


1、谈谈你对HTML标签、元素与属性的理解,并举例说明
在我看来html标签与元素就一个意思,只是说标签就单单的就是一个标签如<p></p>这就相当于一个标签,<span>我是谁</span>这样的一个整体就组成一个元素,属性就相当于每个人的身高啊体重这些,每一个标签可以有相同的属性,也有不同的属性
举例说明如下:
<img src="xxx.png" alt="某某人" id="rw"> <input type="text" name="user" id="user">
点击 "运行实例" 按钮查看在线实例
在上述代码中两个标签有一个相同的属性,也有各自不同的属性。
2、列表有几种,如何定义?
在html中列表一共分为三种:
有序列表、无序列表与定义列表
每种的列表的定义如下:
(1)有序列表
(2)无序列表
(3)定义列表
<dl> <dt>PHP</dt> <dd>php是世界上最好的语言</dd> <dt>JAVA</dt> <dd>一直占领编程语言排行榜首位</dd> </dl>
点击 "运行实例" 按钮查看在线实例
3、列表与表格的区别与联系,什么时候用列表、什么时候用表格,为什么?
列表与表格都是用来展示数据的,比如做网页导航栏的时候通常用列表来做,比如做一个班级的成绩展示这时就可以用表格来做
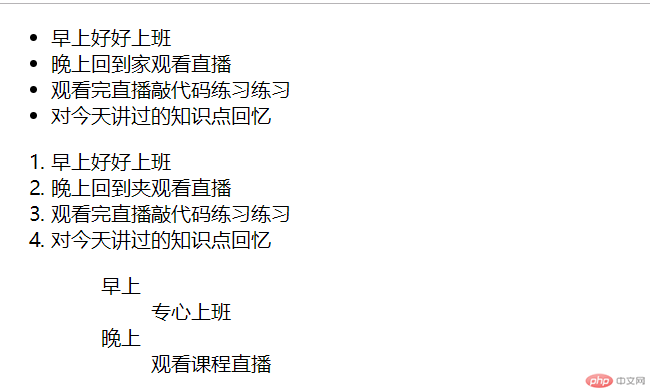
4、编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次<ul><ol><dl>
<ul>
<li>早上好好上班</li>
<li>晚上回到家观看直播</li>
<li>观看完直播敲代码练习练习</li>
<li>对今天讲过的知识点回忆</li>
</ul>
<ol>
<li>早上好好上班</li>
<li>晚上回到夹观看直播</li>
<li>观看完直播敲代码练习练习</li>
<li>对今天讲过的知识点回忆</li>
<ol>
<dl>
<dt>早上</dt>
<dd>专心上班</dd>
<dt>晚上</dt>
<dd>观看课程直播</dd>
</dl>
运行实例 »点击 "运行实例" 按钮查看在线实例
运行效果如下

