Correction status:qualified
Teacher's comments:我们是第8期, 你发布时,应该先第8期




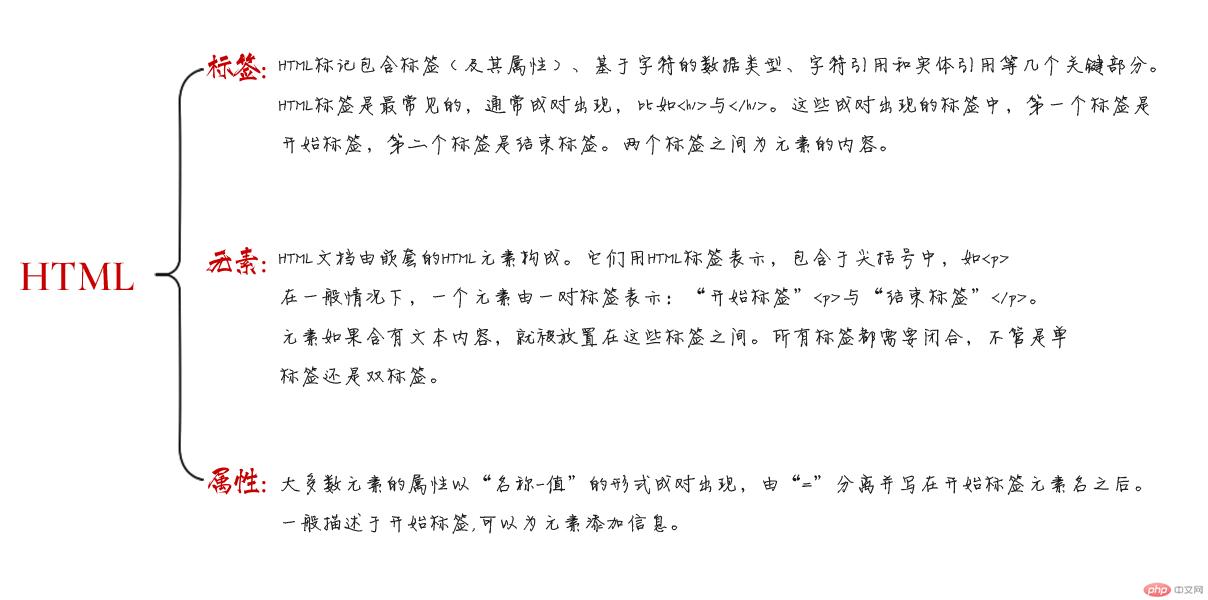
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML</title> </head> <body> <h1 class="">h1 - h6 </h1> <p>HTML文档由嵌套的HTML元素构成。它们用HTML标签表示,包含于尖括号中</p> <img src="" alt=""> <a href="https://php.cn" target="_blank"></a> <!-- <h1>...</h1> 为双标签,属于元素 class是h1这个元素的属性,<img scr="" >为单标签 也属于元素--> </body> </html>
点击 "运行实例" 按钮查看在线实例


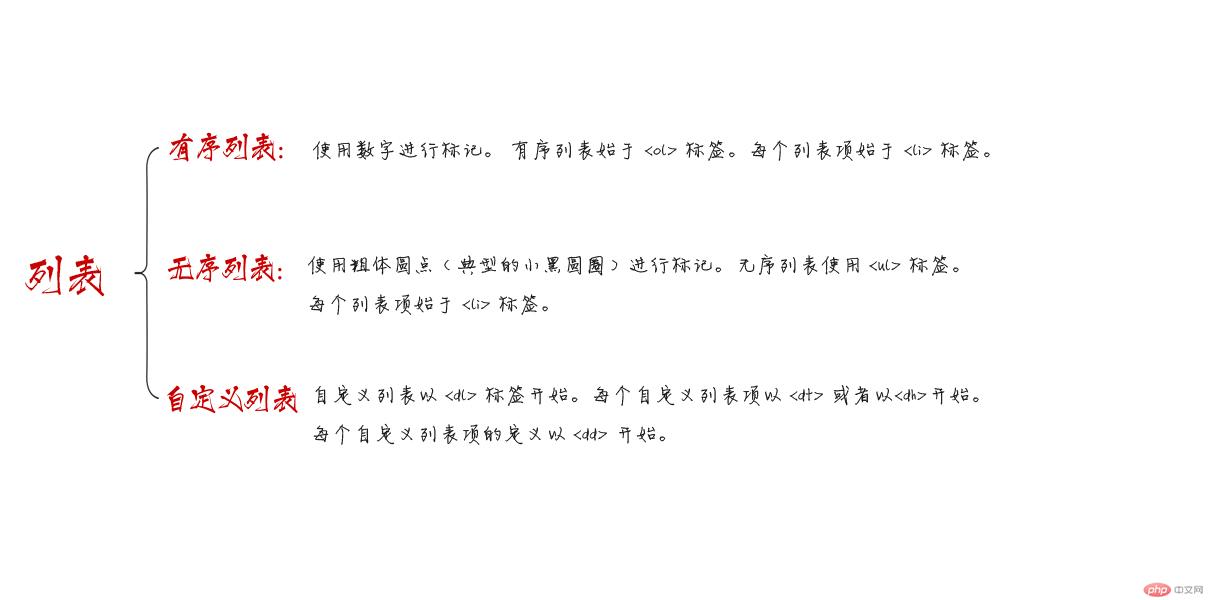
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Examples</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> </head> <body> <p>有序列表 <ol> <li> 有序列表开始用数字标记</li> <li> 有序列表开始用数字标记</li> <li> 有序列表开始用数字标记</li> </ol> </p> <p> 无序列表 <ul> <li>无序列表开始用小圆点标记</li> <li>无序列表开始用小圆点标记</li> <li>无序列表开始用小圆点标记</li> </ul> </p> <p>自定义列表 <dl> <dt>通常用来制作页脚导航</dd> <dd>通常用来制作页脚导航</dd> <dd>通常用来制作页脚导航</dd> </dl> </p> </body> </html>
点击 "运行实例" 按钮查看在线实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>列表</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel="stylesheet"> </head> <body> <h1>唐诗宋词</h1> <ol> <li><h2>唐诗</h2> <ul> <li><h4>李白</h4> <dl> <dt>清平调 其一</dt> <dd>云想衣裳花想容, 春风拂槛露华浓。</dd> <dd>若非群玉山头见, 会向瑶台月下逢。</dd> <dt>清平调 其二</dt> <dd>一枝红艳露凝香,云雨巫山枉断肠。</dd> <dd>借问汉宫谁得似? 可怜飞燕倚新妆。</dd> <dt>清平调 其三</dt> <dd>名花倾国两相欢,长得君王带笑看。</dd> <dd>解释春风无限恨,沉香亭北倚阑干。</dd> </dl> </li> <li><h4>李商</h4>隐 <dl> <dt>锦瑟</dt> <dd>锦瑟无端五十弦,一弦一柱思华年。</dd> <dd>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</dd> <dd>沧海月明珠有泪,蓝田日暖玉生烟。</dd> <dd>此情可待成追忆,只是当时已惘然。</dd> <dt>嫦娥</dt> <dd>云母屏风烛影深,长河渐落晓星沉。</dd> <dd>嫦娥应悔偷灵***,碧海青天夜夜心。</dd> </dl> </li> </ul> </li> <li><h2>宋词</h2> <ul> <li><h4>苏轼</h4> <dl> <dt>钗头凤·红酥手</dt> <dd>红酥手,黄縢酒,满城春色宫墙柳。东风恶,欢情薄。一怀愁绪,几年离索。错、错、错。</dd> <dd>春如旧,人空瘦,泪痕红浥鲛绡透。桃花落,闲池阁。山盟虽在,锦书难托。莫、莫、莫!