


一、HTML标签、元素、属性
html标签、元素、属性是一个html文件的重要组成部分,下面谈谈自己对html的理解。
定义性的东西死记硬背抄下来没有***用,就不去正式的去描述,直接举例写下自己的理解看法。
HTML标签
html标签都是以尖括号<标签字符>的形式出现,它是向浏览器声明这个里面的东西是什么玩意,该怎么展现给相应的对象。
html标签有封闭式和半封闭的形式。
封闭式标签成对出现,一个标签有起始和结束标签,如:<div></div>、<ul></ul>、<li></li>、<a></a>等。
半封闭标签单独存在,如:<img> 、<input>等。
HTML元素
元素为标签和标签内内容的一个组合,元素包含标签
如:
就是一个图片元素
<a href="http://www.baidu.com"></a>就是一个超链接元素
HTML属性
html属性其实是html标签属性
如<img src="">中src就是img标签的属性。
二、列表
列表分为三种形式。
1.有序列表
html中使用<ol></ol>进行声明,标签内嵌套<li></li>作为列表项。有序列表会自动进行编号。
2.无序列表
html中使用<ul><ul/>进行声明,标签内嵌套<li></li>作为列表项。有序列表不会自动进行编号,自动在列表项前打上小圆点。
3.定义列表
使用<dl><dt></dt><dd></dd></dl>的形式展示,用得很少,多用于页面底部导航。
三、列表和表格
列表和表格都是将有一定相似特征的内容归列起来展示的形式。
列表相对表格来说,展示内容没有表格直观,列表功能主要是展示,而在web项目中表格可用于后台管理、数据分析和计算等功能。
一般内容形式单一的情况下使用列表。
内容形式多样、计算、分析、操作等场景使用表格。
四、案例代码
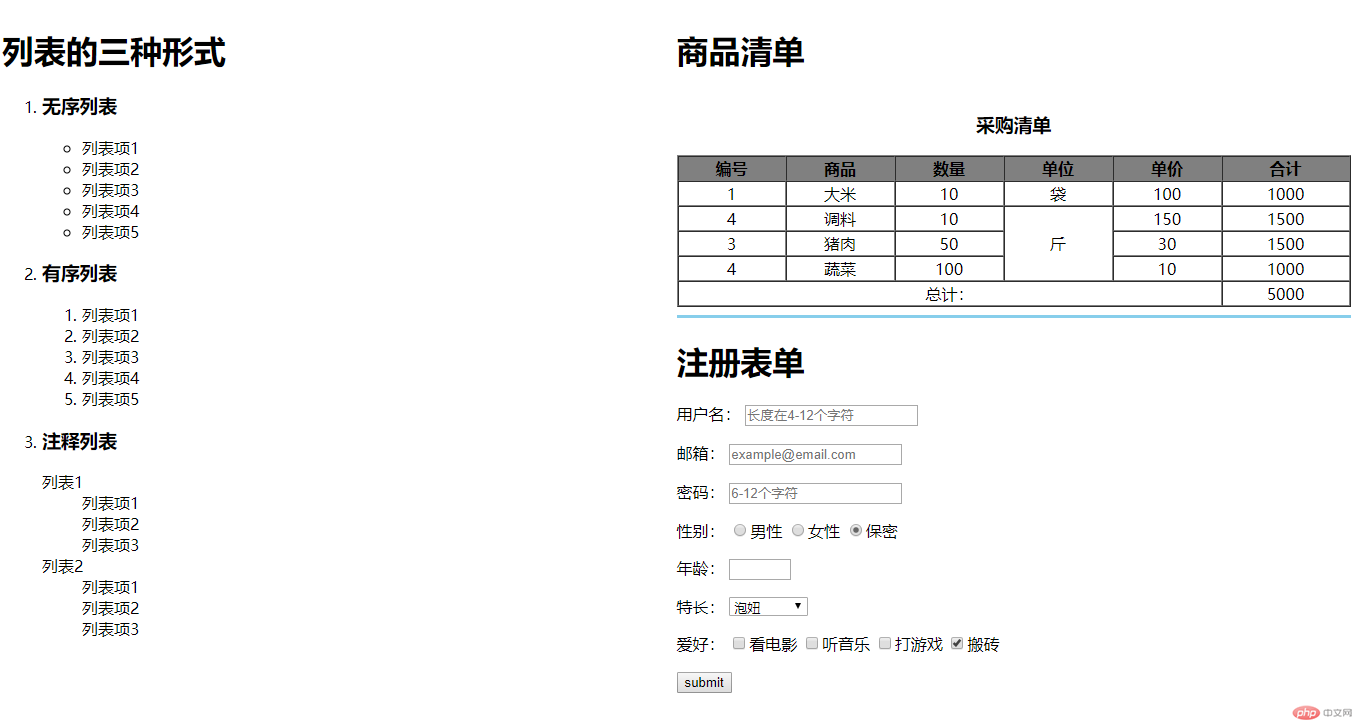
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> <!-- 列表的三种形式 --> <div class="container" style="overflow: hidden"> <div class="content-left" style="width:50%;float:left"> <h1>列表的三种形式</h1> <ol> <li class="item"> <h3>无序列表</h3> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> <li>列表项5</li> </ul> </li> <li class="item"> <h3>有序列表</h3> <ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> <li>列表项4</li> <li>列表项5</li> </ol> </li> <li class="item"> <h3>定义列表</h3> <dl> <dt>列表1</dt> <dd>列表项1</dd> <dd>列表项2</dd> <dd>列表项3</dd> <dt>列表2</dt> <dd>列表项1</dd> <dd>列表项2</dd> <dd>列表项3</dd> </dl> </li> </ol> </div> <div class="content-right" style="width: 50%; float: left"> <div class="content-right-top"> <h1>商品清单</h1> <table width="100%" border="1" cellspacing="0"> <caption> <h3>采购清单</h3> </caption> <tr bgcolor="grey"> <th>编号</th> <th>商品</th> <th>数量</th> <th>单位</th> <th>单价</th> <th>合计</th> </tr> <tr align="center"> <td>1</td> <td>大米</td> <td>10</td> <td>袋</td> <td>100</td> <td>1000</td> </tr> <tr align="center"> <td>2</td> <td>调料</td> <td>10</td> <td rowspan="3">斤</td> <td>150</td> <td>1500</td> </tr> <tr align="center"> <td>3</td> <td>猪肉</td> <td>50</td> <td>30</td> <td>1500</td> </tr> <tr align="center"> <td>4</td> <td>蔬菜</td> <td>100</td> <td>10</td> <td>1000</td> </tr> <tr align="center"> <td colspan="5">总计:</td> <td>5000</td> </tr> </table> </div> <hr size="3px" color="skyblue"> <div class="content-right-buttom"> <h1>注册表单</h1> <form action="login.php" method="POST"> <!