Correction status:qualified
Teacher's comments:表单与表格是重点, 一定要多写几次



对html标签和属性的理解,并举例说明
html标签是网页的的组成,像人的骨骼。属性就是对应骨骼的特性。
例如:<html><head></head><body width="100%"></body></html>,其中body标签有个width属性
列表有几种,如何定义?
有三种,有序列表<ol><li></li></ol>,无序列表<ul><li></li></ul>,定义列表<dl><dt></dt><dd></dd></dl>
列表与表格的区别与联系?什么时候用列表,什么时候用表格,为什么?
列表只能展示一行一列的数据 ; 表格可以展示多行多列的数据。所以数据少能用一行展示就用列表,一行展示不完就用表格
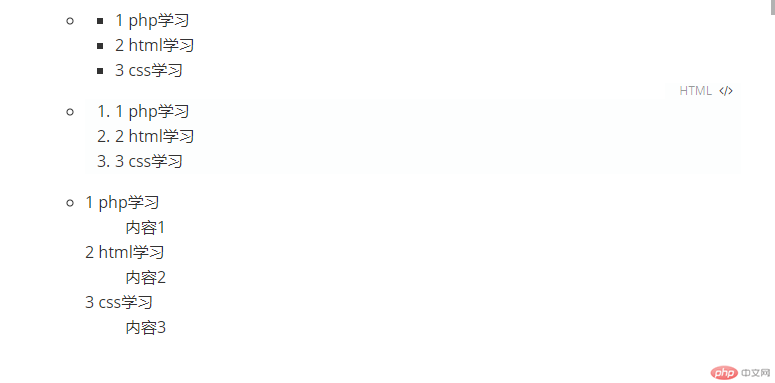
编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
<ul><li>1 php学习</li><li>2 html学习</li><li>3 css学习</li></ul>
<ol><li>1 php学习</li><li>2 html学习</li><li>3 css学习</li></ol>
<dl><dt>1 php学习</dt><dd>内容1</dd><dt>2 html学习</dt><dd>内容2</dd><dt>3 css学习</dt><dd>内容3</dd></dl>

编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
<table border="1" width="500" cellspacing="0" cellpadding="5"> <caption>我的商品清单</caption> <tr> <th colspan="2">编号&名称</th> <th>数量</th> <th>价格(¥)</th> </tr> <tr> <td>1</td> <td>html基础</td> <td>1</td> <td>30</td> </tr> <tr> <td>1</td> <td>css基础</td> <td>1</td> <td>30</td> </tr> <tr> <td>1</td> <td>php基础</td> <td>1</td> <td>50</td> </tr> <tr> <td colspan="4">总计: 110</td> </tr> <tr> <th rowspan="2">测试</th> <td>100</td> <td>100</td> <td>100</td> </tr> <tr> <td>100</td> <td>100</td> <td>100</td> </tr> </table>

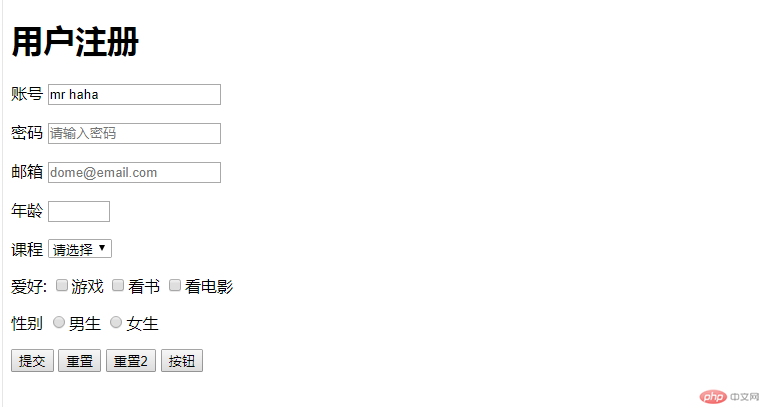
6. 编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
<form action="login.php" method="GET" autocomplete="on"> <p> <label for="username">账号</label> <input type="text" id="username" name="username" placeholder="输入少于8个字符" value="mr haha"> </p> <p> <label for="password">密码</label> <input type="password" id="password" name="password" placeholder="请输入密码"> </p> <p> <label for="email">邮箱</label> <input type="email" id="email" name="email" placeholder="dome@email.com"> </p> <p> <label for="age">年龄</label> <input type="number" id="age" name="age" placeholder="" min="18" max="50"> </p> <p> <label for="age">课程</label> <select name="" id=""> <option value="" selected>请选择</option> <optgroup label="前端"> <option value="">html</option> <option value="">css</option> </optgroup> <optgroup label="后端"> <option value="">php</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">游戏</label> <input type="checkbox" name="hobby[]" value="book" id="book"><label for="book">看书</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">看电影</label> </p> <p> <label for="">性别</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> <input type="button" name="reset" value="重置2"> <button type="button">按钮</button> </p> </form>

总结:
html的标签很多,常用的列表标签多用于网站的导航;表格用于展示有关系的多的数据,比如商品的数据。表单标签用于网站留言,登录注册,小调查等。