


0x01 html标签, 元素与属性的理解
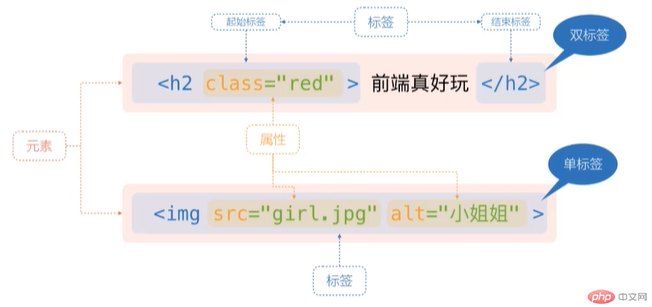
标签:大多是指在编写html文档时, 对页面内容描述时的术语,分为单标签和双标签。它们之间有一个仅供参考的区分原则:单标签的内容一般是引用一个web资源,由开始标签处的属性实体将其进行引入;而双标签中的内容通常是由当前文档提供的。
以下是标签的相关示例:
属性:用来描述标签,让每个标签展现出不同样式。
以下是属性的相关示例:
<h2 class="news_title"></h2> <img src="mode.jpg" alt="样式"> <!-- 对于本个实例,class、src、alt就是它们对应标签的属性 -->
点击 "运行实例" 按钮查看在线实例
元素:通常是指标签,、标签的属性以及描述的内容的综合体, 是一个更大的概念。但有时候标签与元素之间的区分又不明显,一是因为它们的概念类似但应用场景不同,二是因为元素就是用标签来描述的,只要不引起歧义,混用应该是没有问题的。
以下是元素的相关示例:
综合简易图示:

0x02 列表定义以及分类
列表分为无序列表、有序列表以及定义列表,以下是它们各自的定义:
1. 无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点进行标记。无序列表始于 <ul> 标签,每个列表项始于 <li>。以下为相关示例:
<!-- 无序列表 --> <ul> <li>1. 专用机油,1个,800元</li> <li>2. 京东摄像头,1个,300元</li> <li>3. 笔记本电脑,1台,4500元</li> </ul>
点击 "运行实例" 按钮查看在线实例

2. 有序列表
同样,有序列表也是一列项目,列表项目自带数字进行标记(数字标识从 1. 开始)。有序列表始于 <ol> 标签,每个列表项始于 <li> 标签。因为有序列表可以使用无序列表进行模拟,所以有序列表的使用较少。以下为相关示例:
<!-- 有序列表 --> <ol> <li>专用机油,1个,800元</li> <li>京东摄像头,1个,300元</li> <li>笔记本电脑,1台,4500元</li> </ol>
点击 "运行实例" 按钮查看在线实例

3. 定义列表
定义列表不仅仅是一列项目,而是项目及其注释的组合,常用于网站底部。定义列表以 <dl> 标签开始,每个定义列表项以 <dt> 开始,每个定义列表项的定义以 <dd> 开始。以下为相关示例:
<!-- 定义列表 --> <!-- 注:可以同时存在多个<dt>和<dd> --> <dl> <dt>php</dt> <dd>全球最流行的通用的服务器端编程语言</dd> <dt>mysql</dt> <dd>使用最广泛的免费开源的关系型数据库</dd> </dl>
点击 "运行实例" 按钮查看在线实例

