>掌握html,js,jq,css</li>
<li>温故php基础语法</li>
<li>练习mysql各种查询</li>
<li>练习实行用tp3框架</li>
<li>跟随老师写latvar框架并掌握</li>
</ol>
<dl>
<dt>html</dt>
<dd>虽然写过很多会但是,不知道如何口述</dt>
<dt>css</dt>
<dd>与html配合使用</dt>
<dt> js </dt>
<dd>制作轮播图各种特效,太灵活了,前端工程师一切的基础</dt>
<dt>jq</dt>
<dd>不懂</dd>
<php>php</php>
<dd>一种脚本语言与mysql配合使用</dd>
<mysql>mysql</mysql>
<dd>专门管理数据的</dd>
</dl>
</body>
</html>
预览图

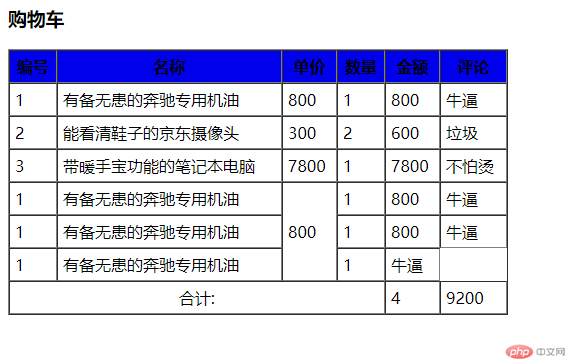
4编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <table border="1" width="500" cellspacing="0" cellpadding="5"> <!--cellspacing修改单元格的边距 cellpaddin修改单元格空白的边距--> <h3>购物车</h3> <!-- 表头 --> <thead> <tr bgcolor="lightred"> <!--//bgcolor 属性规定文档的背景颜色--> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> <th>评论</th> </tr> </thead> <!-- 主体 --> <tr> <td>1</td> <td>有备无患的奔驰专用机油</td> <td>800</td> <td>1</td> <td>800</td> <td>牛逼</td> </tr> <tr> <td>2</td> <td>能看清鞋子的京东摄像头</td> <td>300</td> <td>2</td> <td>600</td> <td>***</td> </tr> <tr> <td>3</td> <td>带暖手宝功能的笔记本电脑</td> <td>7800</td> <td>1</td> <td>7800</td> <td>不怕烫</td> </tr> <tr> <td>1</td> <td>有备无患的奔驰专用机油</td> <td rowspan="3">800</td> <td>1</td> <td>800</td> <td>牛逼</td> </tr> <tr> <td>1</td> <td>有备无患的奔驰专用机油</td> <td>1</td> <td>800</td> <td>牛逼</td> </tr> <tr> <td>1</td> <td>有备无患的奔驰专用机油</td> <td>1</td> <td>牛逼</td> </tr> <tr> <td colspan="4">合计:</td> <!-- //colspan 属性定义单元格应该横跨的列数。--> <td>4</td> <td>9200</td> </tr> </table> </body> </html>
预览图

5.编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3>用户注册</h3>
<form action="login.php" method="POST">
<p>
<label for="usernname">账号:</label>
<input type="text" id="username" name="username" placeholder="不能超过8个字符"> //for必须与id等属性一致
</p>
<p>
<label for="password">密码:</label>
<!--for必须与id 进行绑定-->
<input type="password" id="password" name="password" placeholder="不能超过8个字符">
</p>
<p>
<label for="email">密码:</label>
<!--for必须与id 进行绑定-->
<input type="email" id="email" name="email" placeholder="example@email.com">
</p>
<p>
<label for="age">年龄:</label>
<!--for必须与id 进行绑定-->
<input type="number" id="email" name="age" min="10" max="80">
</p>
<p>
<label for="">课程</label>
<!-- 下拉表单-->
<select name="" id="">
<optgroup label="前端" >//代表表单中的标题
<option value="">请选择</option> 选择
<option value="">HTML5</option>
<option value="">css3</option>
</optgroup>
<optgroup label="后端">//代表表单中的标题
<option value="" selected>php</option>
<option value="">mysql</option>
<option value="">thankphp</option>
<option value="">larver</option>
</optgroup>
</select>
</p>
<p>
<label for="">爱好:</label>//单选框 checkbox
<input type="checkbox" name="hobby[]" value="game" id="game"> <label for="game">玩吃鸡</label>
<input type="checkbox" name="hobby[]" value="programme" id="programme" checked> <label for="programme">撸代码</label>
<input type="checkbox" name="hobby[]" value="music" id="music"> <label for="music">听歌</label>
<input type="checkbox" name="hobby[]" value="movie" id="movie"> <label for="movie">看片</label>
</p>
<p>
<label for="male">性别:</label> //代表勾选
<input type="radio" name="gender" id="male"><label for="male">男生</label>
<input type="radio" name="gender" id="female"><label for="female">女生</label>
<input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label>
</p>
<p>
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重填">
<input type="button" name="body" value="按钮">
<button type="button">注册</button>
</p>
</form>
</body>
</html>

6.写出总结, 对于这些常用标签的应用场景进行分析
cellspacing="0" //设置单元格间距 横向
在HTML 4中 cellspacing 属性已废弃,HTML5 已不支持该属性,可以使用 CSS 代替。
rowspan 设置单元格跨行数据 竖向
bgcolor 属性规定文档的背景颜色
<meta charset="UTF-8">代表邮编编码除了utf-8 还有gb2312等100多种
<input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" name="body" value="按钮">
submit reset button分别代表了html三种内置功能
其他没什么好说的了
typora导图功能不方便导出以后超出博客限制