-- 用户名 --> <p> <label for="name">用户名:</label> <input id="name" name="name" type="text" maxlength="12" placeholder="长度在4-12个字符"> </p> <!-- 邮箱 --> <p> <label for="email">邮箱:</label> <input type="email" name="email" id="email" placeholder="example@email.com"> </p> <!-- 密码 --> <p> <label for="password">密码:</label> <input type="password" name="password" id="password" maxlength="12" minlength="6" placeholder="6-12个字符"> </p> <!-- 性别 --> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男性</label> <input type="radio" name="gender" id="female"><label for="female">女性</label> <input type="radio" name="gender" id="secret" checked="checked"><label for="secret">保密</label> </p> <!-- 年龄 --> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="18" max="60"> </p> <!-- 特长 --> <p> <label for="">特长:</label> <select> <option value="null" >请选择</option> <optgroup label="学习"> <option value="html">html</option> <option value="php">php</option> <option value="java">java</option> <option value="python">python</option> </optgroup> <optgroup label="玩耍"> <option value="ball">打球</option> <option value="game">游戏</option> <option value="paty" selected>泡妞</option> <option value="sleep">睡觉</option> </optgroup> </select> </p> <!-- 爱好 --> <p> <label>爱好:</label> <input type="checkbox" name="hobby[]" id="movie" value="movie"><label for="movie">看电影</label> <input type="checkbox" name="hobby[]" id="music" value="music"><label for="music">听音乐</label> <input type="checkbox" name="hobby[]" id="games" value="games"><label for="games">打游戏</label> <input type="checkbox" name="hobby[]" id="brick" value="brick" checked><label for="brick">搬砖</label> </p> <!-- 按钮 --> <input type="submit" name="submit" value="submit"> <!-- <input type="button" name="button" value="signin"> --> <!-- <button>press</button> --> </form> </div> </div> </div> </html>
点击 "运行实例" 按钮查看在线实例

五、总结
html标签较多,但是常用的标签就那么多个,尤其是现在前台DIV+CSS结构的流行及各种框架的应用,很多标签功能已经被替代,要学好html必须熟练应用几十个常用标签。
表格在后台页面应用上十分常见,必须掌握好colspan\rowspan等属性,这样做出来的表格才有实用性和观赏性,要注意的是合并单元格后下方或者后方的单元格被合并部分代码须删除了,否则表格变形。
注册表单是前端和后端之间最基本的沟通桥梁,form提交将前台的表单数据提交给后端处理,特别注意在使用多选控件时一定要注意提交的name属性一定要是数组形式的。