


一、html标签,元素与属性
html标签: 由尖括号包围的关键词,比如 <html>,通常是成对出现的,比如 <div> 和 </div>,标签对中的第一个标签是开始标签,第二个标签是结束标签;开始和结束标签也被称为开放标签和闭合标签。也有单独呈现的标签,如:<img src="php.jpg" />等。
html元素:HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。如:"<div>Php学习</div>",
html属性:属性总是以名称/值对的形式出现,比如:name="value"。如<h1 align="center"> align="center"居中对齐。
二、列表的种类
列表有无序列表<ul>、有序列表<ol>、自定义列表<dl>、<dt>、<dd>
三、列表与表格
列表:列表利用ul,ol,li,dl,dt,dd展现像word里面的标题一样,顺着往下数的标题。
表格:利用table,tr,td创建多行多列的表格,展现类似于excel里的表格。
列表的英文是list,表格的英文是table,两者从外观来看最直接的是列表没有外边框,而表格却有外边框;
一般表示少量并列内容时可以用列表,表示关系型记录之类的大量内容时,考虑使用表格,视觉效果会美观些。
四、用<ul>,<ol><dl>编程工作计划
!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表</title> </head> <body> <!-- 无序列表 --> <h1>工作计划---无序列表</h1> <ul> <li>掌握html前台</li> <li>掌握mysql</li> <li>掌握php后台</li> </ul> <!-- 有序列表 --> <h1>工作计划---有序列表</h1> <ol> <li>掌握html前台</li> <li>掌握mysql</li> <li>掌握php后台</li> </ol> <!-- 自定义列表 --> <h1>工作计划---自定义列表</h1> <dl> <dt>学习php<dt> <dd>掌握html前台</dd> <dd>掌握mysql</dd> <dd>掌握php后台</dd> </dl> </body> </html>
点击 "运行实例" 按钮查看在线实例

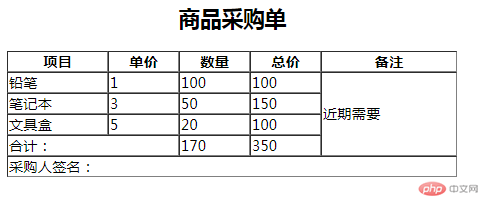
五、用colspan,rowspan实现一张商品清单
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>售价表</title> </head> <body> <table border="1" width="500" cellspacing="0"> <caption> <h2>商品采购单</h2> </caption> <thead> <tr> <th>项目</th> <th>单价</th> <th>数量</th> <th>总价</th> <th>备注</th> </tr> </thead> <tbody> <!-- rowspan是垂直方向合并 --> <!--是居中对齐 --> <!-- colspan是水平方向合并 --> <tr> <td>铅笔</td> <td>1</td> <td>100</td> <td>100</td> <td rowspan="5">近期需要</td> </tr> <tr> <td>笔记本</td> <td>3</td> <td>50</td> <td>150</td> </tr> <tr> <td>文具盒</td> <td>5</td> <td>20</td> <td>100</td> </tr> <tr> <td colspan="2">合计:</td> <td>170</td> <td>350</td> </tr> </tbody> <tfoot> <tr> <td colspan="5">采购人签名:</td> </tr> </tfoot> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例

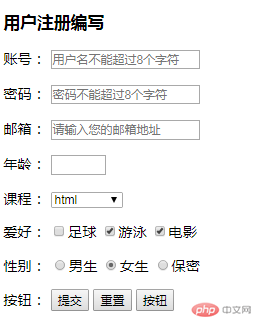
六、注册表单----编程实现
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>注册表单</title> </head> <body> <h3>用户注册编写</h3> <form action="action.php" method="POST"> <p> <label for="username">账号:</label> <input type="username" id="username" name="username" placeholder="用户名不能超过8个字符"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="密码不能超过8个字符"> </p> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="请输入您的邮箱地址"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="10" max="80"> </p> <p> <label for="">课程:</label> <select name="" id=""> <optgroup label="前端"> <option value="">html</option> <option value="">js</option> <option value="">css/div</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="bobby[]" value="game" id="game"><label for="football">足球</label> < <input type="checkbox" name="bobby[]" value="program" id="program"><label for="swim">游泳</label> <input type="checkbox" name="bobby[]" value="movies" id="movies" checked><label for="movies">电影</label> </p> <p> <label for="">性别:</label> <input type="radio" name="gender" id="girl"><label for="boy">男生</label> <input type="radio" name="gender" id="male"><label for="gril">女生</label> <input type="radio" name="gender" id="secrced" checked><label for="">保密</label> </p> <p> <label for="">按钮:</label> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="button" value="按钮"> </p> </form>
点击 "运行实例" 按钮查看在线实例

七:常用标签的应用场景
h1~h6
h1 代表页面最大的标题
h2 二级标题
h3 更弱的标题
p
段落,大段的文字
a链接
属性:target="_blank" 用心的标签页打开此链接
href="链接的目的地址" htef="#about" l链接到id为about的内容
title=“鼠标放到链接上,文字提示”
div
一大块
<div id="header"></div>
<div id="content"></div>
<div id="footer"></div>
ul li
无序列表,用于表示并列的内容,可以嵌套
-ol li
有序列表,用于表示带步骤或者编号的并列内容,ol的直接子元素只能是li
dl dt dd
用于展示依稀填列“标题:内容”场景
<dl>
<dt>商品名称:</dt>
<dd>青花瓷</dd>
<dt>特征:</dt>
<dd>白色</dd>
<dd>这是一个年代久远的瓷器,很贵,易碎</dd>
</dl>
strong em span
strong: 强调,加强语气
em:稍微强调一下,比strong弱
span:无特殊意义
iframe
用于嵌入一个页面,注意跨域的操作
<iframe src="http://jirengu.com" name="myPage"></iframe>
<p><a href="http://www.w3cschool.cc" target="myPage">W3Cschool.cc</a></p>
table
用于展示表格,不要用来做布局
meta
告诉浏览器用哪种编码格式去渲染页面,不用浏览器自己猜测,避免出现乱码的问题
'<meta charset="utf-8">'
对于双核浏览器,ie插件,如果是ie浏览器,就用最新的标准渲染页面,如果是chrome内核,就用chrome的标准渲染
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">