Correction status:qualified
Teacher's comments:你是不是又把作业分成几个博客发出了, 不完整呀, 不过这个案例是正确 的



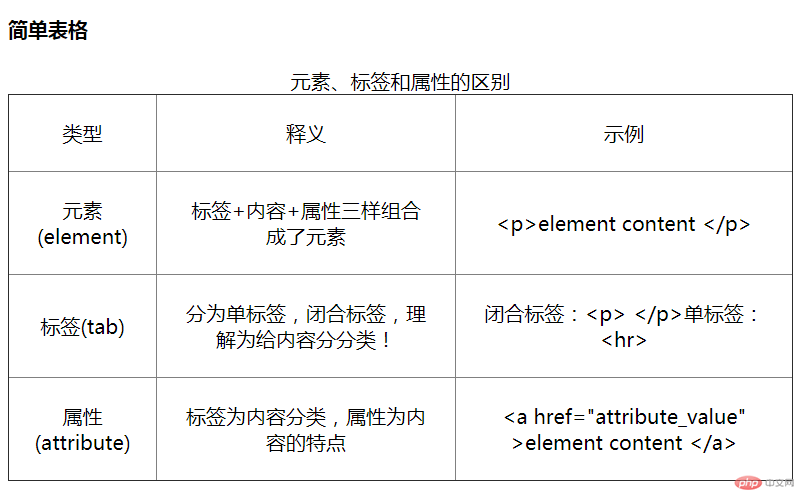
一、元素 > 标签 > 属性 ,示例如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>简单表格</title> </head> <body> <h4>简单表格</h4> <table border="1" cellpadding="20" style="border-collapse:collapse;text-align: center;"> <caption>元素、标签和属性的区别</caption> <thead> <tr> <td>类型</td> <td>释义</td> <td>示例</td> </tr> </thead> <tbody> <tr> <td>元素(element)</td> <td>标签+内容+属性三样组合成了元素</td> <td> <p>element content </p> </td> </tr> <tr> <td>标签(tab)</td> <td>分为单标签,闭合标签,理解为给内容分分类!</td> <td> 闭合标签:<p> </p>单标签:<hr> </td> </tr> <tr> <td>属性(attribute)</td> <td>标签为内容分类,属性为内容的特点</td> <td> <a href="attribute_value" >element content </a> </td> </tr> </tbody> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
二、列表有3种,无序最常用。上实例。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表与表格的对比说明</title> </head> <body> <h4>列表的分类与应用</h4> <dl> <dt>有序列表-ol</dt> <dd>ol-默认 <ol> <li>编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan</li> <li>编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义</li> <li>写出总结, 对于这些常用标签的应用场景进行分析</li> </ol> </dd> <dd>ol-字母 <ol type="A"> <li>谈谈你对html标签, 元素与属性的理解, 并举例说明</li> <li>列表有几种, 如何定义?</li> <li>列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?</li> </ol> </dd> <dd>ol-罗马数字 <ol type="I"> <li>编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan</li> <li>编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义</li> <li>写出总结, 对于这些常用标签的应用场景进行分析</li> </ol> </dd> <dt>无序列表-ul</dt> <dd>ul-默认 <ul> <li>谈谈你对html标签, 元素与属性的理解, 并举例说明</li> <li>列表有几种, 如何定义?</li> <li>列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?</li> </ul> </dd> <dd>ul-空心 <ul style="list-style-type:circle"> <li> 编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl> </li> <li>编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan</li> <li>编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义</li> <li>写出总结, 对于这些常用标签的应用场景进行分析</li> </ul> </dd> <dd>ul-方块 <ul style="list-style-type:square"> <li>谈谈你对html标签, 元素与属性的理解, 并举例说明</li> <li>列表有几种, 如何定义?</li> <li>列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?</li> </ul> </dd> <dt>交友学习计划-dl</dt> <dd>昨天——唐李白</dd> <dd>今天——宋苏轼</dd> <dd>明天——清高鼎</dd> </dl> </body> </html>
点击 "运行实例" 按钮查看在线实例
五、商品清单——如图;
![]()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表格作业</title> </head> <body> <table border="1" cellpadding="10" style="text-align: center;border-collapse:collapse;"> <caption>小猪百货超市</caption> <thead> <tr> <td colspan="4">小猪商店</td> </tr> </thead> <tbody> <tr> <td>分类</td> <td>名称</td> <td>数量(斤)</td> <td>单价(元/斤)</td> </tr> <tr> <th rowspan="3">猪上水</td> <td>猪头</td> <td>10</td> <td>3</td> </tr> <tr> <td>猪腰</td> <td>20</td> <td>2</td> </tr> <tr> <td>猪脑</td> <td>30</td> <td>1</td> </tr> <tr> <th rowspan="3">猪下水</th> <td>猪大肠</td> <td>40</td> <td>4</td> </tr> <tr> <td>猪胃</td> <td>50</td> <td>5</td> </tr> </tbody> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
六、表单实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=表单, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单元素</title> </head> <body> <blockquote>表单元素示例</blockquote> <form action="#" method="post"> <p> <label for="username">用户名:</label> <input type="text" name="username" id="username" value="猪管家"> </p> <p> <label for="password">密码</label> <input type="password" name="password" id="password" placeholder="必须大于3位"> </p> <p> <label for="email">邮箱</label> <input type="email" name="email" id="email" placeholder="123@qq.com"> </p> <p> <label for="age">年龄</label> <input type="number" name="age" id="age" min="2" max="12"> </p> <p> <label for="school">课程</label> <select name="school" id="school"> <optgroup label="武器"> <option value="0">请选择</option> <option value="1">***</option> <option value="2">大***</option> <option value="3">***</option> </optgroup> <optgroup label="武术"> <option value="4">六合</option> <option value="5">八卦</option> <option value="6">太极</option> </optgroup> </select> </p> <p> <label for="">爱好</label> <input type="checkbox" name="aihao[]" id="feiji" value="feiji"> <label for="feiji">开***</label> <input type="checkbox" name="aihao[]" id="huoche" value="huoche"> <label for="huoche">开火车</label> <input type="checkbox" name="aihao[]" id="tanke" value="tanke"> <label for="tanke">开***</label> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" name="reset" value="按钮"> <button type="button">注册</button> </p> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
七、学习总结;
(1)p,h1-h6,span类的标签文本内容用的多;
(2)table类一般用于数据库的数据展示;
(3)form类一般用于向数据库添加数据。
(4)ul列表类导航类用的多。
(5)div类一般用于页面布局。