</dd> </dl> </li> <li><h4>李清照</h4> <dl> <dt>一剪梅</dt> <dd>红藕香残玉簟秋。轻解罗裳,独上兰舟。云中谁寄锦书来,雁字回时,月满西楼。</dd> <dd>花自飘零水自流。一种相思,两处闲愁。此情无计可消除,才下眉头,却上心头。</dd> </dl> </li> <li><h4>范仲淹</h4> <dl> <dt>苏幕遮·怀旧</dt> <dd>碧云天,黄叶地,秋色连波,波上寒烟翠。山映斜阳天接水,芳草无情,更在斜阳外。</dd> <dd>黯乡魂,追旅思,夜夜除非,好梦留人睡。明月楼高休独倚,酒入愁肠,化作相思泪。</dd> </dl> </li> </ul> </li> </ol> </body> </html>
点击 "运行实例" 按钮查看在线实例
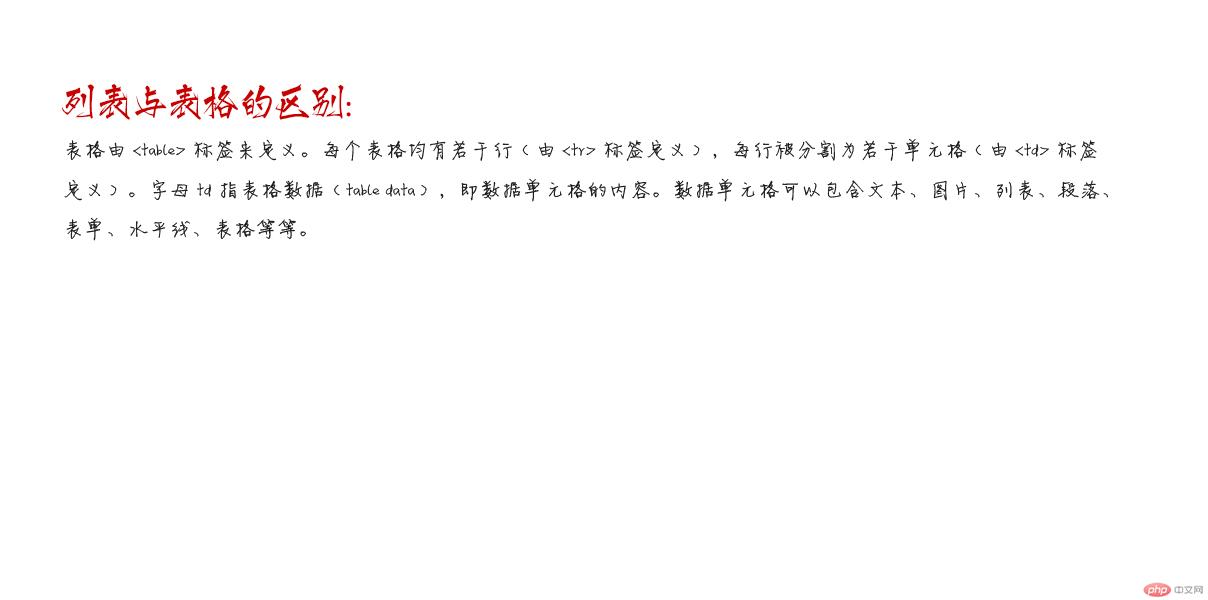
表格实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <table border="3" cellpadding="5" cellspacing="1" width="800" align="center"> <caption><h2>唐诗宋词元曲</h2></caption> <thead > <tr bgcolor="abcb83"> <th>编号</th> <th>朝代</th> <th>诗词</th> <th>作者</th> <th>归类</th> </tr> </thead> <tbody align="center"> <tr> <td>1</td> <td rowspan="2">唐朝</td> <td>清平调</td> <td>李白</td> <td rowspan="2">唐诗</td> </tr> <tr> <td>2</td> <!-- <th>唐朝</th> --> <td>锦瑟</td> <td>李商隐</td> </tr> <tr> <td>3</td> <td rowspan="3">宋朝</td> <td>钗头凤</td> <td>陆游</td> <td rowspan="3">宋词</td> </tr> <tr> <td>4</td> <!-- <td>宋朝</td> --> <td>一剪梅</td> <td>李清照</td> </tr> <tr> <td>5</td> <!-- <th>宋朝</th> --> <td>苏幕遮</td> <td>范仲淹</td> </tr> <tr> <td>6</td> <td rowspan="2">元朝</td> <td>王实甫</td> <td>西厢记</td> <td rowspan="2">元曲</td> </tr> <tr> <td>7</td> <!-- <th>元朝</th> --> <td>关汉卿</td> <td>窦娥冤</td> </tr> <tr align="center"> <td colspan="4">现存诗词杂剧</td> <td>70650(首)</td> </tr> </tbody> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例
注册表单实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册表单</title> </head> <body> <form action="" method="post"> <h2>注册</h2> <table border="0" cellspacing="2" cellpadding="8" > <tr > <td><label for="username">用户名:</label></td> <td><input type="text" id="username" name="uername" placeholder="不能超过12个字符"></td> </tr> <tr> <td><label for="password">密码:</label></td> <td><input