0x03 列表与表格的区别与联系,以及使用场合
区别:首先,它们使用的标签不一样,同时相应的子标签也有所不同。表格以 <table> 标签开始,每行以 <tr> 开始,每个单元以 <td> 开始;列表请参照0x02中的内容。二是它们的最小单位不同,列表是列表项,表格是单元格,每一个列表项可能可以拆分成多个单元格。
联系:其实列表算是一种特殊的表格,当表格中的属性可以用一列表示完全时,就成了列表。
使用场合:多行单列的数据用列表,对于多列且每一列之间有关联的数据适合用表格。
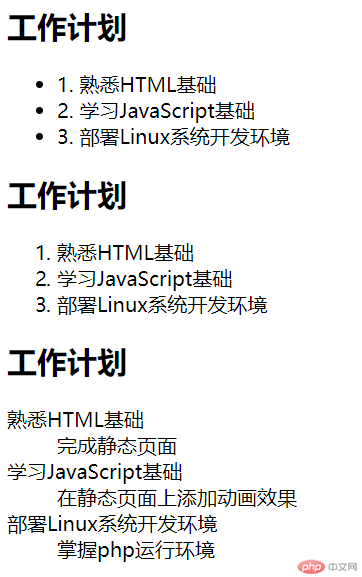
0x04 编程实现列表 ( 练习列表的使用 )
以下为列表的三种实现方式的示例以及效果图:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- 无序列表 --> <h2>工作计划</h2> <ul> <li>1. 熟悉HTML基础</li> <li>2. 学习JavaScript基础</li> <li>3. 部署Linux系统开发环境</li> </ul> <!-- 有序列表 --> <h2>工作计划</h2> <ol> <li>熟悉HTML基础</li> <li>学习JavaScript基础</li> <li>部署Linux系统开发环境</li> </ol> <!-- 定义列表 --> <!-- 注:可以同时存在多个<dt>和<dd> --> <h2>工作计划</h2> <dl> <dt>熟悉HTML基础</dt> <dd>完成静态页面</dd> <dt>学习JavaScript基础</dt> <dd>在静态页面上添加动画效果</dd> <dt>部署Linux系统开发环境</dt> <dd>掌握php运行环境</dd> </dl> </body> </html>
点击 "运行实例" 按钮查看在线实例

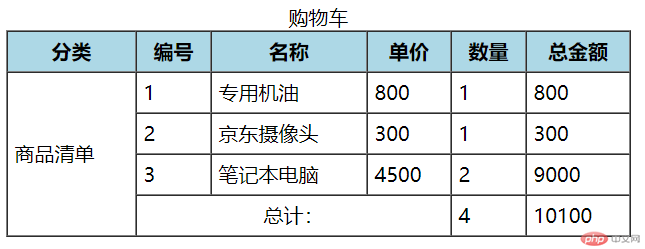
0x05 编程实现商品清单 ( 练习表格的使用,要求有行与列的合并,用到colspan, rowspan )
以下为商品清单的示例以及效果图:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>商品清单</title> </head> <body> <!-- border设置边框大小,cellspacing设置边框线粗细,cellpadding设置文字与边框线的距离--> <table border="1" width="500" cellspacing="0" cellpadding="5"> <!-- 标题 --> <caption>购物车</caption> <!-- 表头 --> <thead> <!-- bgcolor设置背景颜色 --> <tr bgcolor="lightblue"> <th>分类</th> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>总金额</th> </tr> </thead> <!-- 主体 --> <tr> <!-- rowspan属性规定单元格可横跨的行数 --> <td rowspan="4">商品清单</td> <td>1</td> <td>专用机油</td> <td>800</td> <td>1</td> <td>800</td> </tr> <tr> <td>2</td> <td>京东摄像头</td> <td>300</td> <td>1</td> <td>300</td> </tr> <tr> <td>3</td> <td>笔记本电脑</td> <td>4500</td> <td>2</td> <td>9000</td> </tr> <!-- 底部 --> <tr> <!-- colspan属性规定单元格可横跨的列数,center属性设置文字对齐方式 --> <td colspan="3" align="center">总计:</td> <td>4</td> <td>10100</td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例

