Correction status:qualified
Teacher's comments:作业中还配了一张图片, 逼格瞬间提升了有木有, 加油



1,如何理解标签,元素,属性?
标签是一种标记,也是一种特殊的约定,按照这个约定你,给文本打上标记后,浏览器按照标记的的约定给你显示你想要的效果或者东西,这个标记就是标签,这个效果就是元素,两者存在对等的关系,比如因为我需要图片这个元素,所以要码入<img src="">标签,也正是因为有这个标签,网页才会存在图片这个元素,属性是对标签或元素的一种描述或说明,比如<img/>标签中的src属性,就是一个和好的说明,正是有了这个src属性的不同,同为<img/>标签才能显示不同的图片;
2,列表有几种?如何定义?
课程中学习列表有3种分别为,无序列表 <ul></ul> 有序列表<ol></ol> 定义列表<dl></dl>
无序列表:没有排定顺序直接显示列表内容
有序列表:会在列表项内容前自动添加序号,数字或者字母均可
定义列表:与上两个列表有所不同在<dl></dl>标签内通过内嵌<dt>头信息<dt>与<dd>内容</dd>来加载列表内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定义列表</title> </head> <body> <dl> <dt><h3>定义列表</h3></dt> <dd>可以定义头和详细内容解释的列表</dd> </dl> </body> </html>