type="password" id="password"name="password" placeholder="只能输入字母和数字"></td> </tr> <tr> <td><label for="email">电子邮箱:</label></td> <td><input type="email" id="email"name="email" placeholder="example@email"></td> </tr> <tr> <td><label for="age">年龄:</label></td> <td><input type="number" id="age" name="age" min="18" max="99" value="18"></td> </tr> <tr> <td><label for="">性别:</label></td> <td> <input type="radio" id="men" name="gender" ><label for="men">男生</label> <input type="radio" id="woman" name="gender" ><label for="woman">女生</label> <input type="radio" id="secrecy" name="gender" checked><label for="secrecy">保密</label> </td> </tr> <tr> <td><label for="">兴趣:</label></td> <td> <input type="checkbox" id="game" name="hobby[]" value="game">打游戏 <input type="checkbox" id="programme" name="hobby[]" value="programme">撸代码 <input type="checkbox" id="movies" name="hobby[]" value="movies">看片 </td> </tr> <tr> <td><label for="">崇拜的人</label></td> <td> <select name="" id=""> <option value="1">请选择</option> <optgroup label="唐诗"> <option value="2">李白</option> <option value="3">杜甫</option> <option value="4">杜牧</option> </optgroup> <optgroup label="宋词"> <option value="5">李清照</option> <option value="6">范仲淹</option> <option value="7">苏轼</option> </optgroup> <optgroup label="元曲"> <option value="8">王实甫</option> <option value="9">关汉卿</option> </optgroup> </select> </td> </tr> <tr> <td> <button type="submit">注册</button> </td> </tr> </table> </form> </body> </html>
点击 "运行实例" 按钮查看在线实例
小结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>总结</title> </head> <body> <h1>HTML常用标签</h1> <h3>a</h3> <p>a标签用来设置打开链接,跳转内容</p> <h3>h1~h6</h3> <p>用来设置文本标题</p> <h3>ol,li,ul,dl,dh,dt,dd</h3> <p> 用来设置列表,导航栏下拉菜单,页尾导航菜单 </p> <h3>table</h3> <p>设置表格,里面可以填充各种列表</p> <h3>form</h3> <p>设置表单</p> </body> </html>
点击 "运行实例" 按钮查看在线实例