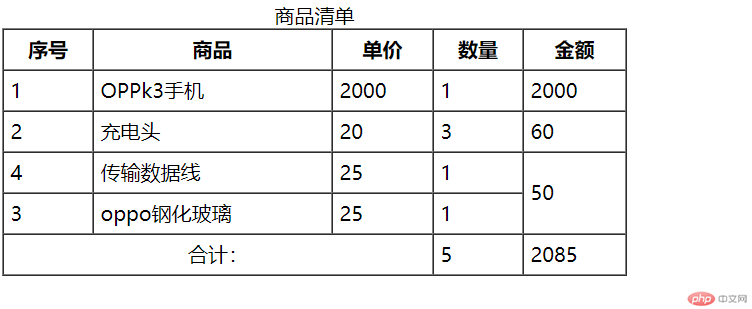
5、编程实现一张商品清单,使用表格实现,要求有行与列的合并,rowspan colspan
<table border="1" cellspacing="0" width="500" cellpadding="5"> <caption>商品清单</caption> <thead> <tr> <th>序号</th> <th>商品</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>OPPk3手机</td> <td>2000</td> <td>1</td> <td>2000</td> </tr> <tr> <td>2</td> <td>充电头</td> <td>20</td> <td>3</td> <td>60</td> </tr> <tr> <td>4</td> <td>传输数据线</td> <td>25</td> <td>1</td> <td rowspan="2">50</td> </tr> <tr> <td>3</td> <td>oppo钢化玻璃</td> <td>25</td> <td>1</td> </tr> <tr > <td colspan="3" align="center">合计:</td> <td>5</td> <td>2085</td> </tr> </tbody> </table>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果如下:
<h3>用户注册</h3> <form action="xxx" method="POST"> <p> <label>账号:</label> <label for="zh"><input type="text" name="username" id="zh" placeholder="请输入10~25个字符"></label> </p> <p> <label>密码:</label> <label for="mm"><input type="password" name="pwd" id="mm" placeholder="请输入8~15个字符"></label> </p> <p> <label>邮箱:</label> <label for="yx"><input type="email" name="email" id="yx" placeholder="example@xx.com"></label> </p> <p> <label>年龄:</label> <label for="nn"><input type="number" name="age" id="nn" min="16" max="90"></label> </p> <p> <label>爱好:</label> <label for="ds"><input type="checkbox" name="hobby[]" id="ds">读书</label> <label for="kdy"><input type="checkbox" name="hobby[]" id="kdy">看电影</label> <label for="qdm"><input type="checkbox" name="hobby[]" id="qdm" checked>敲代码</label> </p> <p> <label>性别:</label> <label for="nan"><input type="checkbox" name="male" id="nan">男</label> <label for="nv"><input type="checkbox" name="femal" id="nv">女</label> <label for="bm"><input type="checkbox" name="bm" id="bm" checked>保密</label> </p> <p> <label>城市:</label> <select name="city"> <option value="">--请选择--</option> <option value="cq" selected>重庆</option> <option value="sc">四川</option> <option value="gz">贵州</option> </select> </p> <p> <label>学习:</label> <select name="xx"> <optgroup label="前端"> <option value="html">HTML</option> <option value="css">CSS</option> <option value="js">JS</option> </optgroup> <optgroup label="后端"> <option value="html">PHP</option> <option value="mysql">Mysql</option> <option value="nodejs">NODEJS</option> </optgroup> </select> </p> <p> <input type="submit" value="提交"> <input type="reset" value="重置"> <button type="button">注册</button> </p> </form>
点击 "运行实例" 按钮查看在线实例

6、编程实现一张注册表单,要求使用到课堂上讲到的所有控件,并掌握所有属性的使用场景及意义
<h3>用户注册</h3> <form action="xxx" method="POST"> <p> <label>账号:</label> <label for="zh"><input type="text" name="username" id="zh" placeholder="请输入10~25个字符"></label> </p> <p> <label>密码:</label> <label for="mm"><input type="password" name="pwd" id="mm" placeholder="请输入8~15个字符"></label> </p> <p> <label>邮箱:</label> <label for="yx"><input type="email" name="email" id="yx" placeholder="example@xx.com"></label> </p> <p> <label>年龄:</label> <label for="nn"><input type="number" name="age" id="nn" min="16" max="90"></label> </p> <p> <label>爱好:</label> <label for="ds"><input type="checkbox" name="hobby[]" id="ds">读书</label> <label for="kdy"><input type="checkbox" name="hobby[]" id="kdy">看电影</label> <label for="qdm"><input type="checkbox" name="hobby[]" id="qdm" checked>敲代码</label> </p> <p> <label>性别:</label> <label for="nan"><input type="checkbox" name="male" id="nan">男</label> <label for="nv"><input type="checkbox" name="femal" id="nv">女</label> <label for="bm"><input type="checkbox" name="bm" id="bm" checked>保密</label> </p> <p> <label>城市:</label> <select name="city"> <option value="">--请选择--</option> <option value="cq" selected>重庆</option> <option value="sc">四川</option> <option value="gz">贵州</option> </select> </p> <p> <label>学习:</label> <select name="xx"> <optgroup label="前端"> <option value="html">HTML</option> <option value="css">CSS</option> <option value="js">JS</option> </optgroup> <optgroup label="后端"> <option value="html">PHP</option> <option value="mysql">Mysql</option> <option value="nodejs">NODEJS</option> </optgroup> </select> </p> <p> <input type="submit" value="提交"> <input type="reset" value="重置"> <button type="button">注册</button> </p> </form>
点击 "运行实例" 按钮查看在线实例
运行效果如下图:

总结:
HTML标签是网页中不可或缺的组成部分,今天所列举出来的标签只是最常见到的一部分标签而已,还有很多的标签没有列举出来,有好几十种。还有就是输入控件必须要有name属性,这样才能够向表单提交数据,其中列表与表单控件最为重要,列表常常用来展示数据给用户,而表单常常用来收集用户的数据,其中表单中的两个属性由为重要一个是action属性,这个属性是用来将用户提交的数据提交***去处理,还有一个就是method属性,该属性是表示用什么方式提交,默认为GET方式提交,HTML是最基础的东西,要能够牢牢掌握,要先打牢基础,才能为后面的铺垫。