


作业:
1. 谈谈你对html标签, 元素与属性的理解, 并举例说明
2. 列表有几种, 如何定义?
3. 列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
4. 编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
5. 编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
6. 编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
7. 写出总结, 对于这些常用标签的应用场景进行分析。
——————————————————————————————————————————
(一)谈谈你对html标签, 元素与属性的理解, 并举例说明
HTML是超文本标记语言,超文本是相对纯本文而言,可以包含非常丰富的信息,比如图片、视频、音频、网页上其他链接等等。一个网页就是一个HTML文档文件,HTML文档由元素构成,元素由开始标签、结束标签、属性及元素的内容4部分组成,即元素=标签+属性+内容。
HTML标签不用区分大小写即大小写都能识别。标签分为单标签(只有开始标签没有结束标签)和双标签。单标签一般是功能性标签,用来实现某些功能的,不太需要文本消息,所以不需要双标签那样包裹文本在里面。双标签一般是要填充内容的,需要去区分这些标签。
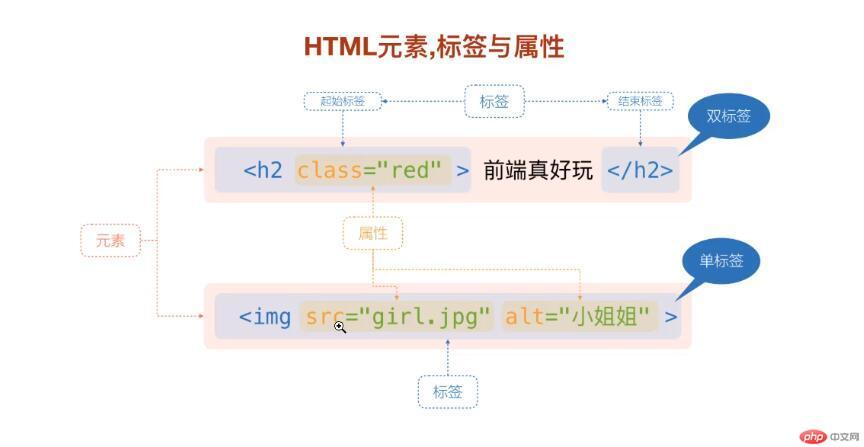
标签, 元素与属性的关系可由下图表示:

(二)列表有几种, 如何定义?
列表有三种,分别是有序列表,无序列表,自定义列表;
有序列表由<ol></ol>标记对实现,在<ol></ol>标记之间使用成对的<li></li>标记添加列表项目。
无序列表由成对的<ul></ul>标记对实现,<ul></ul>标记之间使用成对的<li></li>标记可添加列表项目。
自定义列表以<dl>标记开始,自定义列表项目以<dt>开始,自定义列表的解释以<dd>开始。
(三)列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
列表只有一列,而表格有多行多列。用来排列信息内容的时候,是用列表,比如说做新闻列表,或者是导航栏的时候,就会用列表。如果是展示数据的话,因为需要多维度多角度去展示数据,所以一列往往不够,用表格会更直观方便。
(四)编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="widdh=device-widdh, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>工作计划</h1> <h2>前端</h2> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> <h2>后端</h2> <ol> <li>Apache</li> <li>mysql</li> <li>php</li> </ol> <h2>框架</h2> <dl> <dt>框架</dt> <dd>Laravel</dd> <dd>ThinkPHP</dd> <dd>Bootstrap</dd> </dl> </body> </html>
点击 "运行实例" 按钮查看在线实例
(五)编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <table border="1" width="600" cellspacing="0" cellpadding="5"> <caption> <h3>购物车</h3> </caption> <thead> <tr bgcolor="lightblue"> <th>序号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <tr> <td>1</td> <td>华为手机</td> <td>2000</td> <td>1</td> <td>2000</td> </tr> <tr> <td>2</td> <td>小米电视</td> <td>800</td> <td>3</td> <td>2400</td> </tr> <tr> <td>3</td> <td>惠普电脑</td> <td>1000</td> <td>2</td> <td>2000</td> </tr> <tr> <td colspan="3" align="center">合计</td> <td>6</td> <td>6400</td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
(六)编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h3>用户注册</h3> <form action="login.php" method="POST"> <p> <label for="username">用户名:</label> <input type="text" id="username" name="username" placeholder="不能超过8个字符"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="">课程</label> <select name="" id=""> <optgroup label="前端"> <option value="">请选择</option> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programme" id="programme"><label for="programme">撸代码</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">看片</label> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" name="reset" value="按钮"> <button type="button">注册</button> </p> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
(七)写出总结, 对于这些常用标签的应用场景进行分析。
<!doctype html>是html5标准网页声明,<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
<html></html>是根元素,所有的HTML代码都要放在这对标签里面。<html>的开始标签里面有个lang属性,值为"en"。这个属性告诉了浏览器该文档的主体语言是英语。
<head></head>是头部元素,里面的代码信息是给浏览器看的,用户一般看不到。通常在在这个部分定义了编码格式,文档标题等等。
<body></body>是主体元素,这部分就是网页的主体内容,用户浏览网页看到的内容信息,都是这个部分的代码显示出来的。
<a>:链接标签,使用超链接的时候必须用到的标签。
<img>:图像标签,单标签,用于在网页上插入图像时使用的。图片的路径可以为本网站目录的图片,也可以为网络图片的链接。可定义图片的宽度和高度。
<ul><ol><dl>:列表标签,做信息流,导航等就用<ul>标签。
<table>:表格标签,维度多角度去展示数据就用<table>标签,如网页中的商品展示。
<form>: 表单标签,在网页中主要负责数据采集功能,如注册用户页面。