点击 "运行实例" 按钮查看在线实例
3.列表与表格的关系,什么情况下使用什么?
列表就是单列多行的表格,在只有一种数据类型的时候就可以使用列表标签,如导航,表格是丰富的由多个列表组成,可以保存展示多种多样的数据,具体通过行列来定位数据。
4,实例代码
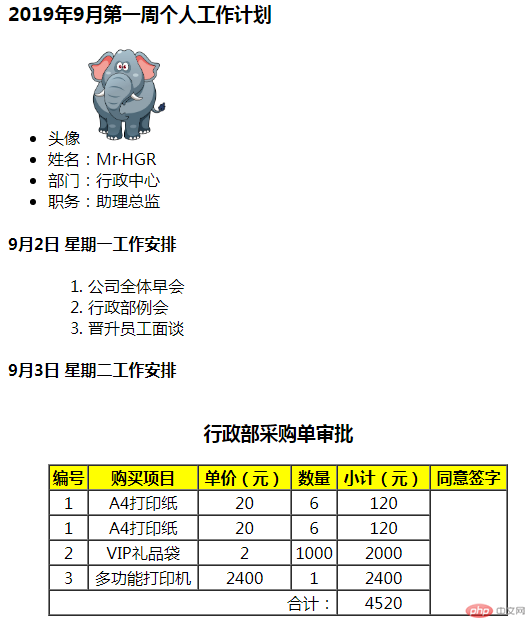
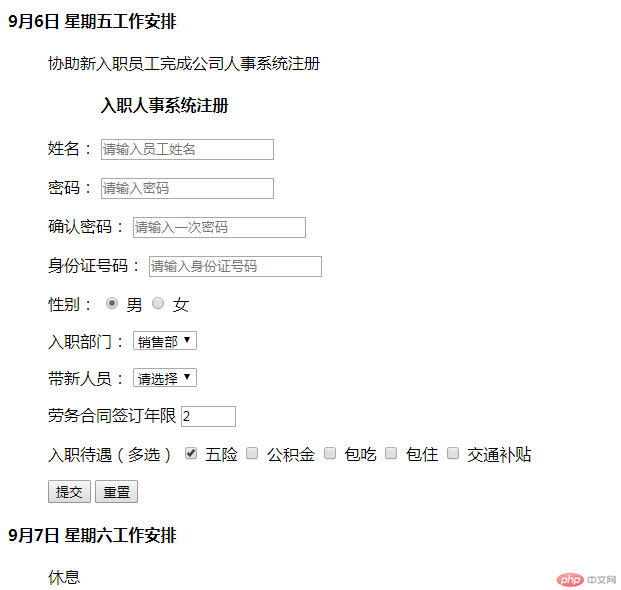
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表与表格的使用</title> </head> <body> <h3>2019年9月第一周个人工作计划</h3> <ul> <li>头像 <img src="https://img.php.cn/upload/avatar/000/000/164/59190898474f6485.png" alt="头像图片" height="100"> </li> <li>姓名:Mr·HGR</li> <li>部门:行政中心</li> <li>职务:助理总监</li> </ul> <dl> <dt><h4>9月2日 星期一工作安排</h4></dt> <dd> <ol> <li>公司全体早会</li> <li>行政部例会</li> <li>晋升员工面谈</li> </ol> <dd> <dt><h4>9月3日 星期二工作安排</h4></dt> <dd> <table border="1" width="460" cellspacing="0"> <caption> <h3>行政部采购单审批</h3> </caption> <thead> <tr bgcolor="yellow"> <th>编号</th> <th>***项目</th> <th>单价(元)</th> <th>数量</th> <th>小计(元)</th> <th>同意签字</th> </tr> </thead> <tr align="center"> <td>1</td> <td>A4打印纸</td> <td>20</td> <td>6</td> <td>120</td> <td rowspan="5"></td> </tr> <tr align="center"> <td>1</td> <td>A4打印纸</td> <td>20</td> <td>6</td> <td>120</td> </tr> <tr align="center"> <td>2</td> <td>VIP礼品袋</td> <td>2</td> <td>1000</td> <td>2000</td> </tr> <tr align="center"> <td>3</td> <td>多功能打印机</td> <td>2400</td> <td>1</td> <td>2400</td> </tr> <tr align="center"> <td colspan="4" align="right">合计:</td> <td>4520</td> </tr> </table> <dd> <dt><h4>9月4日 星期三工作安排</h4></dt> <dd> <ol> <li>面试会场布置</li> <li>现场招聘会</li> <li>留中简历讨论</li> </ol> <dd> <dt><h4>9月5日 星期四工作安排</h4></dt> <dd> <p>通知以下人员进行入职</p> <table border="1" width="500" cellspacing="0"> <caption> <h3>可入职人员通知名单</h3> </caption> <thead align="center"> <tr bgcolor="green"> <th>编号</th> <th>姓名</th> <th>性别</th> <th>***</th> <th>入职时间</th> <th>入职部门</th> <th>带新人员</th> </tr> </thead> <tr align="center"> <td>1</td> <td>张明</td> <td>男</td> <td>159*****556</td> <td>2019年9月6日</td> <td>行政部</td> <td rowspan="3">黄悦</td> </tr> <tr align="center"> <td>2</td> <td>李明明</td> <td>女</td> <td>181*****533</td> <td>2019年9月6日</td> <td>行政部</td> </tr> <tr align="center"> <td>3</td> <td>黄强</td> <td>男</td> <td>189*****156</td> <td>2019年9月6日</td> <td>行政部</td> </tr> <tr align="center"> <td>4</td> <td>陈凡凡</td> <td>男</td> <td>179*****311</td> <td>2019年9月16日</td> <td>销售部</td> <td rowspan="2">张强</td> </tr> <tr align="center"> <td>5</td> <td>李依依</td> <td>女</td> <td>131*****941</td> <td>2019年9月16日</td> <td>销售部</td> </tr> </table> <dd> <dt><h4>9月6日 星期五工作安排</h4></dt> <dd> <p>协助新入职员工完成公司人事系统注册</p> <h4> 入职人事系统注册</h4> <form action="127.0.0.1" method="POST"> <p> <label for="username">姓名:</label> <input type="text" id="username" name="username" placeholder="请输入员工姓名"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="请输入密码"> </p> <p> <label for="password2">确认密码:</label> <input type="password" id="password2" name="password2" placeholder="请输入一次密码"> </p> <p> <label for="UID">***号码:</label> <input type="text" id="UID" name="UID" placeholder="请输入***号码"> </p> <p> <label for="sex">性别:</label> <input type="radio" id="male" name="sex" checked> <label for="male">男</label> <input type="radio" id="female" name="sex"> <label for="female">女</label> </p> <p> <label for="department">入职部门:</label> <select name="department" id="department"> <option value="0">行政部</option> <option value="1" selected>销售部</option> <option value="2">客服部</option> </select> </p> <p> <label for="***">带新人员:</label> <select name="***" id="***"> <option value="0" selected>请选择</option> <optgroup label="行政部"></optgroup> <option value="6">黄悦</option> <option value="1" >陈江峡</option> <optgroup label="销售部"></optgroup> <option value="2">张强</option> <option value="3" >李胜</option> <optgroup label="客服部"></optgroup> <option value="4">张倩</option> <option value="5" >何晓华</option> </select> </p> <p> <label for="indate">劳务合同签订年限</label> <input type="number" name="indate" id="indate" min="1" max="5" value="2"> </p> <P> <label for="">入职待遇(多选)</label> <input type="checkbox" name="welfare[]" id="welfare0" value="0" checked> <label for="welfare0">五险</label> <input type="checkbox" name="welfare[]" id="welfare1" value="1"> <label for="welfare1">公积金</label> <input type="checkbox" name="welfare[]" id="welfare2" value="2"> <label for="welfare2">包吃</label> <input type="checkbox" name="welfare[]" id="welfare3" value="3"> <label for="welfare3">包住</label> <input type="checkbox" name="welfare[]" id="welfare4" value="4"> <label for="welfare3">交通补贴</label> </P> <p> <button type="submit">提交</button> <button type="reset">重置</button> </p> </form> <dd> <dt><h4>9月7日 星期六工作安排</h4></dt> <dd>休息 <dd> <dt><h4>9月8日 星期日工作安排</h4></dt> <dd>休息 <dd> </dl> </body> </html>
点击 "运行实例" 按钮查看在线实例




5.学习总结
展示数据的时候使用列表,表格等标签,如查询购物清单,库存登记的时候
在需要收集信息的时候使用表单控件,如注册,选择查询时间等,合理的利用各种标签能降低开发工作效率,同时也可以给用户更好的体验。