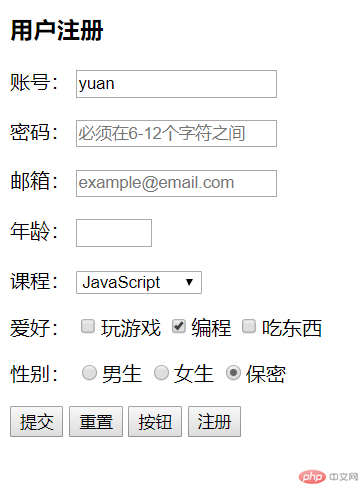
0x06 编程实现注册表单
以下为注册表单的示例以及效果图:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>注册</title> </head> <body> <h3>用户注册</h3> <!-- 所有的表单元素,一定要放在form标签中 --> <!-- form表单有两个重要的属性:action和method。 action:指明这个表单交予服务器上哪个程序进行处理; method:指明这个表单的提交方式,默认为GET --> <form action="login.php" method="POST"> <!-- 此处使用<p>标签是为了自动换行 --> <p> <!-- label可以实现当前文本标签for属性所指的的名称和拥有与该名称相同的id的元素控件之间进行绑定--> <label for="username">账号:</label> <!-- input一般是用于搜集用户信息。在此标签中: type属性指定了input元素的类型,text表示一个文本框; id属性规定HTML元素的唯一的id,在整个HTML文档中必须是唯一的; name属性规定了当前这个input元素的名称,这个属性对提交到服务器后的表单数据进行标识,只有设置了name属性的元素才会在提交表单时传递值 placeholder属性是为用户提供提示,当用户在里面输入时,提示会自动消失 value属性是指定该元素的值 --> <input type="text" id="username" name="username" placeholder="不能超过8个字符" value="yuan"> </p> <p> <label for="password">密码:</label> <!-- type="password"表示输入为密文,在前端显示时为小黑点 --> <input type="password" id="password" name="password" placeholder="必须在6-12个字符之间"> </p> <p> <!-- type="email"限制输入内容必须为邮箱,如果输入内容不为邮箱,在提交时就会报错 --> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <!-- type="number"限制输入内容必须为数字,如果输入内容不为数字,在提交时就会报错;同时会提供一个上下选择 min限制了选择数字的最小值 max限制了选择数字的最大值 --> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="">课程:</label> <!-- 下拉列表 --> <!-- select为复合标签,它的子标签为option; 对于select标签来说,它的name是写在select标签中,而value是写在它的子标签option中; 使用select标签的好处是:它的值都是预置的,用户不能自定义输入,可以控制用户的输入,比较安全; --> <select name="course" id=""> <option value="">请选择</option> <!-- optgroup标签定义选项组,把相关的选项组合在一起;label属性是对这个选项组的描述 --> <optgroup label="前端"> <option value="">HTML5</option> <option value="">CSS3</option> <!-- selected属性是用于指定默认选中项的 --> <option value="" selected>JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <!-- 多选,type="checkbox" 注意:由于复选框一般是选取多个值,为了后台获取数据方便,一般将值存进一个数组里,所以name属性带[]; --> <input type="checkbox" id="game" name="hobby[]" value="game"><label for="game">玩游戏</label> <!-- 同样多选也可以设置默认值,使用checked;注意,要写在input里才有效,不要写错了--> <input type="checkbox" id="programming" name="hobby[]" value="programming" checked><label for="programming">编程</label> <input type="checkbox" id="eating" name="hobby[]" value="eating"><label for="eating">吃东西</label> </p> <p> <!-- 单选,type="radio" 注意:这里就展示了在input标签中可以多个值对应一个name --> <label for="male">性别:</label> <input type="radio" id="male" name="gender" value="male"><label for="male">男生</label> <input type="radio" id="female" name="gender" value="female"><label for="female">女生</label> <!-- 同样多选也可以设置默认值,使用checked;注意,要写在input里才有效,不要写错了--> <input type="radio" id="secrecy" name="gender" value="secrecy" checked><label for="secrecy">保密</label> </p> <p> <!-- type="submit"表示这是一个提交按钮,当点击后,该表单就会提交到form标签中action属性所指定的程序中进行处理; type="reset"表示这是一个重置按钮,当点击后就会重置该表单; type="button"表示它就只是一个按钮,点击完后的行为需要通过编程来实现,在与该按钮进行绑定 --> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> <input type="button" name="button" value="按钮"> <!-- button标签,顾名思义这是一个按钮,它拥有一个默认动作:submit--> <button>注册</button> </p> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例

0x07 总结
对于标签的使用,主要是判断适用与什么场合:
1. 对于三类列表标签,常用的是无序列表。有序列表可以用无序列表进行模拟。定义列表的话,常用于网站底部,例如友情连接,网站解释什么的。
2. 多行单列的数据用列表,对于多列且每一列之间有关联的数据适合用表格。
3. input标签是用于收集用户信息的,所以一般有用户输入的地方都可以用input标签。对于input标签来说,有几个属性是通用的:type、id、name、value;type属性指定了input元素的类型; id属性规定HTML元素的唯一的id,在整个HTML文档中必须是唯一的;name属性规定了当前这个input元素的名称,这个属性对提交到服务器后的表单数据进行标识,只有设置了name属性的元素才会在提交表单时传递值;value属性是指定该元素的值。
4. button标签,顾名思义这是一个按钮标签。虽然input标签能实现button类似的功能,但一般还是使用button便于添加自定义行为。同时,button有一个默认的行为:submit。